May 4th 2024: The Pansci bookmarklet has now been withdrawn. It’s because Pansci auto-created pins that would go into your Saved section on Pinterest and that meant Pinterest didn’t give them the exposure they deserved.
However, if you create the pins manually, ie using Fansci, they go into your Created section where Pinterest gives them much, much more exposure. See the tool’s FAQ for details.
This tool was updated mid March 2024. The bookmarklets have been enhanced to allow animations to be created both from search results pages and from collections on Zazzle.
On top of that, you can now use one of the 6 available templates to give variation to your social media shares / pins.
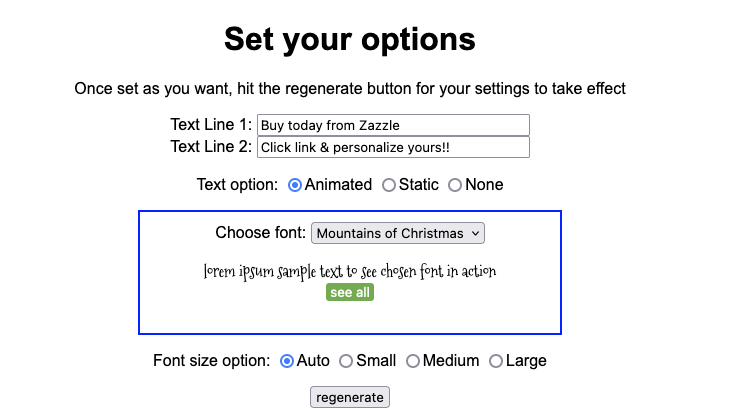
And an update released in late March allows you to use text on your animation with various options to refine things. See the very end of this post for more.
The only difference to this tutorial now that there are templates is that you have to chose the layout option you want when you first click one of the bookmarklets. Here’s what it looks like:

First we’ll cover Collections
If you want to use your own collection then you need to be viewing it as a customer would and NOT in your store’s back end
