Not a Zazzler but want to be an
affiliate and earn that way?
How do I become a Zazzle affiliate?
What are the benefits?
Zazzle’s program is one of the best in the affiliate marketing world. As long as you’re able to get relevant eyeballs to your site / blog, then you’ll be able to earn referral commission.
- 15% per sale
- Volume bonus: up to 17% per sale
- Cookie length: 45 days
What products do I promote – how do I find them?
These are strategies that can work well, if you already have the “eyeballs” visiting your blog / site. Promote:
- popular items from a marketplace niche
- popular items from great stores – independent artists or brands like Disney, Transformers and so on
- items from collections that use the same design theme on complementary products. For example, wedding invitations, menus, table cards, thankyou cards, favor boxes…
You find the stores and collections you like by visiting Zazzle, looking at suitable designs and seeing the storename of the designer and any collection(s) the designs appear in.
Beginners
How do I make sure I get any referral commission due
You use the shortcode option associate_id="238582202591969585", substituting your associate (aka referral) id in place of the example one shown here.
Note: If you’re using the free version or the licensed version you purchased has expired, the associate id used will be ours on any new products grids you make. As soon as you purchase a new license version, all old and new links will once again use yours. See the FAQ entry – What happens if my premium license expires? for more on this.
Update: the premium NiftyGridZ Pro is now a forever license – it never expires.
Is there an easy way to set up my shortcode?
Yes. There’s a helper page on our sister site. You set all your options there and
it gives you the shortcode to use. The option choices you make on that page can also be saved for next time (via a bookmark link you’re given).

Can I change the styling of the product grid?
Yes. See the complete list of shortcode options, below.
How do I change the number of rows and columns in the product grid?
The short answer is you don’t. You set the size of the product grid cells and the rows and columns adjust to fill the available width. This means it will display equally well on mobile devices and desktops.
Another way of saying it is that the product grid is fully responsive. The cell width, and hence the image size, will reduce if the display isn’t wide enough for the size you set.
What are the fallback files for?
They hold static product grids and are automatically substituted when there’s difficulty ‘pulling’ your live grid from Zazzle.
The fallback file whose name you give in your shortcode (or the default, if you don’t) gets displayed under two circumstances:
- Zazzle’s rss feed mechanism is down
- For some reason, making a product grid from a collection is getting 0 results from Zazzle
You can use the provided fallback files or make your own with the Nifty Promo Control panel’s code generation (static product grid) option (another tool on our sister site) but note that you’ll need a way to upload the files you generate. See the Intermediate section for more on this.
NB With the supplied fallback files, our associate (aka referral) id is used. You’ll want to make and upload your own so you can use yours. Find out how to in the video tutorial here: Making, uploading and testing a fallback grid file
How do I test my chosen fallback file / grid?
Simple, just make a test post with a shortcode that names the fallback grid file you want to use and use the special shortcode option mimic_zazzle_down=1
For example, suppose you’ve made and uploaded a fallback grid file called my-generic-pattern-grid4.html, then a shortcode to test it would be:
[niftygridzpro fallback_filename="my-generic-pattern-grid4.html" mimic_zazzle_down=1]
(If you’re on the ball you’ll have spotted that the fallback files are actually in a folder called “fallback” – NiftyGridZPro automatically looks
there, so no need to specify it in your shortcode.)
Remember to remove mimic_zazzle_down=1 after you’re finished testing.
What is the full list of shortcode options?
Here they are, grouped by styling, display content and getting designs for your grid:
Custom styling of product display
- the size of each product’s title in pixels
egtitle_font_size = "14px" - title alignment (center / left / right)
egtitle_alignment="center" - cell max width in pixels (governs the image size used)
egcell_max_width="280px" - cell border color
egcell_border_color="#ffffff" - cell background color
egcell_background_color="#ffffff" - product background color
egproduct_background_color="#efeae4" - cell font color
egcell_font_color="#333333" - New in V4 Allow the color of links to be set independently of the description text
egcell_alink_color="#990000" - color of visited links
egcell_vlink_color="#aaaaaa" - product description font size in pixels
egdescription_font_size="15px" - product description alignment
egdescription_alignment="left" - product description length
egdescription_length="140"
Customise content shown for each product
- you can exclude product type in titles (useful if you use say, business cards, for something else)
eginclude_product_names_in_titles=0(note that 1 means include them, 0 means exclude them) - you can use ONLY the Zazzle-added product type as your titles (useful to get a really clean display when pulling a mix of product types)
eguse_only_product_names_in_titles=0(note that 1 means include them, 0 means exclude them) - include byline (linked to store with ref id, tracking code and promo code, if used)
eginclude_by_line=0(note that 1 means include it, 0 means don’t include it) - include a tags line (limited to first 80 characters)
eginclude_tags_line=0(note that 1 means include it, 0 means don’t include it) - include a price line
eginclude_price_line=1(note that 1 means include it, 0 means don’t include it) - promo code (once expired, the links will still work – no need to do anything)
egpromotion_code="BIGMONEYOFF" - choose the length of description text (in characters)
egdescription_length="140"
Getting designs for your product grid
- store, collection id or none (= market place)
egstore_or_collection="hightonridley"
egstore_or_collection="collections/119212250951084501"
egstore_or_collection=""(market place) - search term (works identically to Zazzle search)
egsearch_term="black and white" - sort type (popularity, date created or a best seller option)
egsort_type="popularity"
egsort_type="date_created"eg
sort_type="orderitemcount_all" - best seller over all time
egsort_type="orderitemcount_day" - best seller today
egsort_type="orderitemcount_week" - best seller this week
egsort_type="orderitemcount_month" - best seller this month
egsort_type="orderitemcount_year" - best seller this year - sort direction (ascending or decending)
egsort_direction="desc"
egsort_direction="asc“ - page size (number of products requested)
egpage_size="15"(max 120) - page number (first, second etc page of results)
egpage_number="2" - department id
egdepartment_id="252657725253948300"(clothing) - category id
egcategory_id="196164623942056618"(one of my categories) - tracking code
egtracking_code="make_one_up_yourself"– only letters, numbers and _ (underscore) - Define your own fallback grids to suit your site’s needs (easy peasy with our Nifty Promo Control Panel). They’re displayed whenever a feed request returns no results
egfallback_filename="default-fallback-grid.html"
Five fallback files are included, with the one above set as the default (a 6-product grid). If you don’t want to give a fallback filename for every grid, just put what you want into the default one.
