You asked for an easy and quick way of staging your products to make attractive, compelling and oh-so-clickable images for your social media promoting.
We can hardly believe it ourselves but we’ve managed to make and release a new Nifty tool to let you do just that in this important run-up to the holiday season.
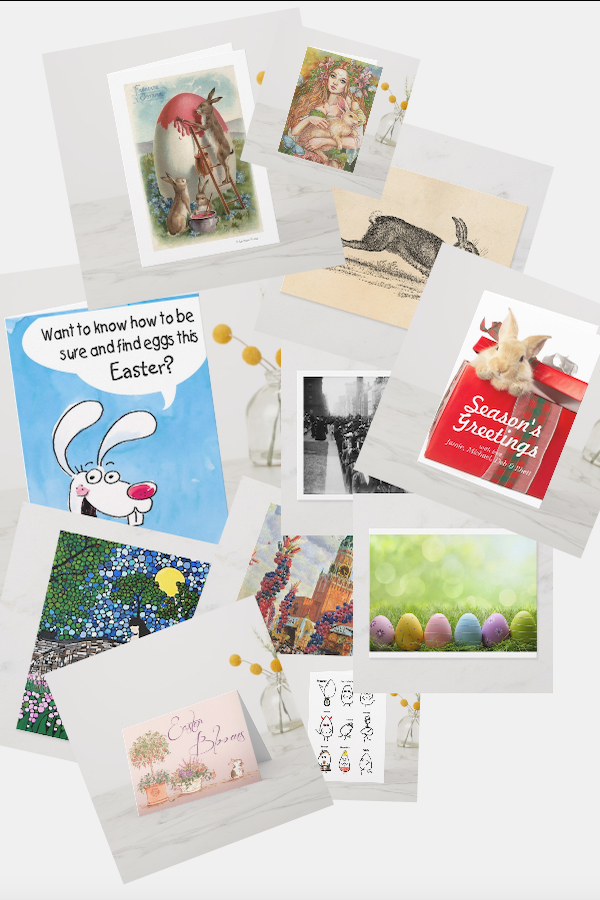
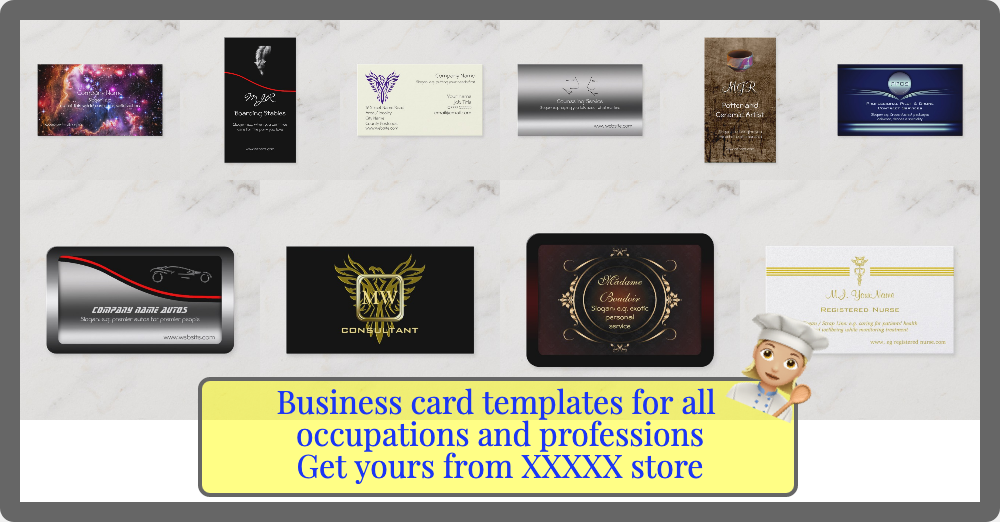
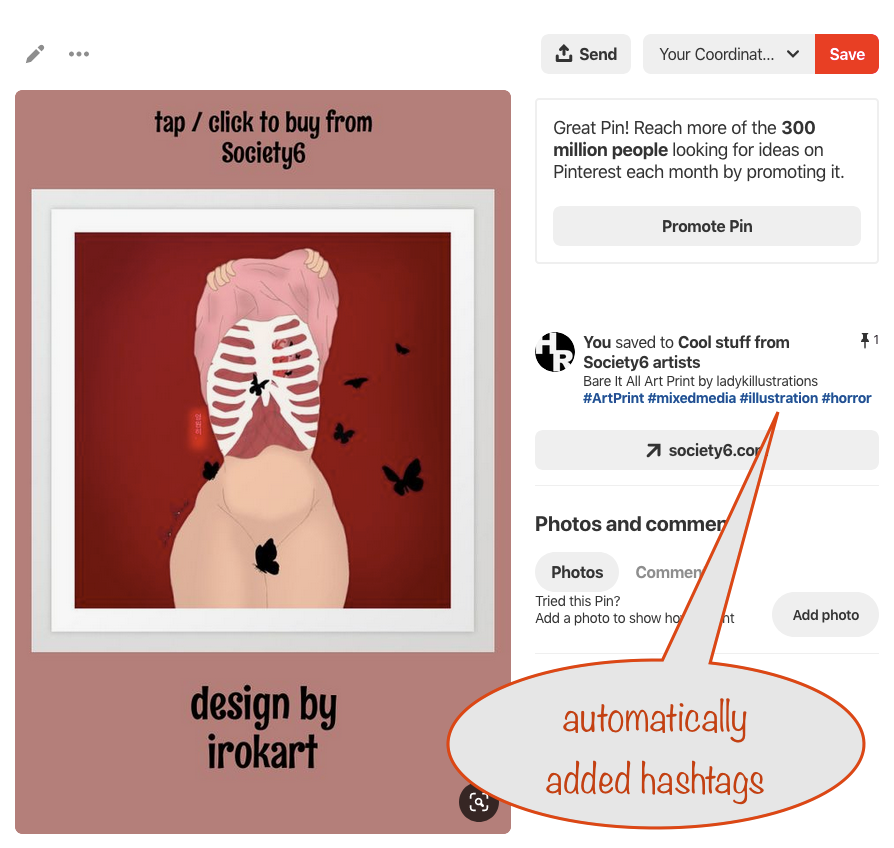
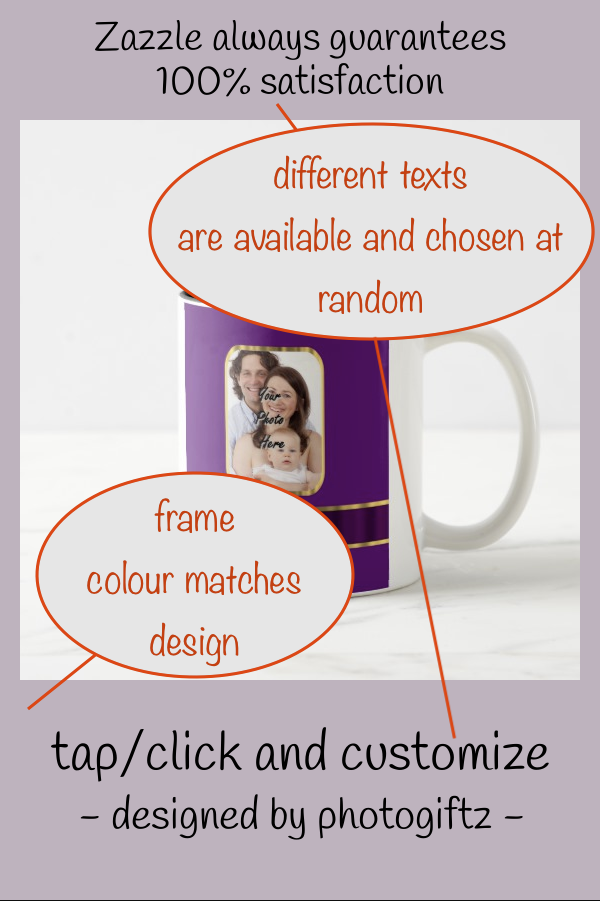
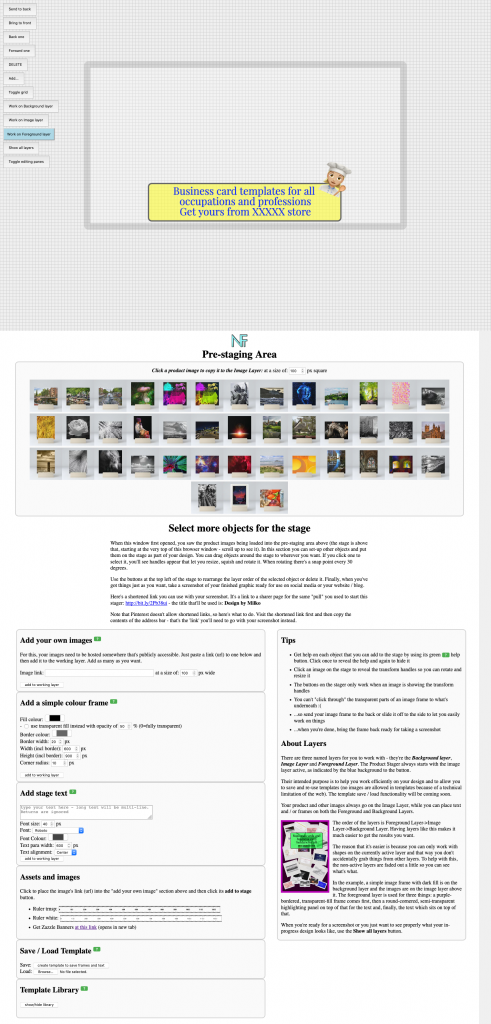
Here’s a few examples of what you can make in just a few clicks, drags and drops:
A really great bonus is that you get given a link to use with your new graphic that takes the visitor to a product grid page where they can click to see and buy what they like!
And, of course, this is all free! So cool 😊
Main benefits
- Free!
- Easy to use, in-built templates for social media
- If you can click, drag and drop, you can use it
- Super fast to place your product images with the magnetic template placeholders!
- Zazzlers: start from your Nifty Promo Control Panel to select what you want to promote. When you’ve done that, the product stager is in Step2
- Society6 storekeepers: start from your Nifty Promo Control Panel to select what you want to promote. When you’ve done that, the product stager is in Step2
- Other POD storekeepers: as there’s no Nifty Promo Control Panel for you, start the tool directly. Don’t worry – it’s easy to get the product images you want – see the help in the Add your own images panel in the pre-staging area
Features
- Stage for you to work on to create your design
- Background, Image and Foreground layers to keep you organized
- Add frames, text and images using the pre-staging area
- Design grid with snap-to
- Template Library: use the in-built templates – available at the best sizes for various social media to start you off
- Resize, squish and rotate anything you’ve added
- Arrange within layers with buttons to send-to-back, bring-to-front, back-one and forward-one
- Make your own templates you can use over and over again
- In-built templates include magnetic image placeholders – drag and drop a selected image near one and it’ll resize and rotate to match, then snap into place
- When you save your template, images will become magnetic placeholders when you next load!
- Edit frames and text you’ve added to the stage with the editing panes

Other things we’ve been up to
We’re in the process of adding a News panel at the bottom of every Nifty tool to make it easy for you to keep up with updates. We’ll make another blog post when we’ve got more to say about it.