Everything’s pretty much the same for Zazzle Search Results Pages and Store Pages so we’ll just cover the differences for those at the end.
This works for Facebook and X (formerly Twitter).
Getting the Fansci bookmarklet
Visit the following link and drag the bookmarklets to your toolbar:
https://niftytoolz.com/npcp/collections-anigif-maker.html (opens in a new tab)

Using the Fansci bookmarklet
You may need to tell your browser to allow popups from the NiftyToolZ website. Here’s a useful guide on how to do that (opens in new tab)
For the bookmarklet to work you need to be logged onto the respective social media already.
This applies to X (Twitter) as well.

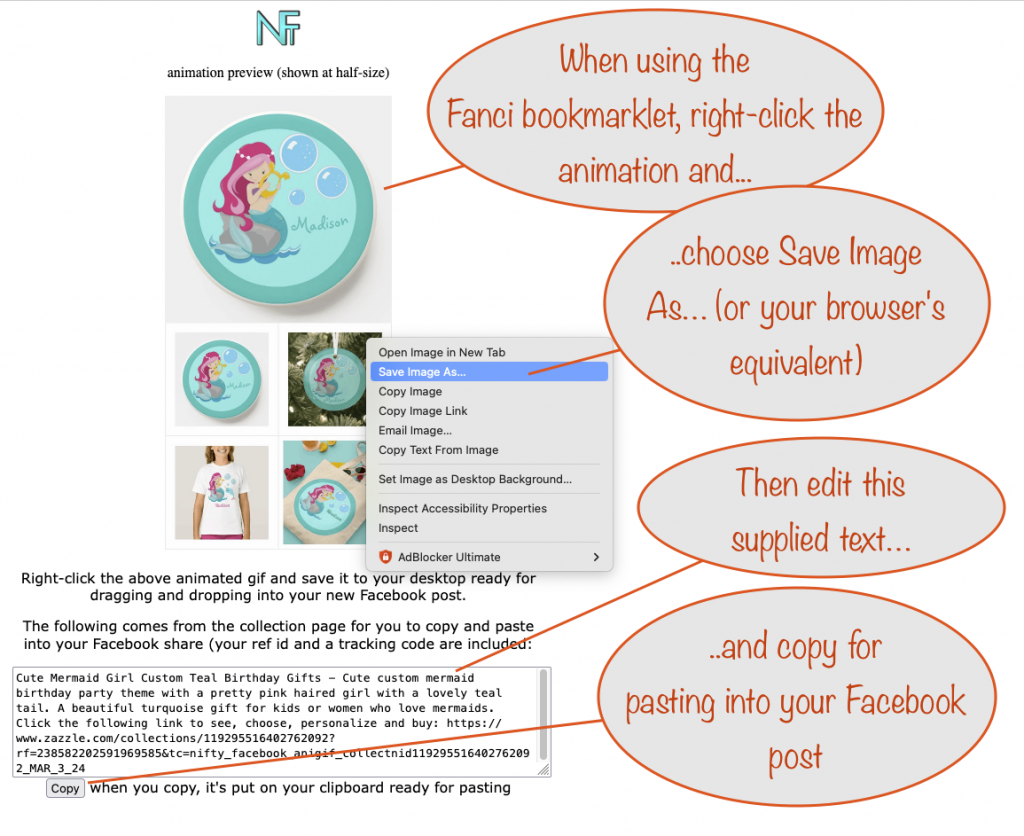
So the Facebook steps are:
- Start a new post on Facebook
- Save the animation of your collection to your desktop
- Drag and drop it from your desktop into your waiting Facebook post
- Copy the text-with-link (after adding hashtags if you like) and then paste into your post
Done!
More about what’s generated
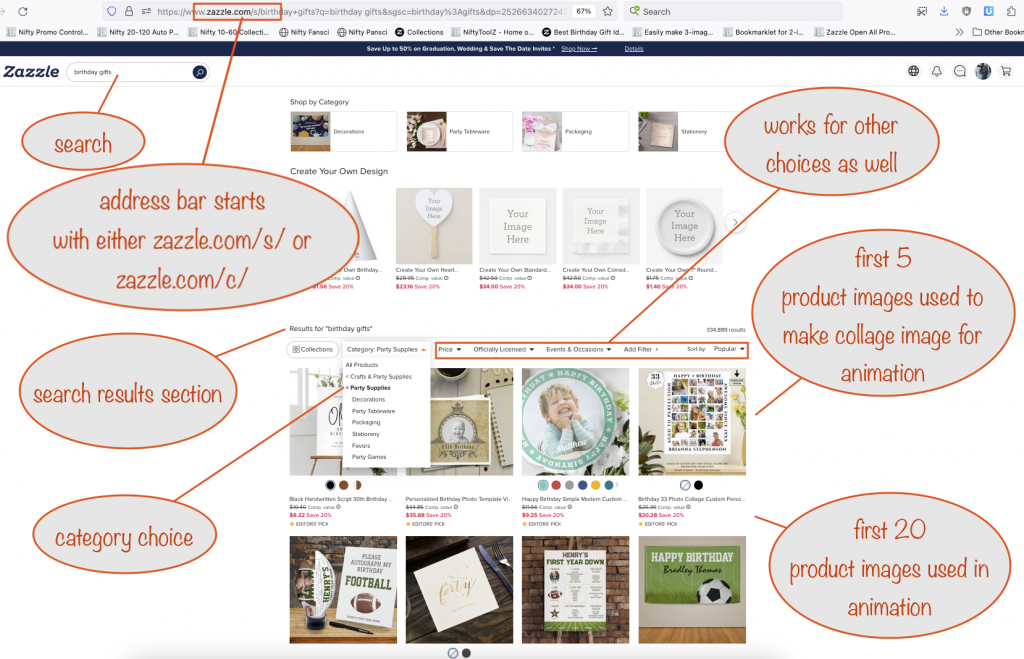
The first four product images are used to make the collage image on which the rest of the animation is played. The first 20 images are used in the complete animation.
