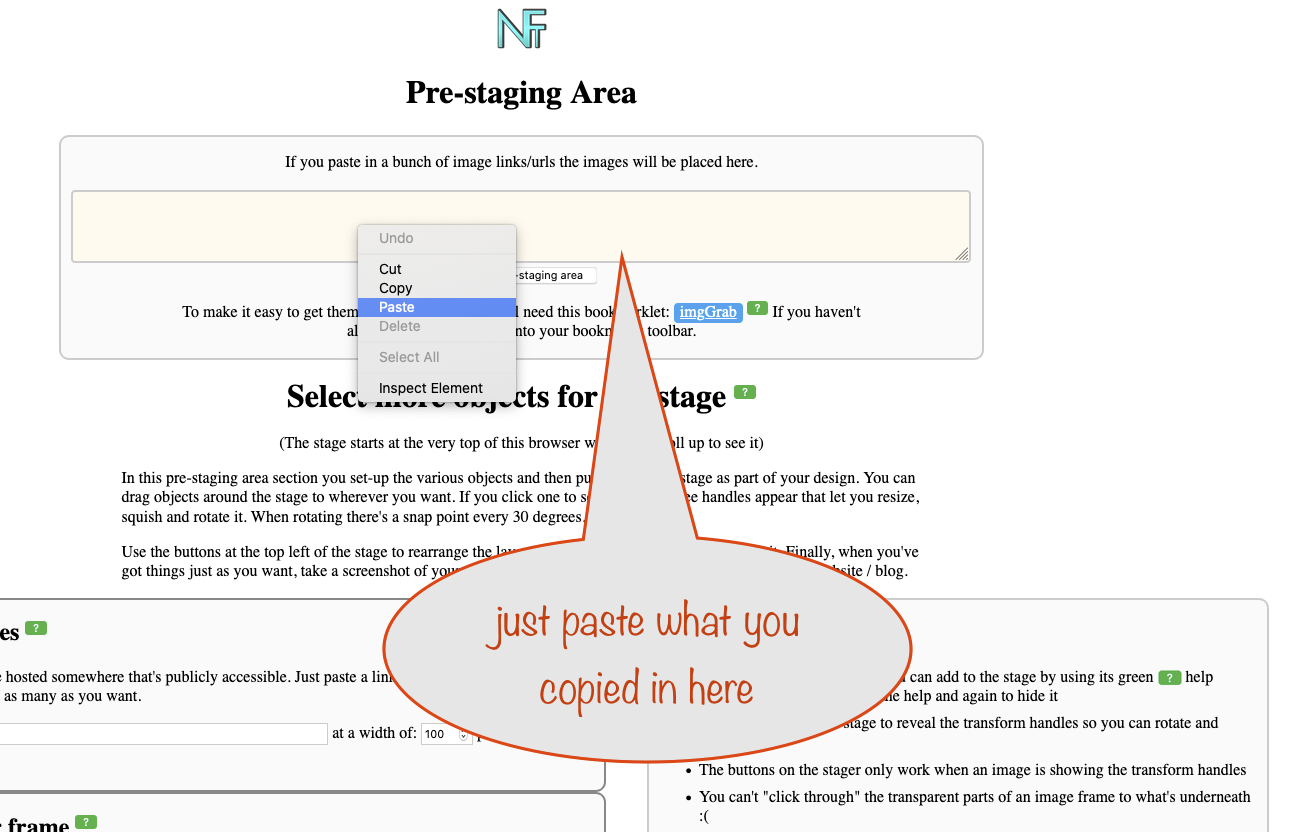
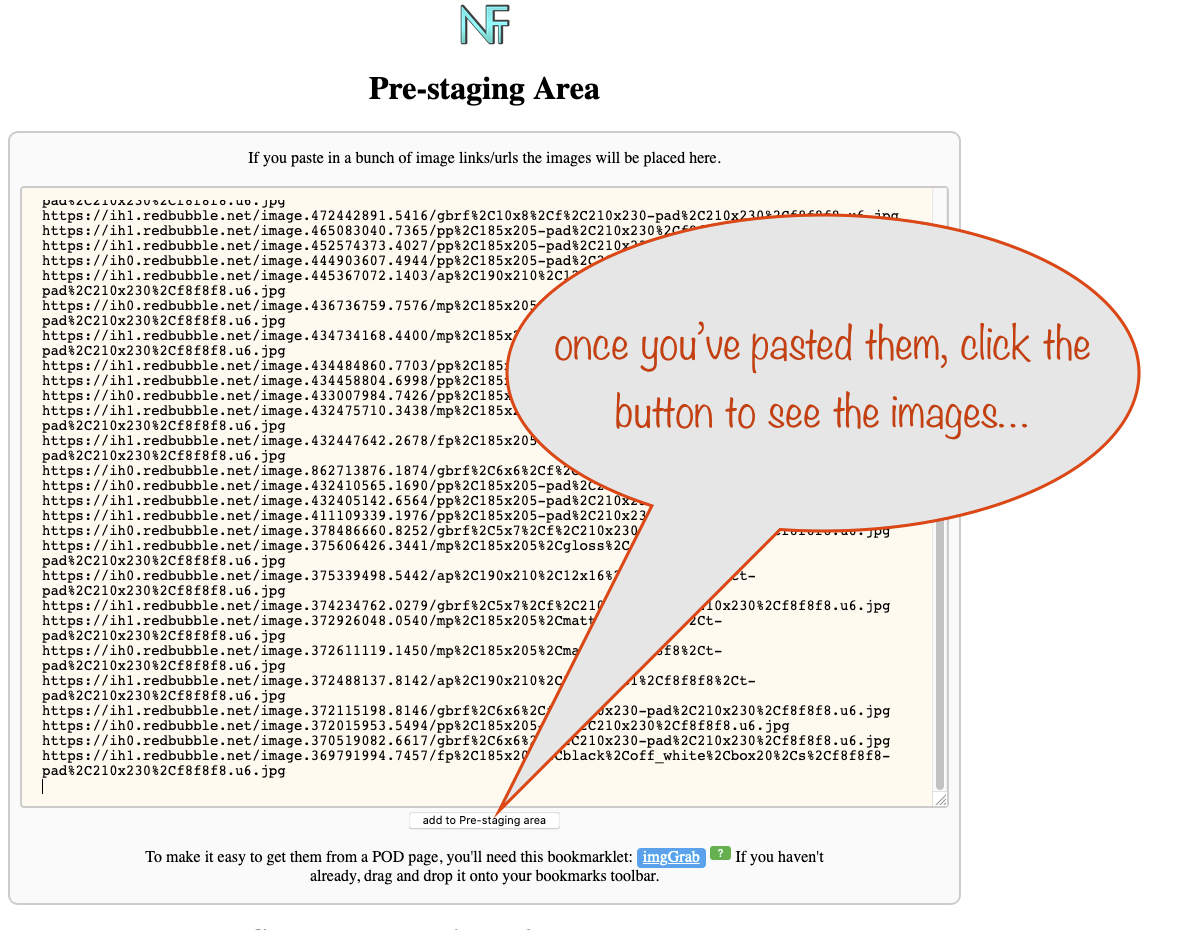
If you paste in a bunch of image links/urls (ending in .png or .jpg) the images will be placed here when you click the button below.