Other
- New in V4
- Allow text for ‘Buy Me’ button to be changed
egtext_for_product_button='Click To Buy'(up to 20 chars allowed). It overrides the global setting in your Admin panel for the product grid it’s used in – don’t use the option at all if you want the global setting to apply in your grid - Allow the ‘Buy Me’ button styling to be changed
egproduct_button_style='font-size:1.2rem;padding:3px;'
- Allow text for ‘Buy Me’ button to be changed
- New in V3.6 Show a ‘Buy Me’ button overlaid on each product image
egshow_product_button=1(note that 1 means on, 0 means off). It overrides the global setting in your Admin panel for the product grid it’s used in – don’t use the option at all if you want the global setting to apply in your grid. The buttons take their styling from the theme you’re using but with xx-small font size - Embed product grid in following paragraph(s)
egparagraph_embed="R"(R is embed on the right, L means on the left and 0 means no embedding) - Set interaction mode on or off. When on, by default an inbuilt search form and grid navigation elements are included.
egallow_interaction=1(note that 1 means on, 0 means off)
IMPORTANT: You can only use one grid per page or post if you’re using interaction. Widgets (as they don’t have an id) can’t use interaction. - When interaction mode is on, you can
- hide the on-by-default inbuilt search form with
show_visitor_search_form=0. - hide the on-by-default product grid navigation elements with
show_grid_navigation=0 - when the navigation elements are showing, you can set the font size with
egproduct_grid_nav_font_size="16px"
- hide the on-by-default inbuilt search form with
- set the text on up to 3 product template text items, as defined by the product’s designer. To change a template text item to what you want, you set the pair:
egztmpl_url_text_parameter_0_name="text0"andztmpl_url_text_parameter_0_value="Sally"
This will change the text displayed on your product for template text item “text0” to “Sally” - sort the grid using different methods, once pulled:
eggrid_sort_method="price"– other choices: “title”, “date”, “byline”, “pulledorder”
NB “Pulled order” is the default and, when used, grid_sort_direction is ignored - grid sort direction (once pulled)
eggrid_sort_direction="highlow"– other choice is “lowhigh” - switch on a slot message (ad injection) for this post’s grid
eguse_message_slot=1(note that 1 means on, 0 means off) - the url of the destination for when this slot message is clicked
egmessage_slot_destination_url="https://www.zazzle.com/butterfly+gifts?rf=238582202591969585&tc=ngp_glbl_bttrfly" - the url of the image for this slot message
egmessage_slot_image_url="https://media.giphy.com/media/3o6Zt5eJWfaJEUKYbm/giphy.gif" - the alt text for the slot message (as used by screen readers and great for SEO)
egmessage_slot_image_alt_text="Click / tap for trending butterfly themed gifts at Zazzle" - whether Google ads should be switched off for this grid
eguse_google_ad_code=0– (setting it to any other number up to 9 will override the admin panel setting and set the chances of a Google ad being displayed specifically for this product grid. 1 is rarely, 9 means always) - for the product grid it’s used in, substitute a visitor’s local Zazzle country domain in place of zazzle.com in all product grid links (and in injected slot messages). It overrides the global setting in your Admin panel for the product grid it’s used in.
eguse_local_zsite=1(0 is no, 1 is yes) - test fallback files – temporarily add the following and remember to remove afterwards:
mimic_zazzle_down=1
What are the shortcode option defaults?
Each shortcode option has a default that will be used if you don’t give it a value. They are:
- store_or_collection => “”
- search_term => “”
- associate_id => “238582202591969585” – overrides the setting on your Admin Settings page
- sort_type => “popularity”
- sort_direction => “desc”
- page_size => “15”
- page_number => “1”
- department_id => “”
- category_id => “”
- product_background_color => “EFEAE4”
- tracking_code => “wp_nifty_gridz”
- title_font_size => “16px”
- title_alignment => “center”
- cell_max_width => “280px”
- cell_border_color => “#ffffff”
- cell_background_color => “#ffffff”
- cell_vlink_color => “#aaaaaa”
- cell_font_color => “#333333”
- description_font_size => “15px”
- description_alignment => “left”
- description_length => “140”
- include_product_names_in_titles => 1
- use_only_product_names_in_titles => 0
- include_by_line => 0
- include_tags_line => 0
- include_price_line => 0
- New in V3.6: show_product_button => whatever the global setting is in your Admin Panel (if you mention the option and give it a value – 0 for off and 1 for on – that value will override the global setting)
- promotion_code => “”
- fallback_filename => “default-fallback-grid.html”
- paragraph_embed => 0
- allow_interaction => 0
- show_visitor_search_form => 1 (won’t show unless allow_interaction is on)
- show_grid_navigation => 1 (won’t show unless allow_interaction is on)
- product_grid_nav_font_size => “20px”
- grid_sort_method => “pulledorder”
- grid_sort_direction => “highlow”
- ztmpl_url_text_parameter_0_name => “”
- ztmpl_url_text_parameter_0_value => “”
- ztmpl_url_text_parameter_1_name => “”
- ztmpl_url_text_parameter_1_value => “”
- ztmpl_url_text_parameter_2_name => “”
- ztmpl_url_text_parameter_2_value => “”
- use_message_slot => 0 unless over-ridden by the setting on your Admin Settings page
- message_slot_destination_url => “” unless over-ridden by the setting on your Admin Settings page
- message_slot_image_url => “” unless over-ridden by the setting on your Admin Settings page
- message_slot_image_alt_text => “” unless over-ridden by the setting on your Admin Settings page
Intermediate
How does the inbuilt visitor search form work?
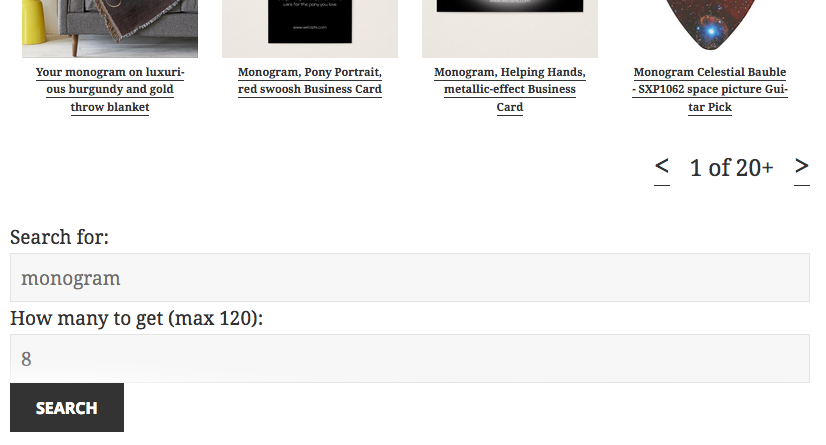
To switch on the search form, use allow_interaction=1 and the inbuilt form will appear by default, as will the product grid navigation elements. Your visitor can search using:
- a search term (passed to Zazzle where it’s interpreted and the results passed back)
- the number of products to get
Here’s a screenshot of the inbuilt form. Note that the form styling is determined by the theme used (twentyfifteen here).

When using search, at the top and bottom of the grid and off to the right you’ll see forward and back buttons. These are so your visitor can browse the product grid pages. They can be switched off, if you like, with show_grid_navigation=0
Searches are restricted as per the other options you used in your shortcode (but see Limitations with Zazzle Collections, below).
Visitor search form and Collections
If you’re pulling from a collection, search ignores the collection and the market place is searched instead. This is due to how Zazzle handles collections (see Limitations, below). It’s a case of “Hobson’s Choice”, so there you go.
