
Key Plugin Benefits
don’t lose half your potential sets of eyes!
The NiftyGridZPro plugin is 100% friendly on mobile and tablet
don’t let your site break and lose revenue!
NiftyGridZPro has fallback grids for when Zazzle’s feed mechanism is down

Watch a 3 minute vid showing how easy it is to insert a product grid into a blog post with the plugin.
(see more how-to videos here in the FAQ)
More plugin benefits…

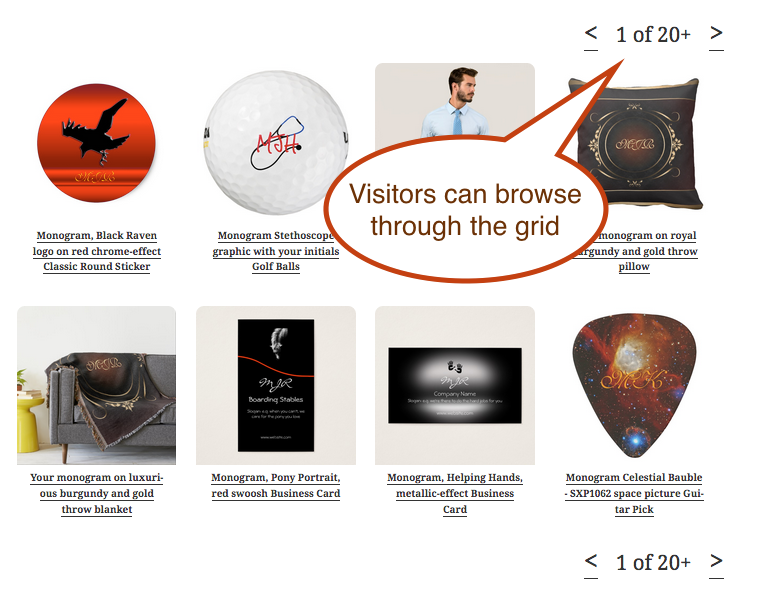
- Exquisite, responsive, live product grids
- And live grids means never having broken images or links!
- Never have an empty page or broken site again when you use the NiftyGridZPro plugin’s fallback grids. They make sure you’re still showing a product grid when Zazzle’s feed mechanism is down
- Broadcast and rotate your announcements across all product grids with global slot messaging – all in real time!
- Display Google Ads in all eligible product grids, if you choose
- Choose as little or as much info as you want displayed with each product
- Personalize products shown in the grid for specific clients with the template text options
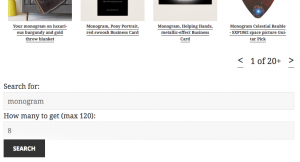
- Keep your visitors engaged for longer by switching on the inbuilt search form

Plugin Features
- Totally flexible where you get products for them – from store, market place or collection
- All Zazzle methods for choosing them are supported, too – department, category, page number and search term (but not, unfortunately, for collections. Not until Zazzle makes that possible.)
- Sort by popularity or date created is supported when pulling your grid from Zazzle.
- Define your own fallback grids to suit your site’s needs (easy peasy with our Nifty Promo Control Panel)
- Fully supports referral ids, tracking codes and promo codes
- Use in blog posts, pages and/or widgets – up to you
- Double(?) your referral successes with local domains feature
- You can exclude the Zazzle-added product names in titles if you want. This is useful when you repurpose a product. Let’s say you use business cards to make wedding table cards. You don’t want titles like “Pearl table cards business cards”, do you?
- Optional grid navigation and search form (not shown):