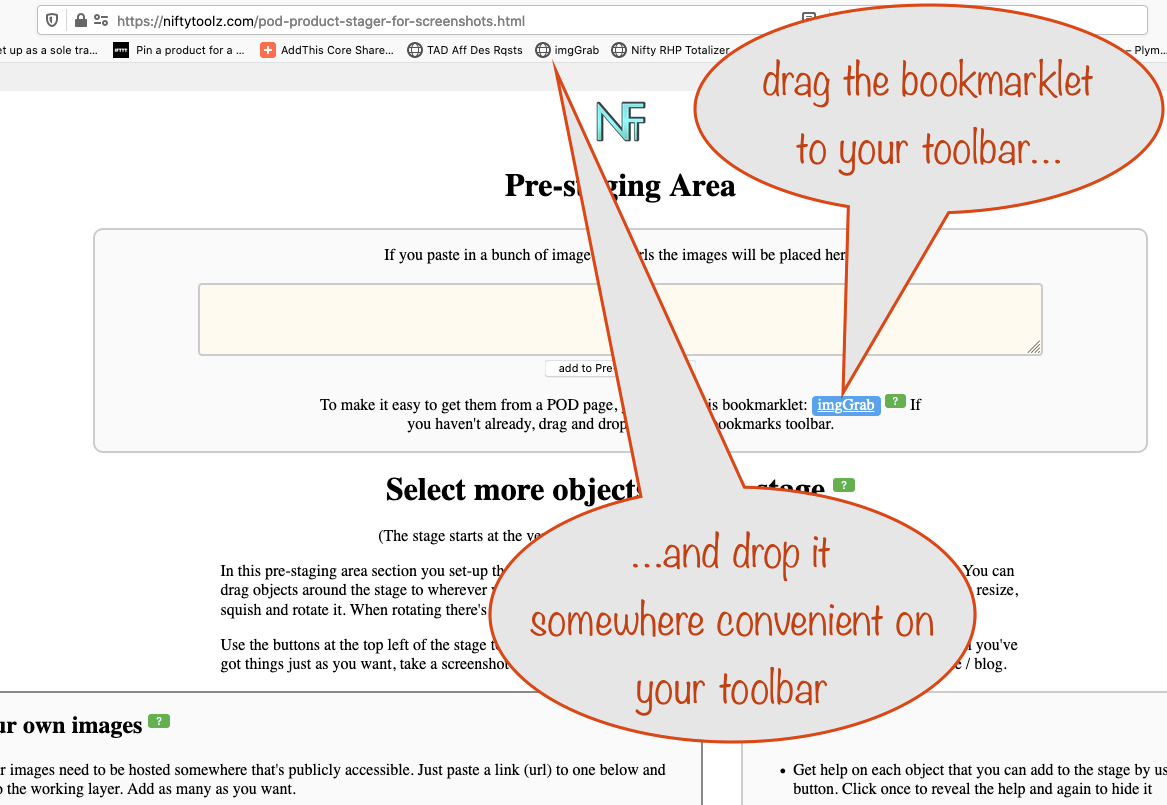
To make it easy to get them from a POD page, you'll need this bookmarklet: imgsGrab If you haven't already, drag and drop it onto your bookmarks toolbar.
A bookmarklet is a normal bookmark that does some magic instead of taking you to a web address. When you click or tap the bookmarklet, it will perform its magic on the page you're looking at instead of loading a different page, as most bookmarks do.
The magic that the imgsGrab bookmarklet does for you is to let you grab image locations (urls) from almost any POD webpage so you can copy and paste them here.
To use it:
It might take a bit of practice to get just what you want. If you need to try again just click the bookmarklet again to reactivate it properly - and make sure the results window doesn't get accidently hidden by your main browser window!