Limitations with Zazzle Collections
Starting on a positive note, the maximum page size with collections is 240 but before you use such large collections, think of your visitor and their internet connection / data allowance.
Even though there are limitations, collections are a great way to go because you can be sure the designs will all go together in some way. This is a great way to get multiple referrals.
When you use a collection as the product grid source, there are some things you should know about that Zazzle doesn’t cater for in requests. These are:
- Department
- Category
- Search term
- Page size
- Page number
Even though the following aren’t supported directly by Zazzle, NiftyGridZPro makes the following possible:
- Page size
- Sort type (price, date, title, byline)
- Sort direction (hightolow or lowtohigh)
- Search ignores the collection and the market place is searched instead. Switch off the search form if you don’t want this behaviour
Note that once a search has been performed when pulling from a collection (remember, it’s searching the market place), the grid navigation elements will be displayed if you have that option switched on.
What is Ad Injection?
This is where an advert gets injected into a random cell (aka “slot”) in a product grid.

There are two types of advert that can be injected:
- A Google ad (Bing and other ad networks should work, too)
- A slot message – a home-grown ad with a promotion message, affiliate link or any optionally linked image.
The one shown in the screenshot is a slot message promoting version 3.3 of NiftyGridZPro.
What are Slot Messages?
They’re a type of ad injection and get injected into product grids. They can be promotion messages, affiliate links or pretty much any optionally linked image.
The image can be any browser-supported type, including jpg, png, gif. For best results, the image used needs to be 500px wide by 650px tall or thereabouts. You can use square images to make it really stand out.
Animated messages: Using a gif image file type allows for animations. A good place to look for ideas is giphy.com.
If you want to make your own, it’s really easy, all you need is a bunch of images. Watch this youtube video to find out how. 2mins once you get good!
What can I do with them?
A slot messsage can be:
- used in a specific post / page’s product grid by including the relevent shortcode options
- global for every qualifying product grid (see next topic).
Switch on this feature in a post / page with the shortcode option use_message_slot=1. It has some partner shortcode options. Example:
message_slot_destination_url="https://www.zazzle.com/coupons?rf=238582202591969585&tc=my_tc"message_slot_image_url="https://niftytoolz.com/law-office-collection-message-slot.png"message_slot_image_alt_text="how much can you save with these coupons?"
For best results, the image used needs to be 500px wide by 650px tall or thereabouts. You can use square images to make them really stand out.
Remember, when you do this for a post’s product grid, the one in its shortcode gets used, not the global slot message.
If you never want a slot message displayed in a specific product grid, just put use_message_slot=0 in its shortcode.
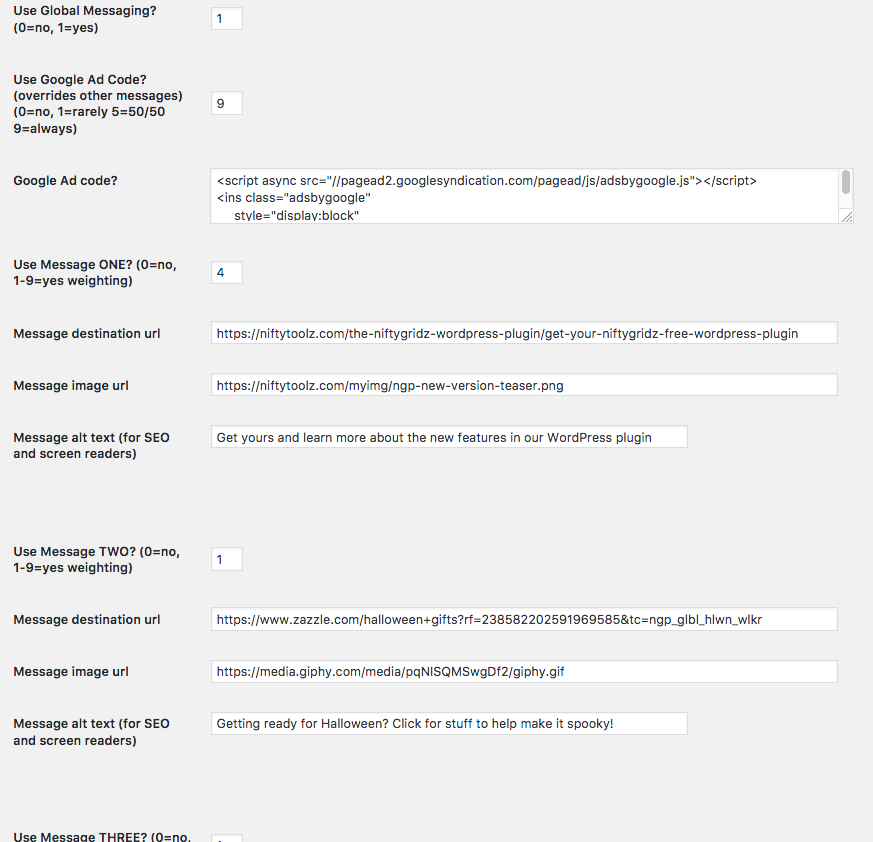
How do I set up Global Slot Messages?
You can have up to 5 global slot messages, rotating for display according to to a priority you set. (If you want, you can inject a Google Ad in place of the global slot messages you’ve got set up – see the next FAQ entry.)
You set up your global slot messages in your admin settings page for NiftyGridZPro. When this feature is switched on, one of them will be displayed on each eligible product grid, right across your site.
This means you can reach every visitor with your announcements, seasonal offers, promo campaigns and affiliate links.

To qualify for a global slot message, a product grid must have a minimum of four products AND not have its own slot message already (i.e. no mention of slot messages in your shortcode for that grid).
You can prevent a grid from getting a global slot message by switching if off in the shortcode for the post / page with this option: use_message_slot=0
Remember, the global slot messages are set up in your Admin Settings page for NiftyGridZPro. If you want to switch off the global one, that’s where you switch it off (but it won’t affect any set up specifically for a post / page).
It’s so quick and easy to change the global ones, we feel sure you’ll make them a central part of any promotion campaigns you do.
How does rotation work?
In real time… It’s all about choosing which of the slot messages to display – and doing it in real time.
You see, whenever someone visits a post / page of yours with a NiftyGridZPro shortcode, then NiftyGridZPro gets kicked into action to do its stuff.
Part of that stuff is checking if Global Slot Messaging is switched on and, if it is – and this grid is eligible for them – then it randomly chooses a message and displays it in a randomly chosen position (slot) in the grid.
How a slot message is chosen (rotated)
Think of a lottery draw. Each of the 5 possible global slot messages has its own weighting, a number you give from 1 to 9. That’s the number of its tickets that get thrown into the hat.
Once all tickets are in the hat, one is drawn at random.
Say you have two global slot messages set up. You give both a weighting of 1. Both get one ticket in the hat, so there’s a 50/50 chance of each being drawn.
Say instead, you give a weighting of 1 to the first and 2 to the second. The first gets one ticket in the hat and the second gets two tickets. There’s now a 33% chance the first gets chosen and a 66% chance it’s the second that sees the light of day.