- Sort options allow you to re-sort the pulled grid by price, date, title and by-line (high to low or low to high)
- Advanced: Interaction mode gives you a way to fully control the contents of the displayed grid, in line with “navigation choices” you let visitors make. Here’s an example
- Advanced: Change products’ template text content and display the updated images to your visitors. Example
The conclusion?
If you’re looking for a simple, hassle-free way to include robust, 100% accessible product grids on your WordPress site, this plugin is it.
As the NiftyGridZPro plugin is designed by a Zazzler, specifically for Zazzlers, you’ll find that it’s perfectly tuned to take into account Zazzle’s little foibles!
And one last powerful feature for advanced users: you can drive NiftyGridZPro via url parameters. See the FAQ for more on this.
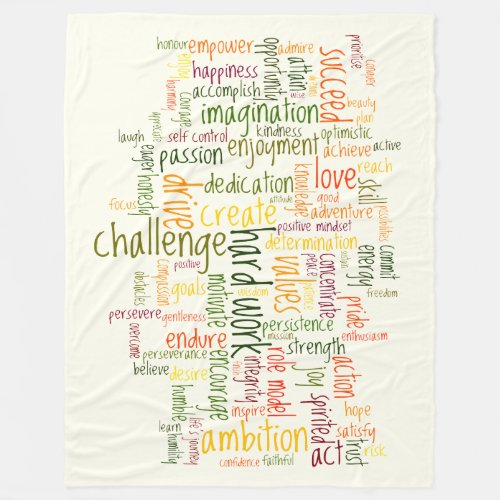
Here’s a searchable, two-product NiftyGridz with all the trimmings
-
Motivational Words #2 positive encouragement Fleece Blanket
price: $83.00
Motivational Words series: Being positive with a fleece blanket! Here's a great design using motivational word-art. Each...
keywords: motivational words, positive thinking, positive outlook, positive attitude, virt... -
Motivational Words for positive encouragement Throw Blanket
price: $110.00
Motivational Series: A throw blanket decorated with this positive design using motivational word art. Due to the placebo...
keywords: motivational words, positive thinking, positive attitude, positive outlook, moti...
You can see above that we’ve included the price, given a maximum length for the description and included each product’s tags.
Go on, give the search or nav buttons a go!
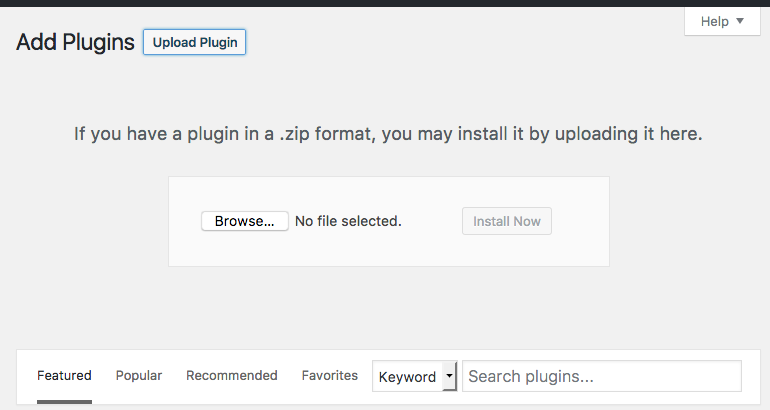
Easy Plugin Installation

Simple Zipfile upload using standard WordPress plugin upload and installation.
Full instructions with screenshots given.
Great plugin licensing options
– one for every circumstance, free and paid choices
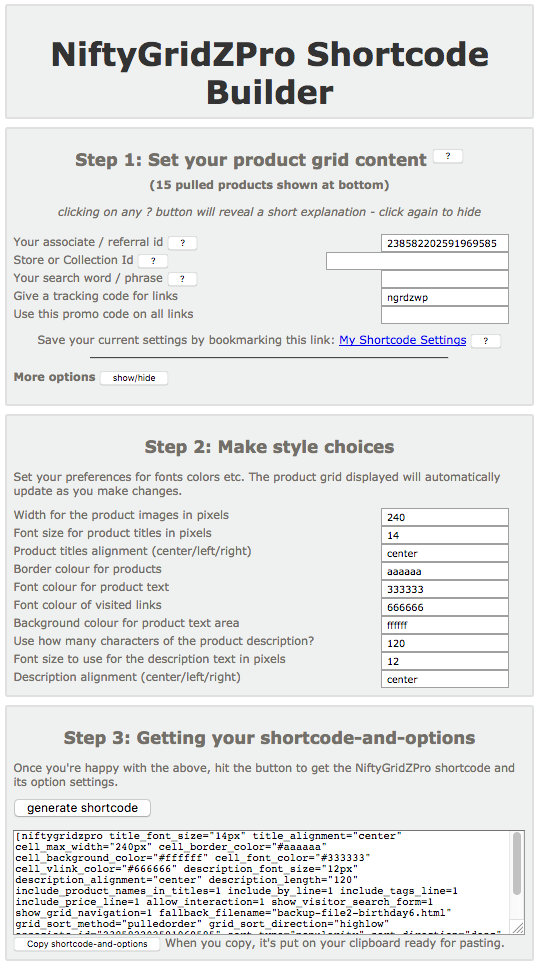
Shortcode & options

Rather than trying to remember them all, there’s a user-friendly helper page for generating them. It also lets you save your defaults / choices for whenever you need them.
The options are grouped and cover:
- Getting content for your product grid
- Customizing the content shown for each product
- Custom styling of the product display
…with sensible defaults for them all.
Your simplest product grid is put into a blog post or a page wherever you want it with no more than this shortcode: [niftygridzpro]
You have to admit that’s really straightforward!
Plugin Resources
- Getting and installing the free version plugin (zipfile link and instructions with screenshots)
- Buying and installing a licensed version
- Shortcode builder helper page
- Blog post created with the NiftyGridZPro plugin
- Example page created by it
SEO
- All images have alt tags (helps with vision-impaired access and a must-have for seo)
- All links use rel=”nofollow” as per Google’s recommendation
- Including tags can be helpful as long as all products are closely related. When they are, you should end up with the tightly focussed tags that search engines adore
- Because posts/pages are produced “server-side”, everything is super-easy for Google and other search engines to index
- Live grids means the content changes over time: search engines love fresh, changing conent!
Future…
If there’s enough interest, we’ll add further capability. Ideas in the mix:
- slideshows, sliders and scrollers
- filter resulting grid by keyword (eg must include / must not include) and keep pulling from subsequent pages until target number reached (or none left)