The link you’re given by the tool will recreate the search page when it’s clicked. This means that a visitor will see pretty much what they expect. Because it’s live, over time the exact search results will change but this shouldn’t lead to any surprises for a visitor because the title and description used will still apply.
The links always use a referral id and a tracking code – clean links for the promotor program aren’t approproiate for marketplace searches so aren’t available.
The referral id used will always be yours is you pay a Nifty subscription. If not, half the time on average the links will use your referral id and the other half mine. This 50/50 referral split helps make sure that if you use it for free, it’ll still contribute to paying for the Nifty servers over the long run.
Animations from Zazzle Search Results pages
Everything’s pretty much the same as for Collection pages, so I’ll only go over the differences.
The Fansci bookmarklet can tell when you’re on a search page by checking the beginning of the address bar to see if it contains zazzle.com/s/ or zazzle.com/c/

Animations from Zazzle Store Pages
This route is great for Facebook / X (formerly Twitter) because you can edit the text you’re given so you can say what you want – but for Pinterest, not so much.
Why is that? The text Zazzle has written that goes behind-the-scenes for stores always follows the same pattern. It’s not so great and it’s what Pinterest will use without you getting a chance to edit it.
Here’s the pattern of what’s written behind the sccenes:-
for the title: Highton Ridley: Designs & Collections on Zazzle
for the description: Check out all of the amazing designs that Highton Ridley has created for your Zazzle products. Make one-of-a-kind gifts with these designs!
Options to refine your animation
Here’s a screenshot showing the options panel where you can set text and its various attributes to go with your animation

Make sure you read the updated FAQ to find out more. Enjoy 😊
Available animations
Mid-May 2024: Two new vertical and 2 horizontal animations added. They feature one large image and nine thumbnails. The large one is animated and can be top/bottom or left/right.
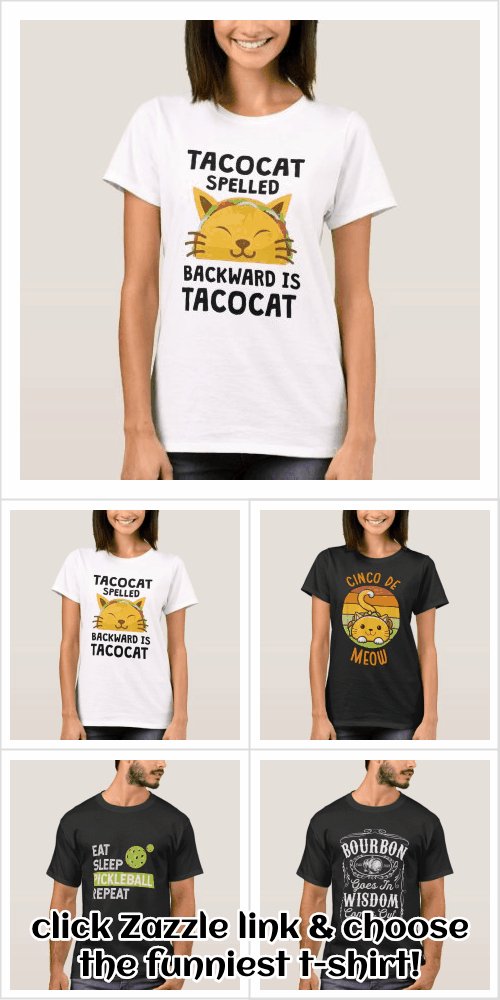
A collection of funny t-shirts has been used to demonstrate the animations. If you want to get one, here’s the link (opens in a new tab)
The option number shown under each image is the same one used by the bookmarklets
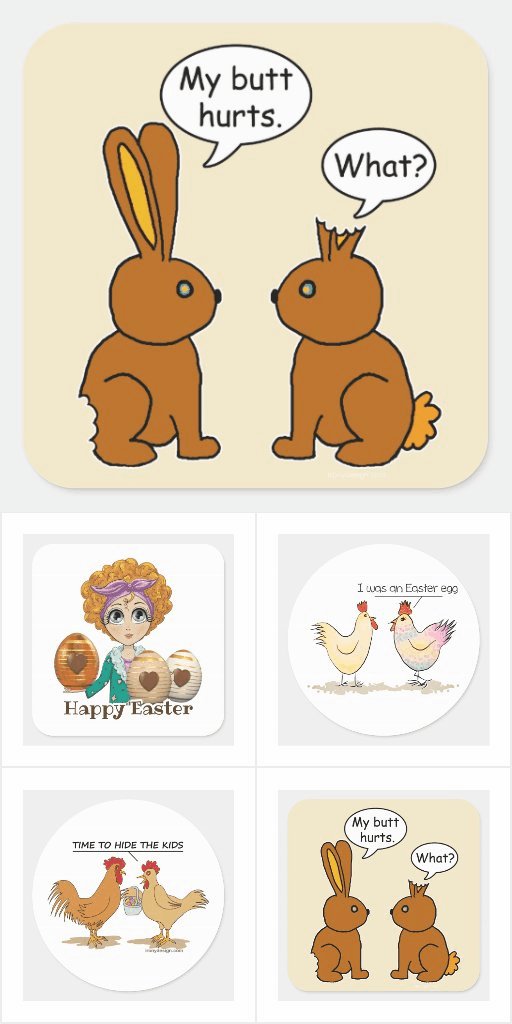
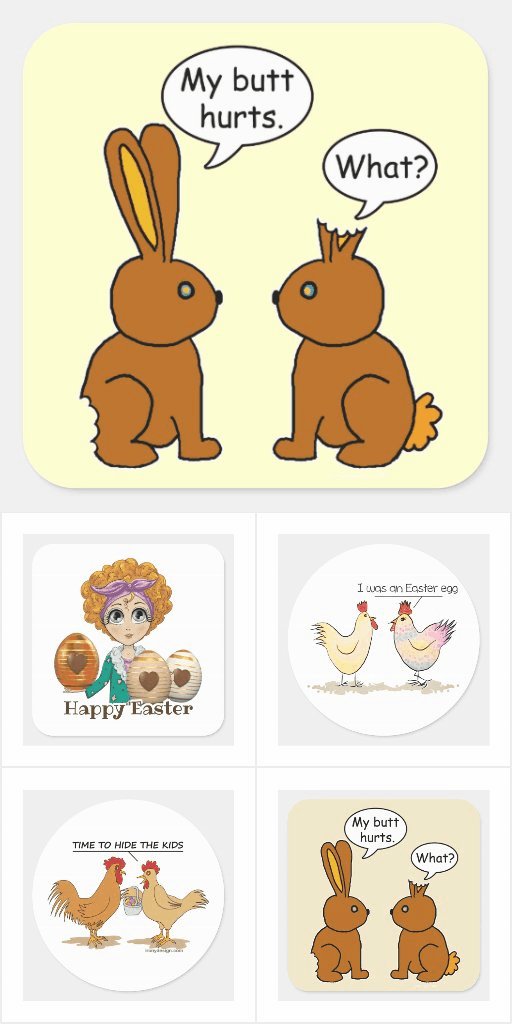
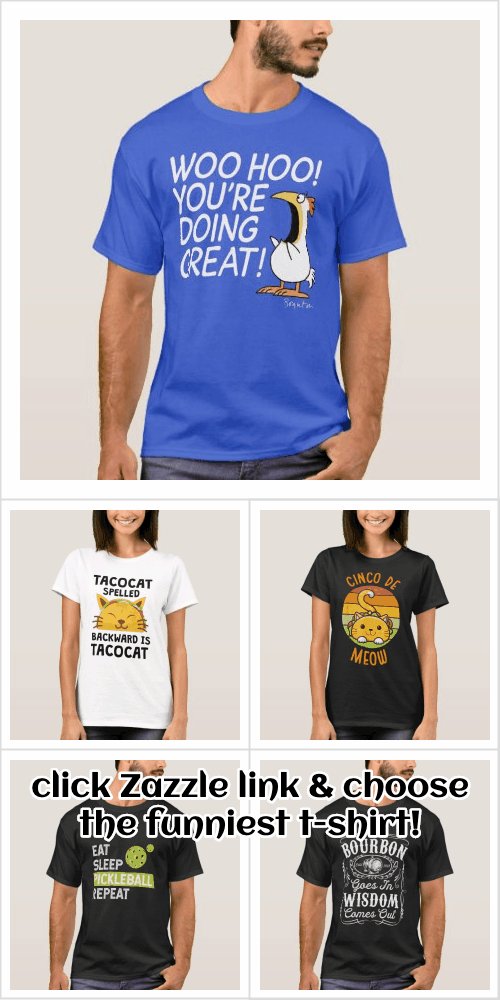
Vertical templates
Examples of animations with the vertical templates.