Ideas for using Global Slot Messaging
There’s so much you can do with global slot messages. Here’s some ideas to get you started:
- make announcements about instant sales when you hear from Zazzle about them
- reduce the royalty on a product range for a month and announce it everywhere
- encourage newsletter sign-ups
- Boost visits to a specific product you think will do well
- Promotion countdowns
- Make announcement teasers for a wee while, then make the announcement
- A slot message doesn’t have to link to Zazzle – you can link to anywhere you like
- Feature a particular designer or brand store
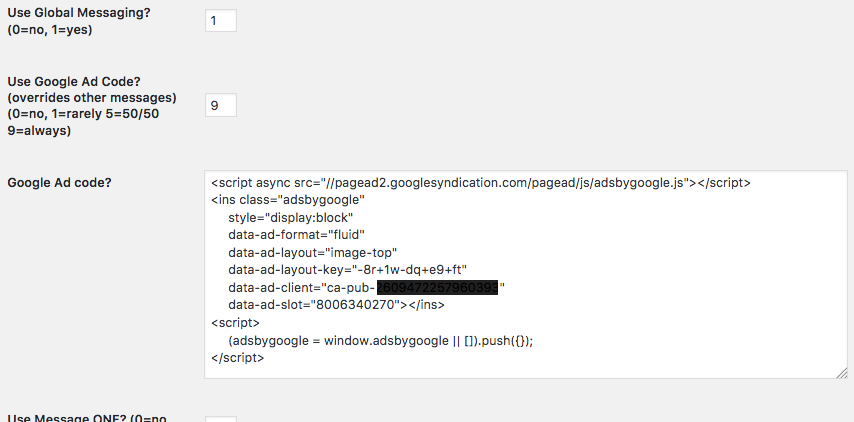
How do I inject Google Ads in place of global slot messages?
First, you need to put in your Google ad code. You do that using your admin panel, as shown in the screenshot.
Ads from other networks should work as well but you may have to experiment.

Google ads can be displayed instead of the global slot messages you’ve set up and you choose how often they are. Like global slot messages, they’ll appear in all (eligible) product grids across your site.
You choose how often the Google ad gets used by setting the probability it gets chosen. You do that by setting a number from 0 (never), through 5 (around 50/50) and up to 9 (always). Whole numbers only.
Ad limitations
Let’s get Google’s limitations out of the way first.
- You have to use Google’s In-feed Ad type as the other types don’t play nicely.
- You must set your cell size for the product grid to a minimum of 254px as Google won’t show them on widths smaller than 250px (2px are used either side to give spacing between the edge of a cell and its ad content).
Once you have your ad code from Google, just paste it into the space provided and choose how frequently it’s to be shown. When you click save, it’s applied in real time to all eligible product grids across your site.
Eligible product grids
Product grids are eligible if:
- they have four or more products shown in the product grid
- they have a cell width 254px or larger
- they have no specific slot message in that page/post’s shortcode
- the page/post’s shortcode doesn’t have slot messages switched off
- the page/post’s shortcode doesn’t have Google Ads switched off
That last one means you can prevent specific pages/post’s product grids from displaying Google Ads while still allowing display of the other types of message you’ve got set up. Just use use_google_ad_code=0 in your shortcode for the relevent post/page.
If you want neither, just switch off slot messages for that page/post’s product grid entirely with use_message_slot=0 – it’s like a “master off switch”.
Not wide enough – what happens?
When a product grid’s cells aren’t wide enough for Google Ads, then two things can happen:
- If you have any global slot messages set to show, these will show according to their weighting
- If you have none set to show, then it will be as though global slot messaging were switched of entirely for that grid
Choices, choices
How do Google Ads or other global slot messages get chosen, when both types are switched on? Here’s how:
- First, the dice is thrown to decide whether to show the Google Ad using the weighting you gave it (1-9)
- If the decision is to show it, it gets shown in a random grid position
- If it comes out that it’s not to be shown, then one of the other global slot messages will be shown instead
Example: If you have your Google Ad weighting set to 5 then there’s a 50% chance the ad will show and a 50% chance it’ll be one of the other global slot messages.
Which one? They’ll fight it out amongst themselves based on their weightings compared to the others and the luck of the dice.
Other uses for the Google Ad
Ok, it’s totally intended to be used for Google Ads but there’s nothing to stop you putting in your own html in place of the Google Ad code.
You’re on your own if you do, just bear in mind the size restriction of grid cells being a minimum of 254px wide.
If you do, we’d love to hear what you’ve done…
How do I make fallback grid files and where do I put them?
Note that you’ll need a way to upload the files you generate. There are two ways to do this:
- Via the control panel provided by your hosting provider
- Using FTP (FileZilla is a good open source one)
Also note that if ever you reinstall NiftyGridZPro, you’ll need to re-upload your fallback files, so keep them somewhere safe!
On our sister site there is a tool called the Nifty Promo Control Panel. It’s a free tool and has many ways of promoting your (or other’s) Zazzle products.

In our case, we’re going to use it to create an html snippet for a fallback product grid. There’s a video at the end of this FAQ topic that walks you through the whole process.
