2023: Withdrawn due to Society6 action to prevent web page scraping, even when benign and positive 😞
Society6 has some very specific ways of getting products from their site and understanding these will help you get the most out of the CPanel.
We’ll break it down by what curators and storekeepers most often are trying to achieve.
Let’s get some terms out of the way first so we know what we’re talking about:
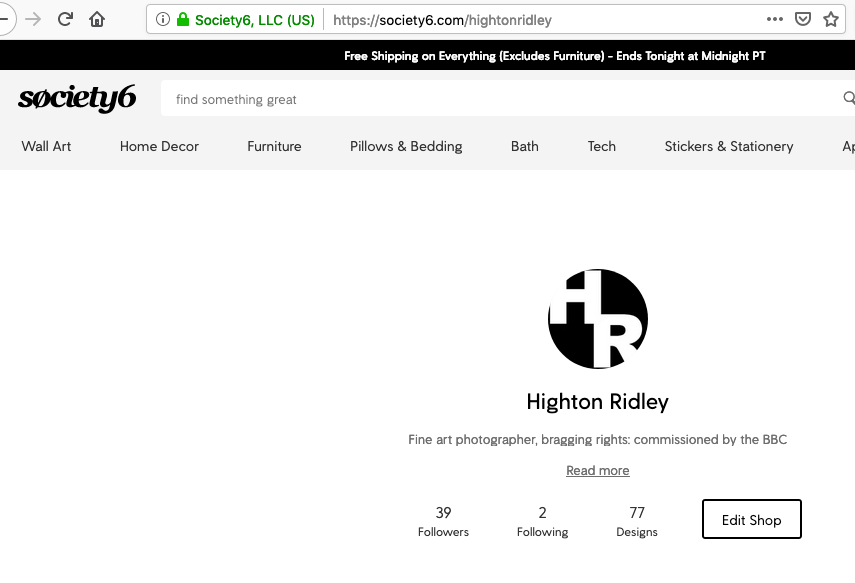
Storename: the name as it appears in the address bar when you’re looking at your store:

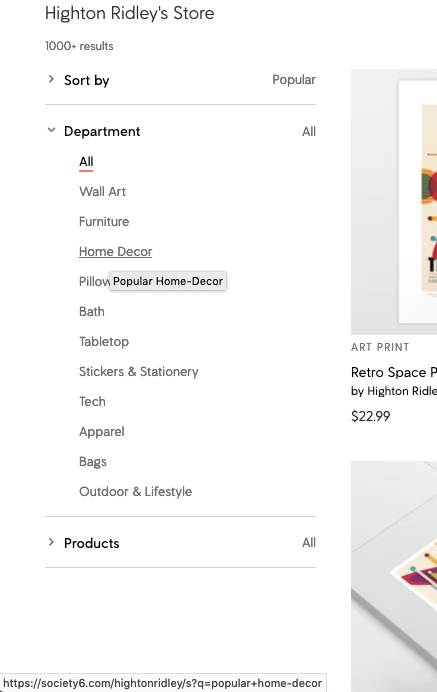
Department name: shown as a tool-tip when you hover over a department in the sidebar – also appears in the lower left of your browser window at the same time.
ℹ️ Note: They aren’t always named the same as displayed on the page – look at Home Decor, it’s actually named Home-Decor:

Product name: find it the same way as the department name, above
Using with the nIFTTTy Scheduler
These are the recommended ways to set up the product source so you can use the scheduler to take the strain. Choose what suits your aim.
Aim 1: Pin as many as possible, over time, to a theme-based board on Pinterest without worrying about the store any come from
This will primarily suit Curators who want set-and-forget pinning/sharing for perhaps thousands of products. The scheduler will automatically advance through the pages as it goes.
- Solution: Use a search word or words that appear in tags, titles or descriptions to match your theme and a department name or product name to narrow results down in line with your choice.
- Example: popular funny cat bath

Aim 2: Pin as many as possible, over time, from a particular store to a theme-based board on Pinterest
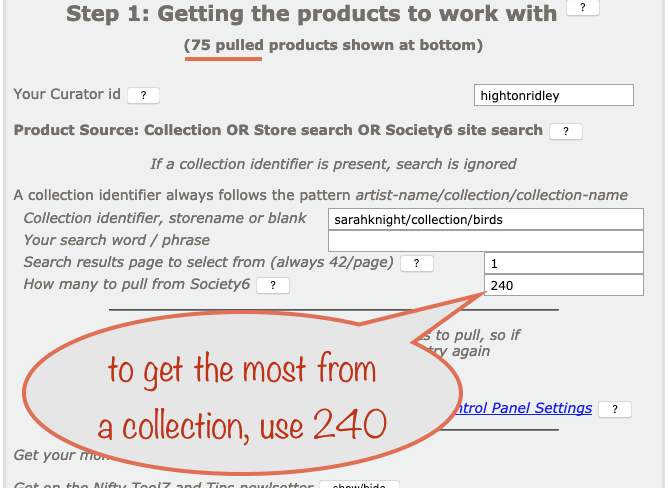
- Partial solution only: use collections – only 240 can be done this way.
- S6 constraint: you can’t search for words from tags, descriptions or titles in a particular store and get predictable results
- Advantage: Curators are always looking for great collections to pin/share – tell us about them and we’ll put them in front of their noses in the Featured Collections panel
- Disadvantage: time-consuming to create with enough in them to make them worthwhile.

