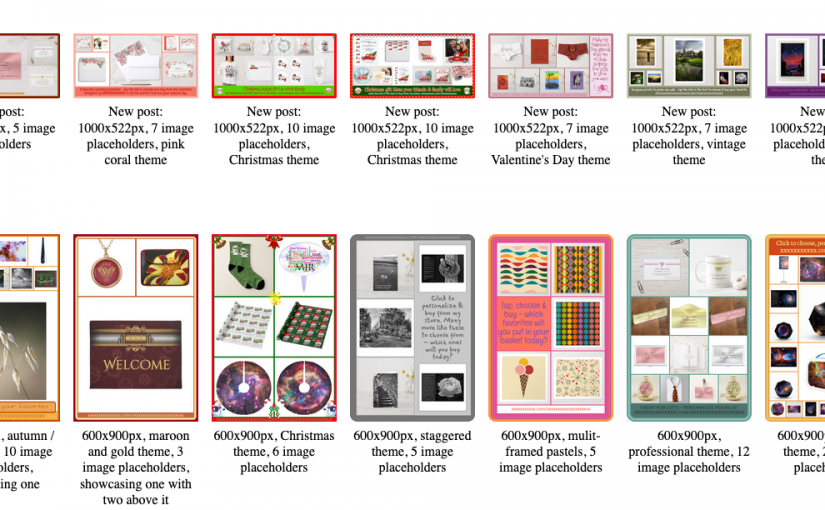
After consulting with Zazzle, we’ve removed all except the “clean” image frames. Those were the ones that were available to the nIFTTTy Scheduler when creating pins for Pinterest. Zazzle were concerned that they looked like adverts coming from them, not us.
Zazzle required a specific statement to be placed on the image frames themselves and it was just too much effort to go back and update / remake all the exisiting ones. If we’d just removed the offending ones, there wouldn’t have been enough left to give variety between us all 😞
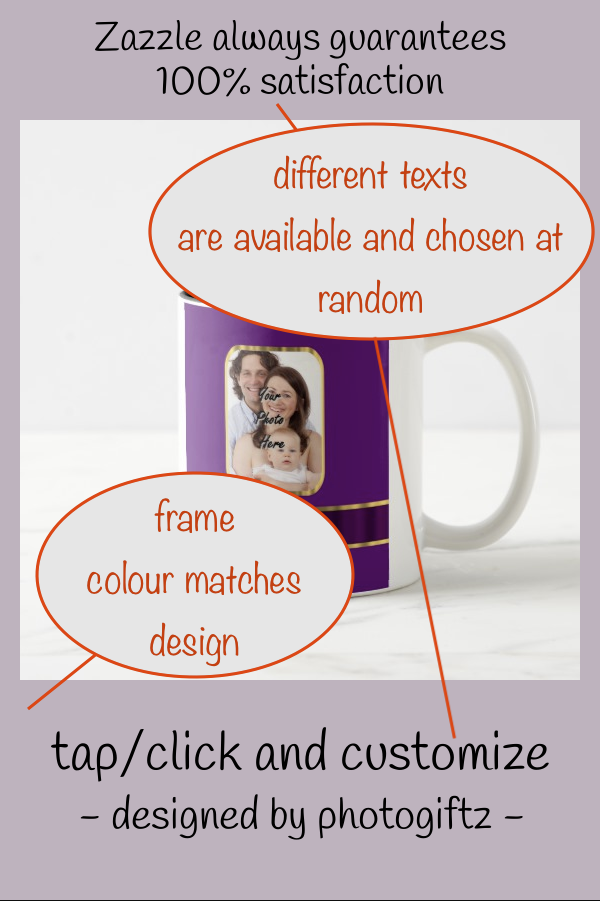
The “clean” image frames are the ones where the frame colour follows the average colour of the product image. As the text used is applied programatically, it’s something I’ve been able to change easily.

Now we’ve made the change, all existing nIFTTTy Schedules that were using image frames have now automatically switched over to using the clean ones.
There’s nothing for you to do – all will happen “behind the scenes”.
If you were one of the ones who put in the effort of designing image frames for everyone to use, thanks and sorry it’s turned out this way 💐
We’re pleased that we’ve been able to respond so quickly to make sure the Nifty tools are fully compliant with Zazzle’s terms and conditions.