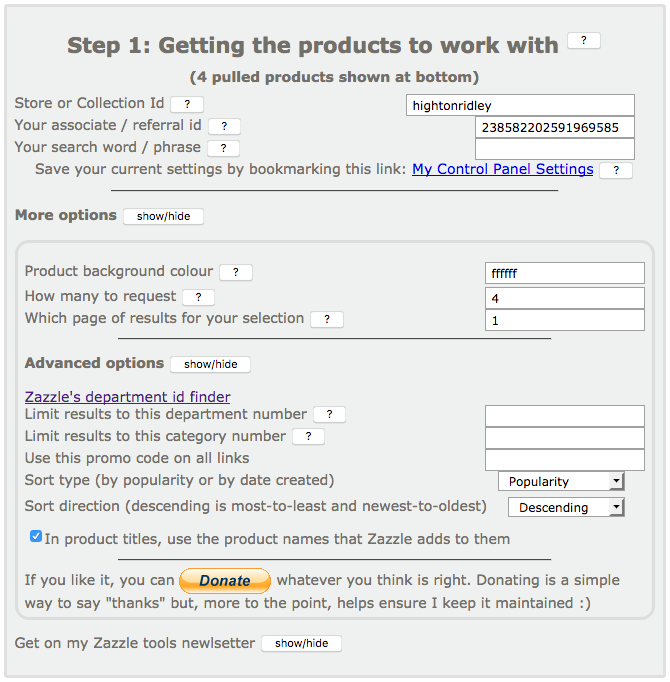
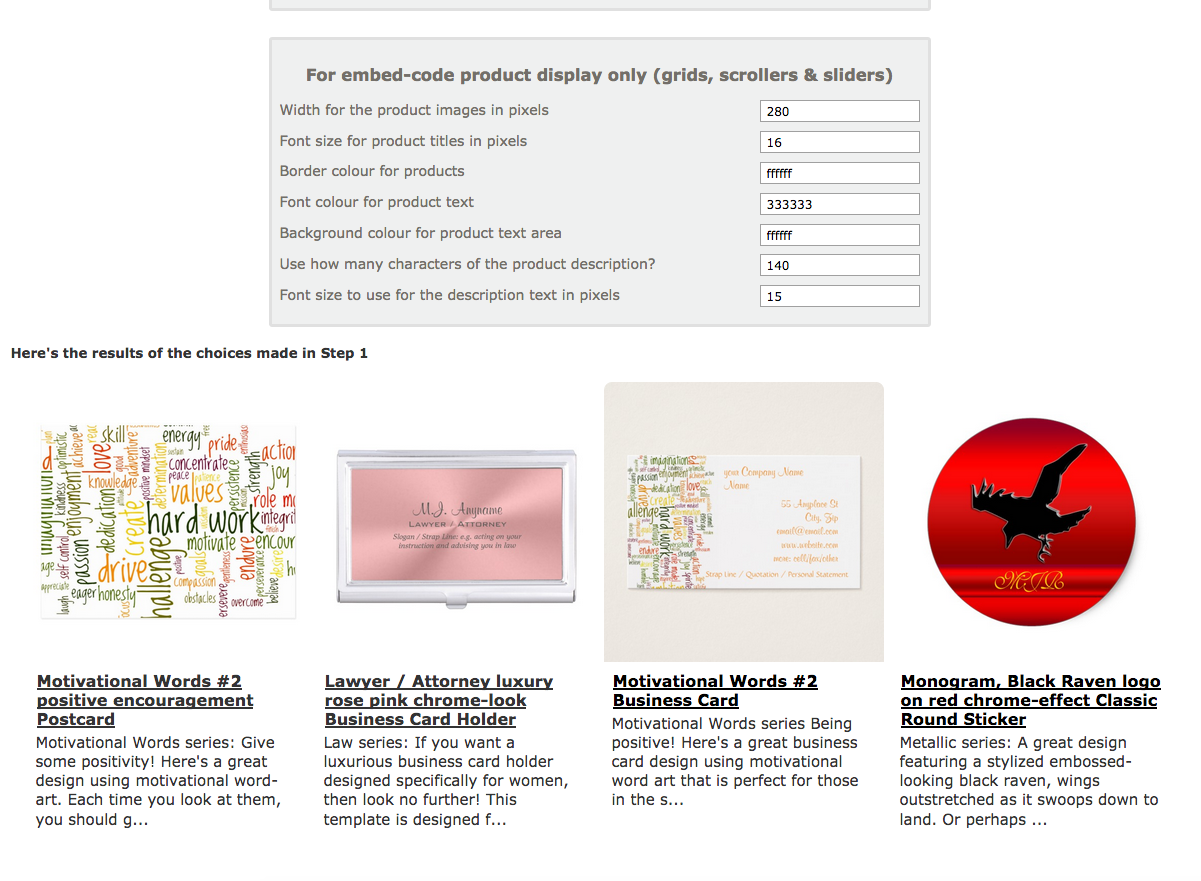
First, in Step 1, you fill in the details to get the products you want.

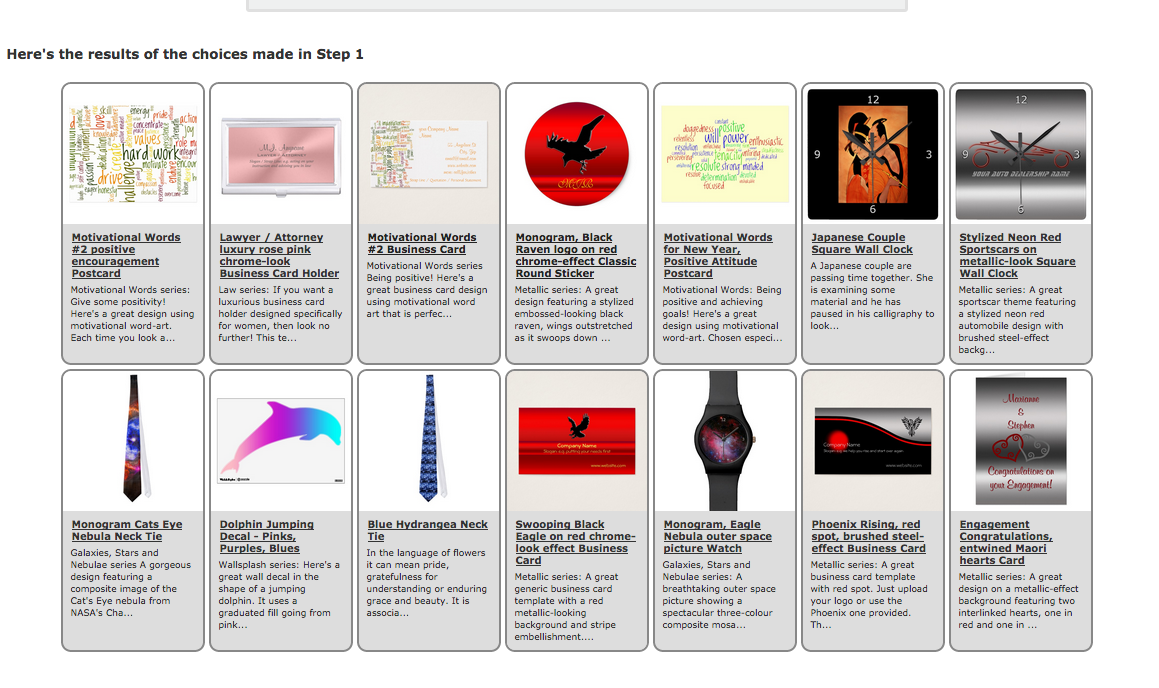
As you fill this in, the resulting product grid is displayed at the bottom. Here it is part way through filling in Step 1 (this was with the number to request set to 14):

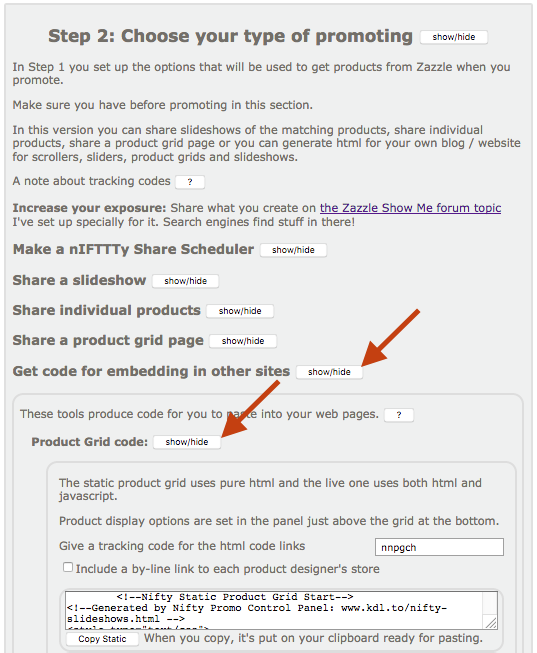
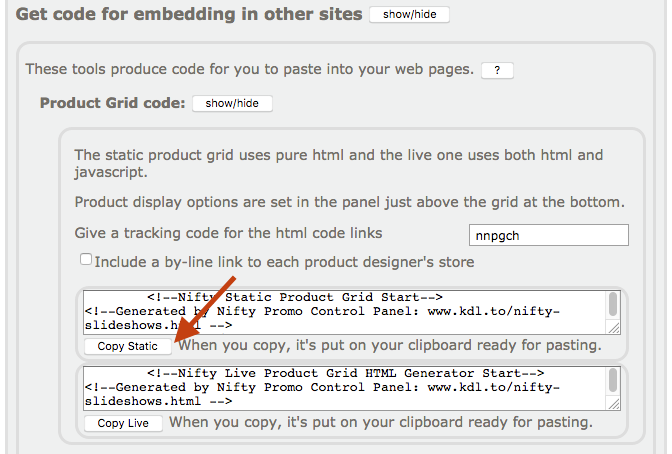
In Step 2, you choose the option to “Get code for embedding in other sites” and then the option for getting the “Product Grid code”. It’s this one that generates the html snippet we want for the fallback grid file:

There’s one last thing to do before we can copy the html snippet and that’s to adjust the layout of the items in the grid to match what’s shown in our post when all is working normally. If you go with the defaults in your shortcode, these are:

When you’re happy, click the “Copy Static” button in the Step 2 area.