The sites it works on include:
The sites it doesn't work on include:
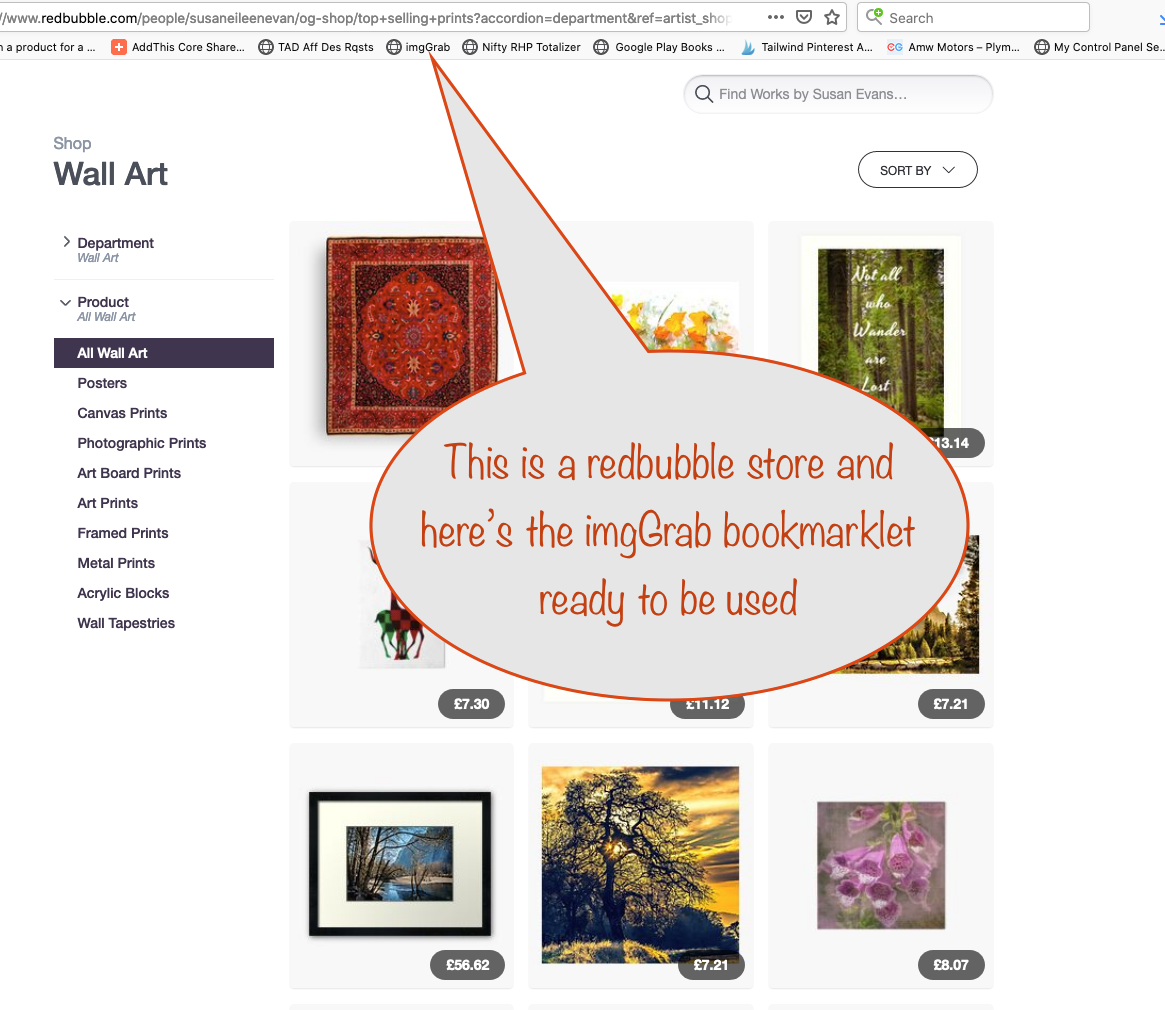
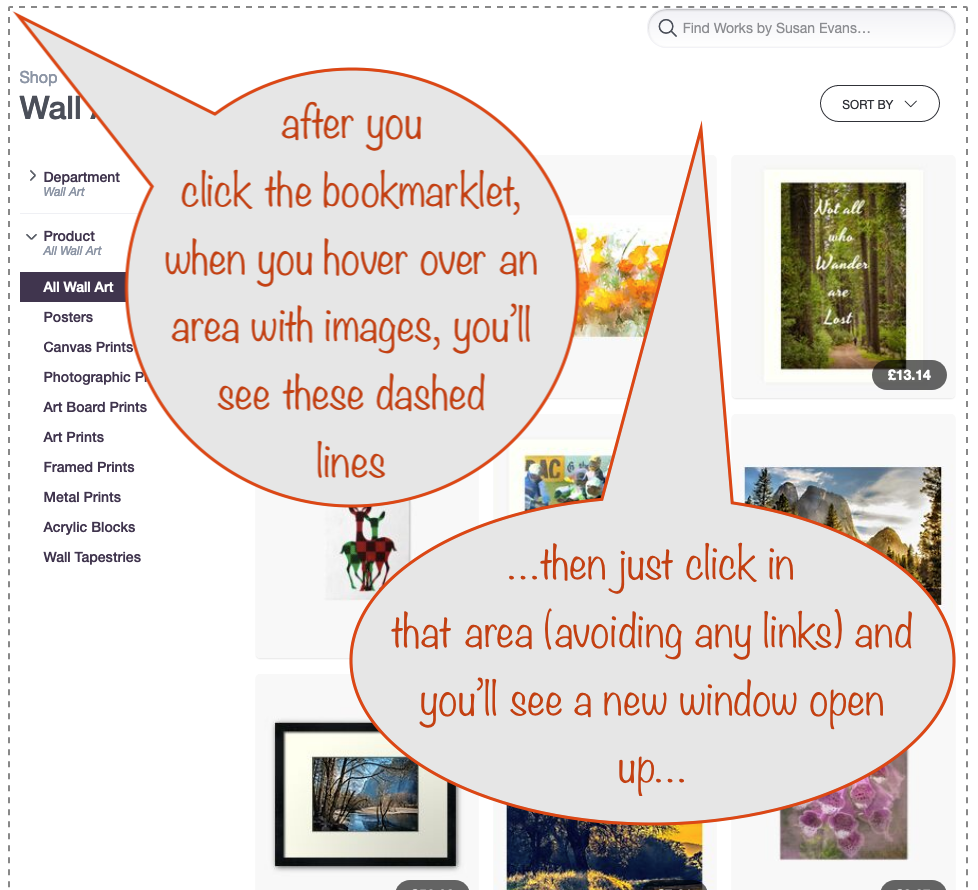
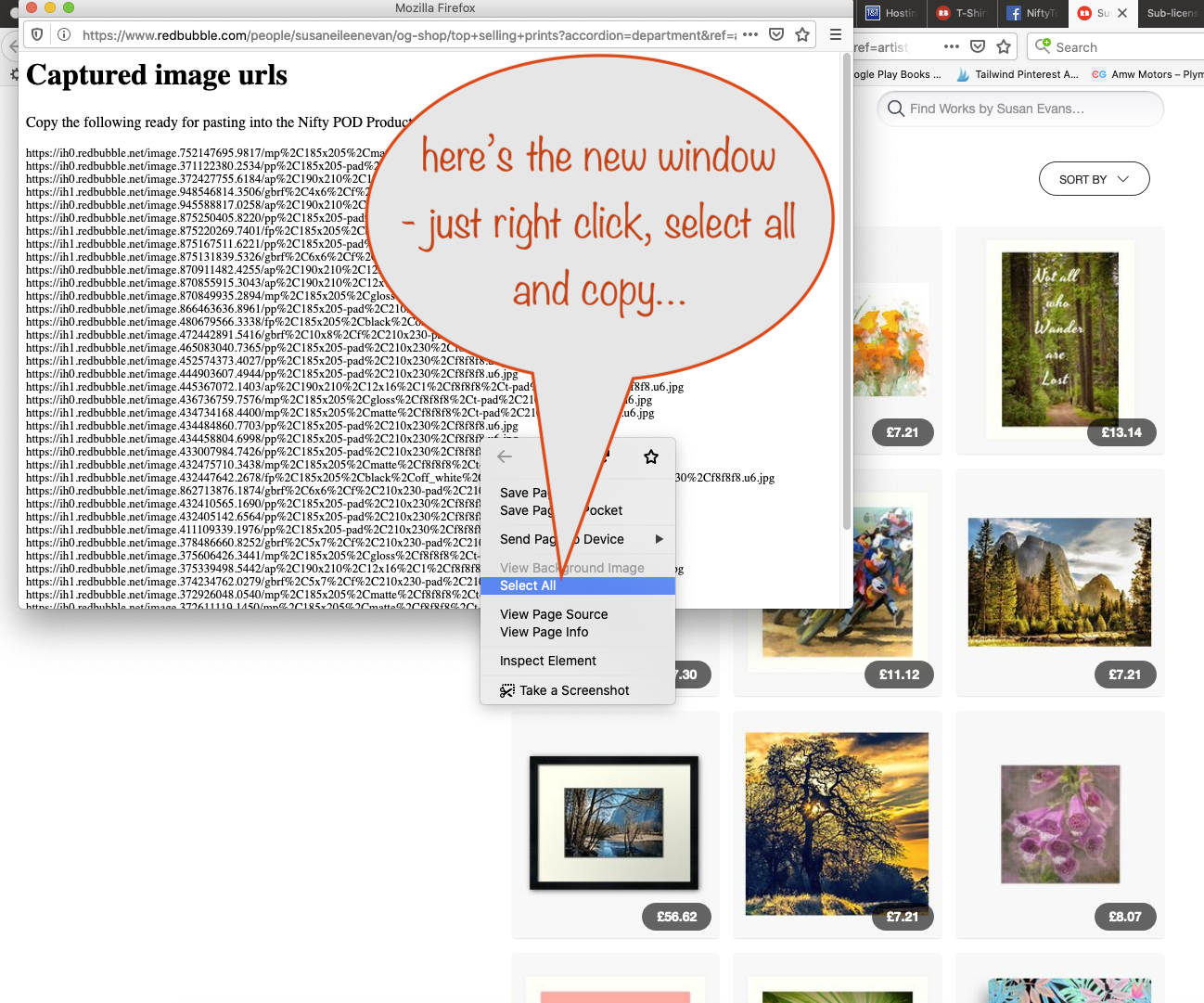
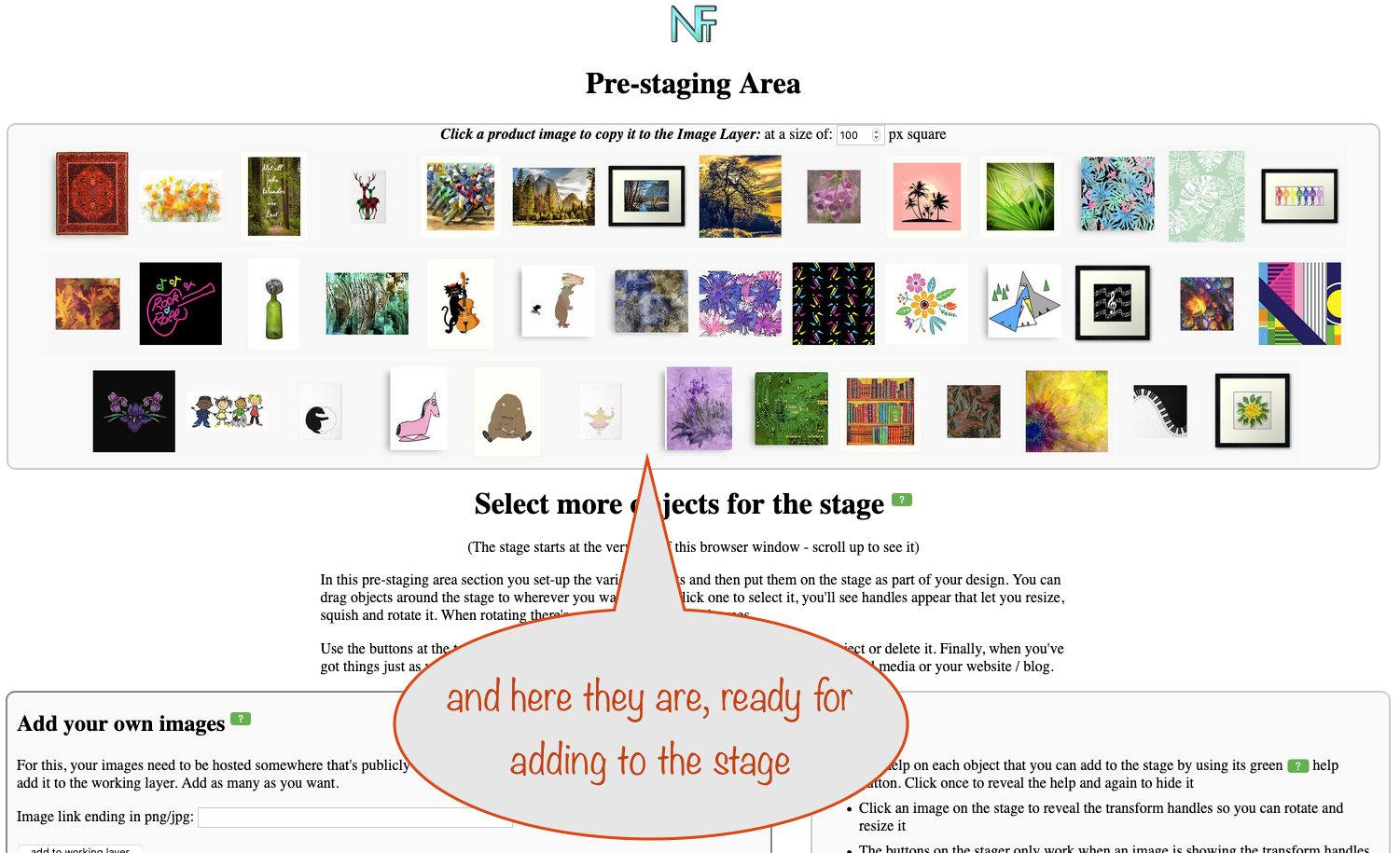
Here's a series of images showing you how







If you want your store link automatically added to templates that support it, put it here
Same goes for your store's name
If you're a Zazzler or a Society6er, there's more! You can start this stager pre-populated with products pulled from those places.
Visit the
Zazzle Nifty Promo Control Panel or the
S6 Nifty Promo Control Panel
and in Step 1 set up the products you want to use in the stager. When you've done that, in Step 2, choose the Share a product grid page
section and then click the button for the flexible product stager for screenshots
That's all there is to it! :)
(The stage starts at the very top of this browser window - scroll up to see it)