Animating products are at the top with the animated text starting at the bottom of the four small images and rising to their top.
Text for the static option sits at the top of the group of four small images.

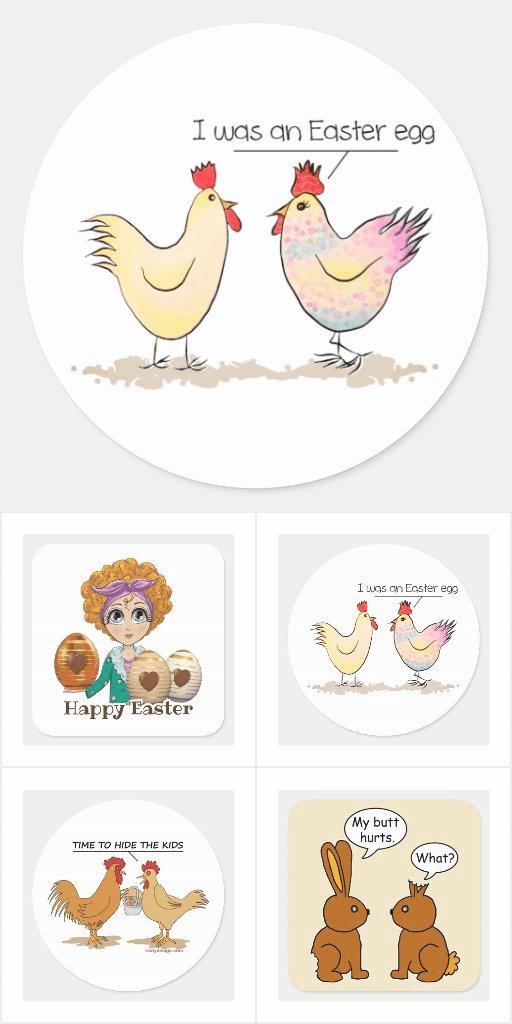
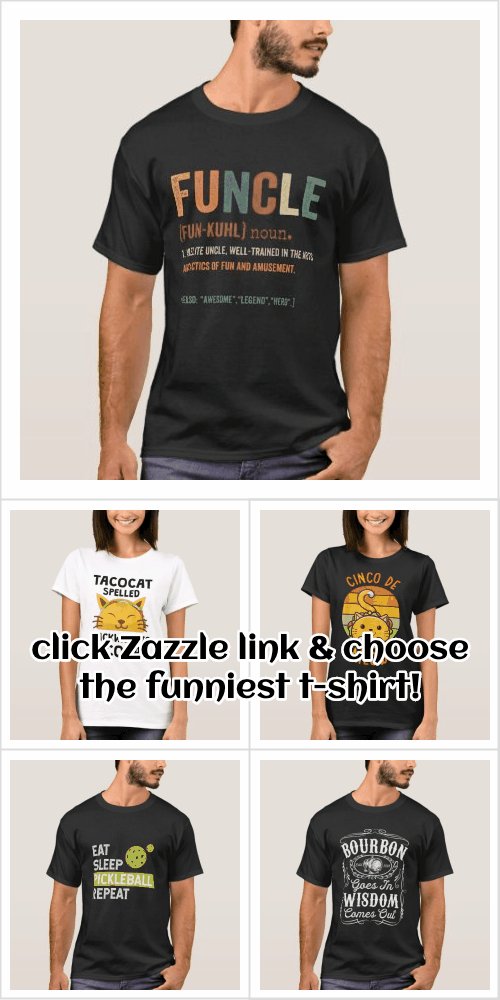
Animating products in the centre with text fading out and in at the top of the two small images at the bottom.