Aim 3: Pin as many as possible, over time, from a particular store to a product-based board on Pinterest
This will suit Curators and storekeepers who want set-and-forget pinning/sharing for perhaps thousands of products. The nIFTTTy scheduler will automatically advance through the pages as it goes.
If you’re using the other methods (ie not the scheduler) the concept of automatic advancing of pages doesn’t exist
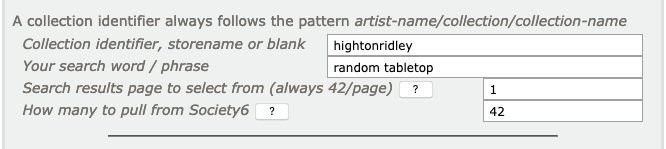
- Solution: use the storename box for the storename. For the search, use popular and the department name or product name
- Contraint: you can obviously only get back as many as there actually are of that product type or in that department. So if you want more, use a department name and not a product name.

Using the other Nifty tools

Sharing individual products
Setting up for the Individual Product sharers is a much more relaxed affair and suits both curators and storekeepers. The reason is that it’s you who chooses which products to pin/share from those initially pulled from Society6.
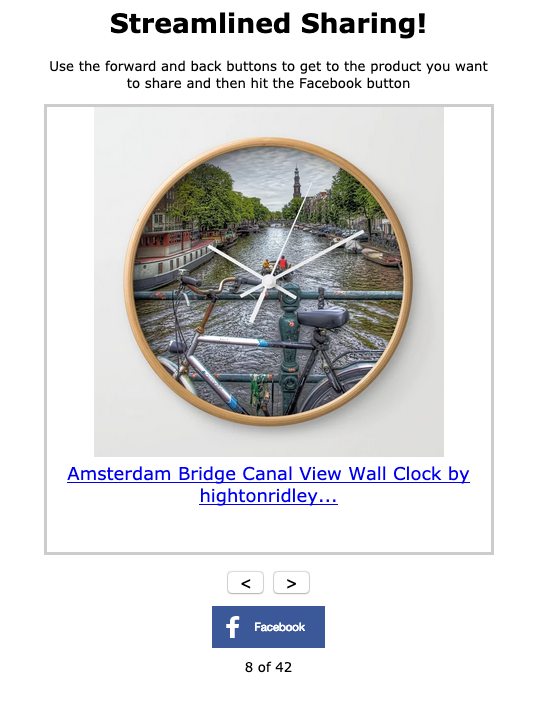
Here’s a screenshot of the Facebook individual product sharer for a storename of hightonridley and a search of popular:

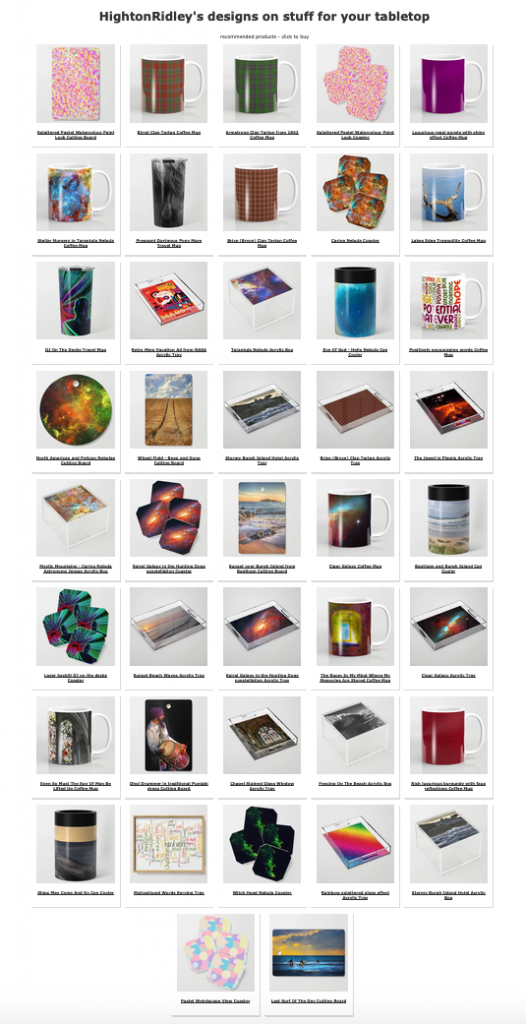
Sharing a Slideshow page or a Product Grid page
These are really aimed at storekeepers without a web site but who still want a cool way of showcasing their work and letting visitors easily share it.
That’s not to say curators are ruled out but we’ll focus on storekeepers use.
You might ask “why is this way better than just giving a link to my Society6 store or collection?” and the answer is leakage.
If you visit your store or collection, you’ll see that there are lots of places where you or a visitor can click on other people’s work. That’s not what you want! You want them to buy yours, not be enticed away to someone else’s work, possibly never to return.
They can’t do that with these sharer pages so your efforts will be better rewarded.
Just like preparing for the nIFTTTy Scheduler, preparing for these depends on your aims:
- theme-based: use a collection – see Aim 2, above
- product-based: use the storename box for the storename, use popular and then either product name or department name for the search – see Aim 3, above
- You might try random instead of popular