The html code snippet is now on your clipboard ready for pasting. Note that you don’t want the “Copy Live” button because this grid is specifically to be used when Zazzle’s rss feed mechanism is down – i.e. pulling live won’t work.
Paste what’s now on your clipboard into a new text file on your computer and save it with an appropriate name. If you’re working in Windows, Notepad is good for this task.
On a Mac, TextWrangler is a good choice, TextEdit is a bad choice because if you save it as an html file, TextEdit will change the code – not what you want.
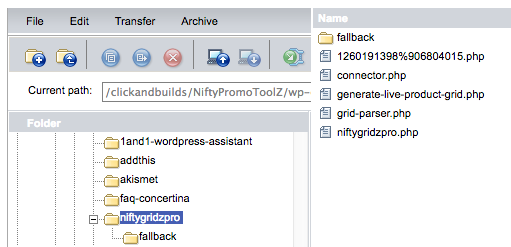
Next you upload the file you just created into your fallback folder. The name you give it (say, my-clocks-4grid.html) is the one you use in the shortcode option, like this fallback_filename="my-clocks-4grid.html".
This is our hosting provider’s control panel for uploading but you may need to use ftp. If you do, FileZilla is an open source ftp program and works just fine with WordPress.

Just make sure you put your file into the fallback folder, as that’s where NiftyGridZPro looks when a fallback grid file is needed.
To test your fallback file, make a test post with a shortcode that names the fallback grid file you want to use. Use the special shortcode mimic_zazzle_down=1 to force it to be displayed:
[niftygridzpro fallback_filename="my-clocks-4grid.html" mimic_zazzle_down=1]
Make as many fallback files as you need to cover your own circumstances.
Here’s the video walking you through the whole process:
Advanced – All about interaction mode
What is interaction mode?
Interaction mode is all about letting visitors interact with the grid so they can see more of the same or search for different designs / products / occasions.
In its simplest form, you can get either or both of grid navigation and a search form. At it’s most sophisticated, you can provide a complete storefront. This mode is available in posts and pages but not widgets.
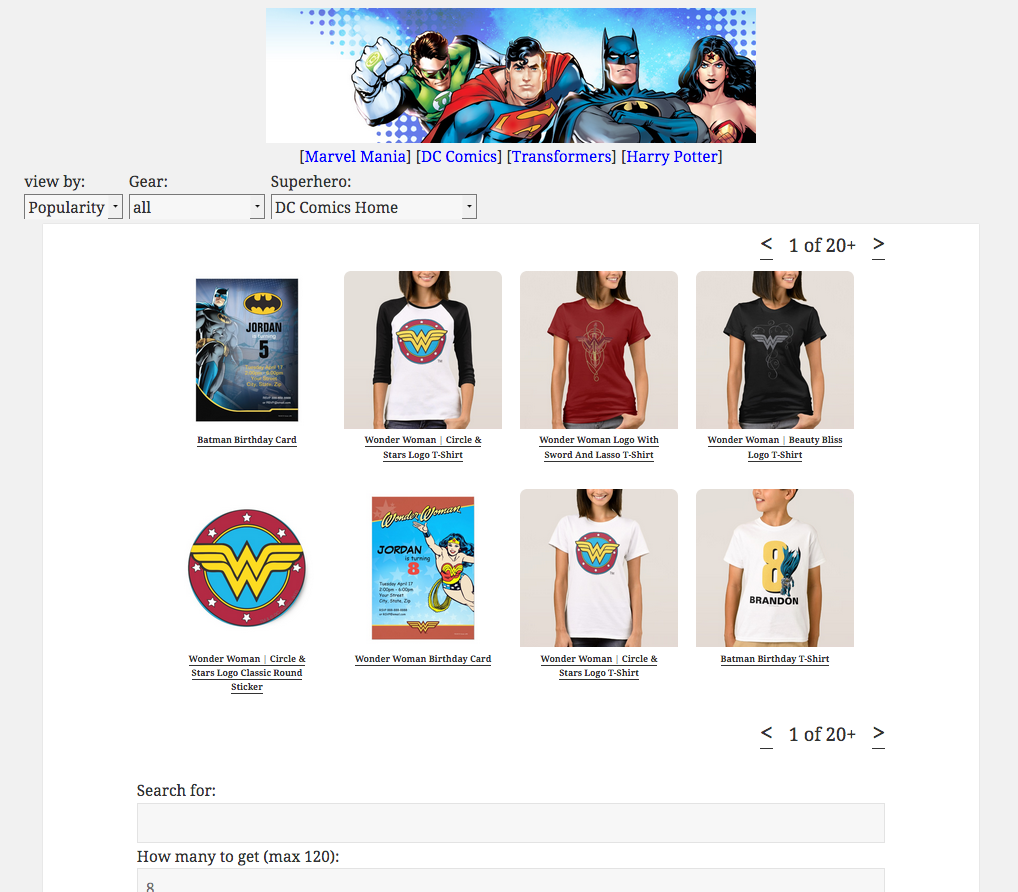
Here’s a screenshot of one with complete control:

To switch the mode on, use allow_interaction=1.
In its simplest use (no coding required) the inbuilt search form lets your visitors search in the same location as your shortcode is set up for. For example, if you set your shortcode up to pull from a department, then a visitor’s search will look in that department. Note that searches will look in the market place if you’re pulling from a collection, due to a limitation at Zazzle’s end.
You also get grid navigation controls, grid page number and the number of grid pages at the top and bottom of the product grid so that visitors can browse the different “pages” of the results grid. If you don’t want those elements showing, switch them off with show_grid_navigation=0.