In this pre-staging area section you set-up the various objects and then put them on the stage as part of your design. You can drag objects around the stage to wherever you want. If you click one to select it, you'll see handles appear that let you resize, squish and rotate it. When rotating there's a snap point every 30 degrees.
Use the buttons at the top left of the stage to rearrange the layer order of the selected object or delete it. Finally, when you've got things just as you want, use the button on the stage to save your graphic ready for use on social media or your website / blog.
When you save, everything is saved except product images. Instead, these become placeholders with their locations, rotations and sizes saved in the template, used next time you load it. You can see what we mean by using one of the templates in the Library. When you do, make sure you toggle placeholders on and you'll see red outlines wherever there's a placeholder.
The file you load must be one previously saved by the product stager to ensure the format is right.
To save your current design as a template, first click the create template to save button to generate the template ready for downloading. You'll then be given a link to click to actually download it. The filename used is nifty-product-stager-template.txt.
Finally, if you're making a template for Instagram and want optimum shares, you need to rename your template file to include the word 'instagram'. This allows the Product Stager to double the pixel dimensions (no loss of quality) when you use the template in future and save a graphic based on it.
Don't skip over this section - it contains all sorts of useful stuff! If you're like the rest of us, you'll ignore it for a while and then regret you didn't look earlier - just like with the green help buttons ;)

Every time there's a change to this Nifty tool we'll announce it here. Whenever there's a new announcement, the previous one you saw will be shifted into the history.
If we need to, we'll update the current announcement instead of making a new one.
If you've hidden the news until there's a new announcement, you won't see updates. If you want to check for updates to the existing announcement from time to time, start the tool with this ?shownews=yes (and nothing else) immediately after the .html up in the address bar.
If you don't use the tool for a while, you may miss some announcements entirely and they won't be in your history - but that's ok, just visit the Facebook group linked below if there's a new feature you need help with :)
The buttons give you full control over what's displayed in this panel or whether the panel itself is displayed at all, with an option to keep it hidden until there's a new announcement.
One final point: we'll also show you here if there's a general announcement about Nifty that we think you need to see - but it won't be added to your history for this tool.
If you need help about any announcement made, visit the NiftyToolZTips and Support Facebook group and ask there. To see an explanation of this tool, visit the Nifty Product Stager page on our site.