For full control, you can switch off the inbuilt search form (with show_visitor_search_form=0) and do everything yourself, with NiftyGridZPro handling the product grid display. This route requires you, at the very least, to be able to modify some code. Here’s a sample page implementing a Harry Potter storefront and here’s the code file for it.
How do I drive things in code? (only for interaction mode)
You can set any of the “pulling” options (and also a promo code) by opening a page (one using NiftyGridZPro) using a bunch of url parameters.
This functionality is only switched on when in interaction mode (shortcode option: allow_interaction=1)
If you want to take full control, you can hide the inbuilt search form with show_visitor_search_form=0
There are the usual things you can set, plus one for adding a promo code to every link and one for the required page / post id. They are:
- store name or a collection id
eg: psc=hightonridley or psc=collections/119457007476489769 - a query search term
eg: pqs=outer+space - a page number to pull from
eg: ppg=1 - the page size when pulling
eg: pps=18 - sort type
pst=popularity or pst=date_created - sort direction
psd=desc or psd=asc - department id
eg: pdp=252657725253948300 - category id
eg: pcg=196466803266351700 - product background color
eg: pbg=#ffffff - tracking code
eg: ptc=ngrdzwp_exstp1 - promotion code
eg: ppm=BIGMONEYOFF - smid (page post id)
eg: smid=249
An example set of parameters to add to a page url might be:
?psc=hightonridley&pqs=outer+space&ppg=1&pps=18&pst=popularity&psd=desc&pdp&pcg&pbg=ffffff&ppm&ptc=ngrdzwp_exstp1&smid=nnnn where nnn is the post / page id. Note you must not use a # in the pbg – it has a special meaning in a url (an internet standard defines this.)
The easiest way to find the page / post id is by looking in the address bar while you’re editing. This page, while editing, has an address bar that reads
http://niftytoolz.com/wp-admin/post.php?post=249&action=edit and you can see the id is 249. Remember, the id makes sure the intended grid responds correctly and is a required parameter.
Where a value isn’t provided for a parameter, the shortcode option setting is used instead. If that wasn’t given, then the default gets used.
Armed with the above, you can now create an entire store with your own custom page template(s).
Here’s a sample page implementing a Harry Potter storefront and here’s the code file for it.
How do I create a storefront using NiftyGridZPro?
You’ll need a custom template page whose purpose is to provide virtual “navigation” around your store, with NiftyGridZPro doing the gruntwork of product grid display. Think of the “navigation” as being between different store sections, whether on different pages or implemented on the same page. (see “How can I drive things in code”, above)
Your custom template page might have dropdowns, tabs and other ways of presenting and getting a visitor’s choices. All you have to do is build the set of (url) parameters and, in code, request the page using them with something like window.open(buildFullUrl(), '_self')
When the page is first visited it might have no url parameters at all – in which case it will display the grid as per your shortcode options.
If a visitor navigates around and then bookmarks your page, then the url parameters will also be recorded. This means that when they next visit the bookmark, your page will display the same results as before. There will be some shifting around because of, for example, changes to popularity since their last visit.
You could have one such template page per major section you want your store divided into, so you can brand each one differently. That way, each could have its own specific graphics and navigation choices. A sports store might use a page each for golf, football, basketball, swimming, gymnastics etc.
Here’s an example based on Superheroes and here’s the php code file for it, saved as a text file so you can see it at the link. It used the twentyfifteen theme’s page.php as a starting point as that’s the theme we’re using.
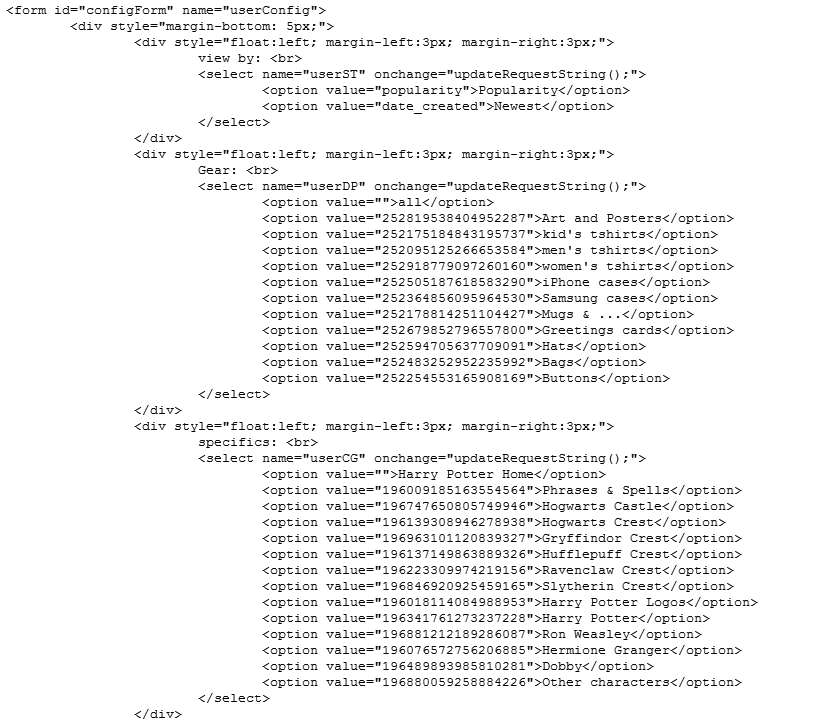
It breaks down into (click any image to see larger):
-
- Set up the input fields that the visitor is to be able to use- each is given the same onchange event
-
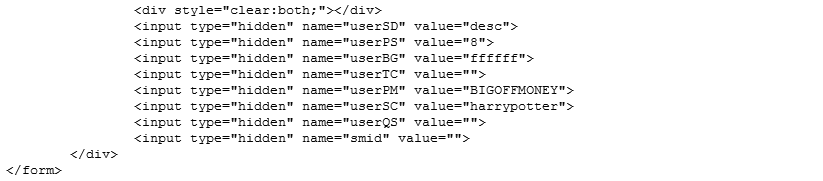
- Set up the rest of the possible input fields as ‘hidden’you use these behind the scenes to limit grid contents how you want, while still letting a visitor interact with the inputs they can see
 That last <input>…. needs to have the page / post id added like this:
That last <input>…. needs to have the page / post id added like this:
<input type="hidden" name="smid" value="249">
where you get the value to use by looking in the address bar while you’re editing the page / post in WordPress.
-
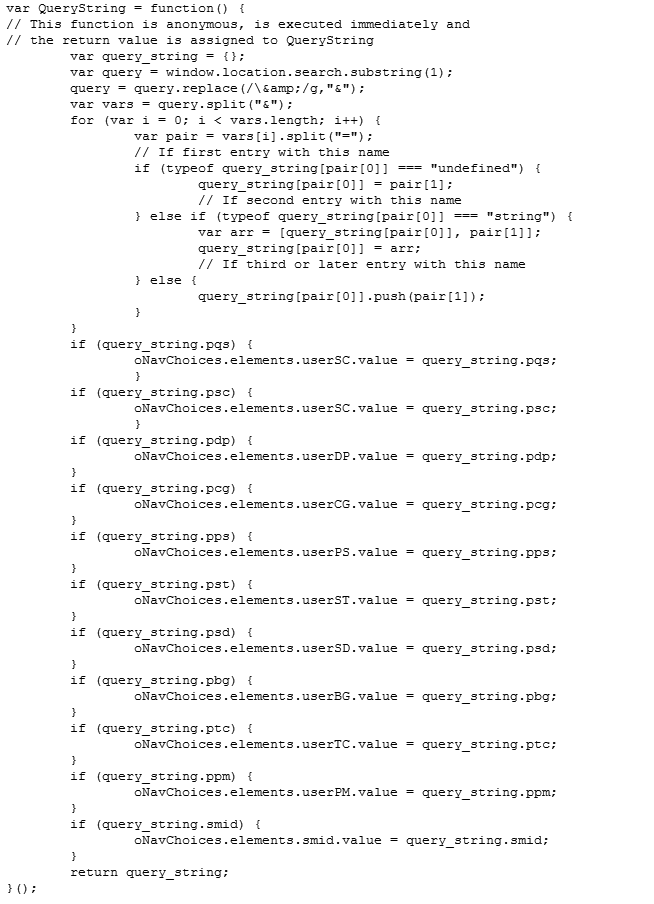
- An inline javascript section takes any url parameters found and populates the matching input fields with them
-
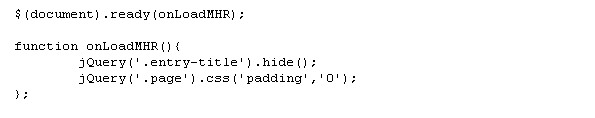
- There’s an inline javascript onload function to deal with any initialization needed
-
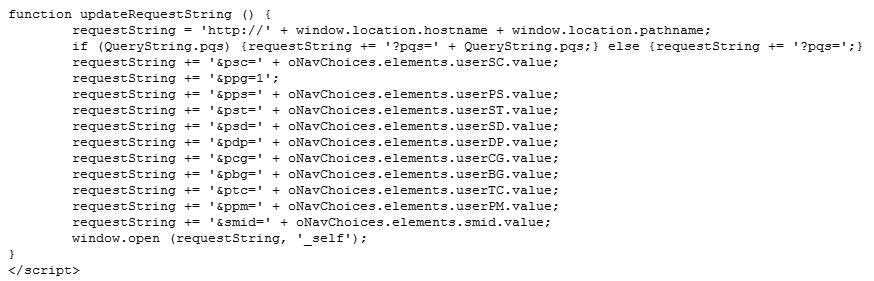
- There’s an inline javascript for the onchange function that’s triggered when a visitor interacts with an input field
When the web page is visited, the principle is:
- Display the product grid as determined by any url parameters
- If there are none, display the product grid as defined by the shortcode options
(or the defaults where no shortcode option is given) - When a visitor interacts with an input, the onchange function is triggered, which builds the new url together with its parameters and then reopens the page with them. This causes the new products to be pulled and displayed.
However you can conceive it, NiftyGridZPro has got your back!
Can I use more than one grid on a single web page?
Yes.
(By web page, we mean a browser web page, not a single post or single WordPress page.)
You can even mix some in interaction mode and some not. You might have one as a widget (remember, no interaction in widget product grids) in your side bar and then interaction mode on a series of blog posts. If you do that, then when someone looks at your blog they’ll see, on one web page, the one in the side bar and some in the blog posts on display on that page.
When someone interacts with one of the product grids, the page / post id (smid) allows the right interaction grid to update accordingly.
Can I use more than one grid in a single post / page?
No.
Well, you could, but in interaction mode they would all respond and end up displaying the same thing if a visitor interacts with any of them. Not what you or they would want.
What are local Zazzle domains all about?
Zazzle has the equivalent of its main .com site for each major country’s domain and calls them international domains. For example, zazzle.co.uk for the United Kingdom, zazzle.de for both Denmark and Germany, zazzle.co.jp for Japan and so on.
When peeps visit one, there are some differences:
- Prices are displayed in the local currency.
- If the official language used isn’t English, then the local one is used.
- Some products (like edibles and others) are not available to buy on the international domains
BUT more importantly for us, if someone clicks one of your referral links and gets taken to the .com site but then goes to their local Zazzle domain to buy something – you won’t get the referral commission. It’s a not-so-well-known rule that Zazzle has when it comes to earning referral commission.
For this reason we’ve got both a global setting (Admin panel) and a shortcode option (use_local_zsite=1) to swap out the .com in all product links in grids and replace it with the country domain local to the visitor.

This is brilliant because it can really increase your referral successes 👍
How does NiftyGridZPro deal with products not available on international domains if they appear in your grids? It does the best thing possible – leaves them alone.
Simply excluding them from grids entirely is no good, not for maximum utility. You could end up with completely empty grids under some circumstances.
So, a grid might end up including some products linked to your visitor’s local domain and some to the .com site.
There’s some other twiddly bits associated with using local domains. Read our detailed blog post about local Zazzle domains to find out about, for example, using price lines and how they’re affected.
How do the licensing options work?
Free license
With a free license, there are no restrictions, it works exactly like a premium license. The only difference is that a free license uses our referral id. This means that if you sell any of your products, you’ll get the royalty but we’ll get any referral commission due.
If later you move to a premium license all pre-existing and future links will use your referral id.
Cool, hey?
Premium licenses
These are licenses you pay for. They come at various prices for various durations. See the licensinge page for details of the current ones.
If you find that you’re not earning enough referral income to make purchasing another license work for you, simply let it expire. See the next FAQ topic for what happens under these circumstances.
What happens if my premium license expires?
Update: the premium NiftyGridZ Pro is now a forever license – it never expires.
If, for some reason, you find you’re not earning enough referral income from NiftyGridZPro, you can let your premium license expire. Everything will carry on working as usual but it will revert to the free version – and you can still keep creating posts, pages and widgets with it!What’s great about this is you get the best of both worlds.
When your premium license expires, you’ll still get any royalty sales and referral commission through existing product grids but any new ones you create will use our referral id. This means we’ll get any referral commission arising from links followed on the new ones (but you’ll still get any royalties due).
If you decide later that you want to have another go at earning referrals, like maybe in the run-up to Christmas when peeps are on a buying spree, just pay for one of the premium licenses again. Once more, all your product grids, old and new, will be using your referral id!
Isn’t that great? We think this is the fairest approach and fits in with our principles of transparency and trust.
Are there any videos showing how to do stuff?
Yes 🙂
Using NiftyGridZPro in a blog post – a gentle introduction
3 min 14 secs
Making a product grid from a Zazzle Collection
1 min 20 secs
Making a product grid from a category
1 min
Making, uploading and testing a fallback grid file
7 mins
Setting up and using Global Slot Messaging (type of ad injection)
7 mins 30 secs