Text for the static option sits at the bottom of the group of two small images at the top.

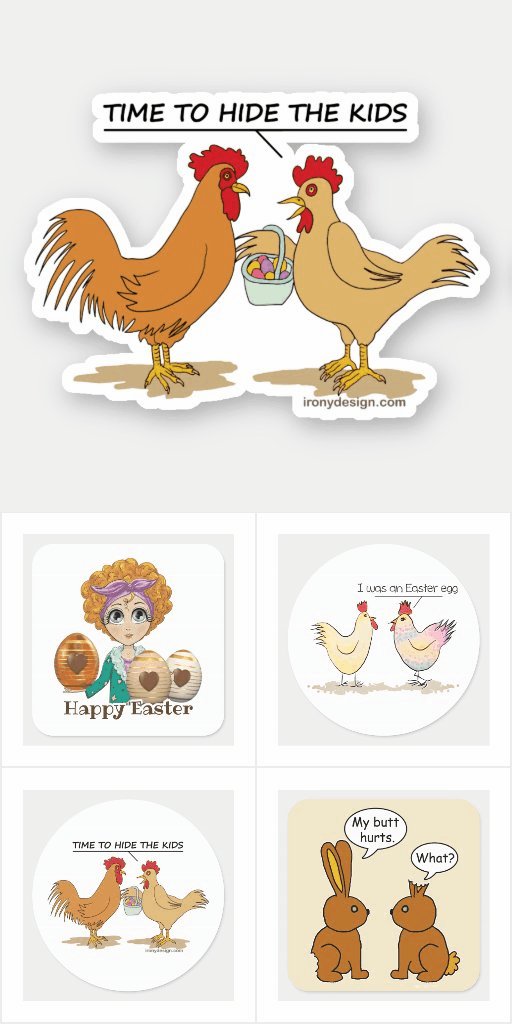
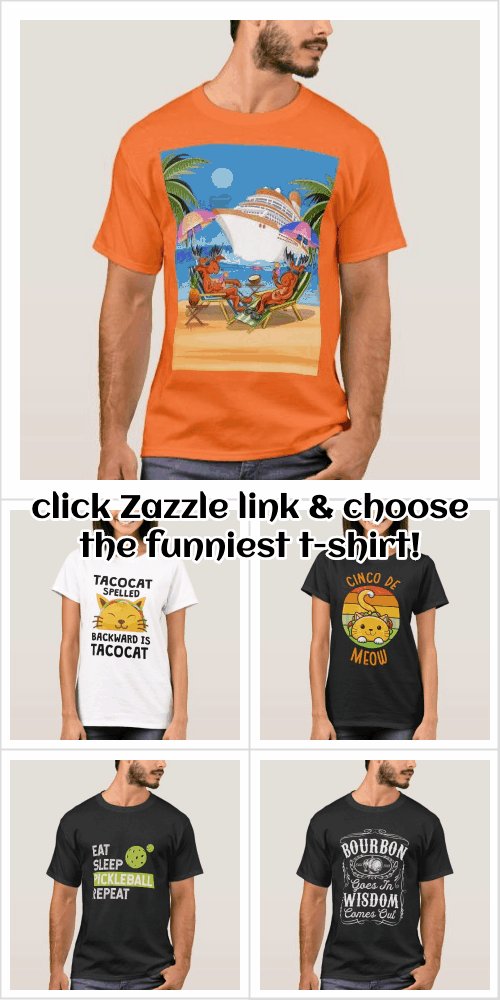
Animating products are at the bottom with text starting at the top of the four small images and dropping to their bottom.
Text for the static option sits at the bottom of the four small images.
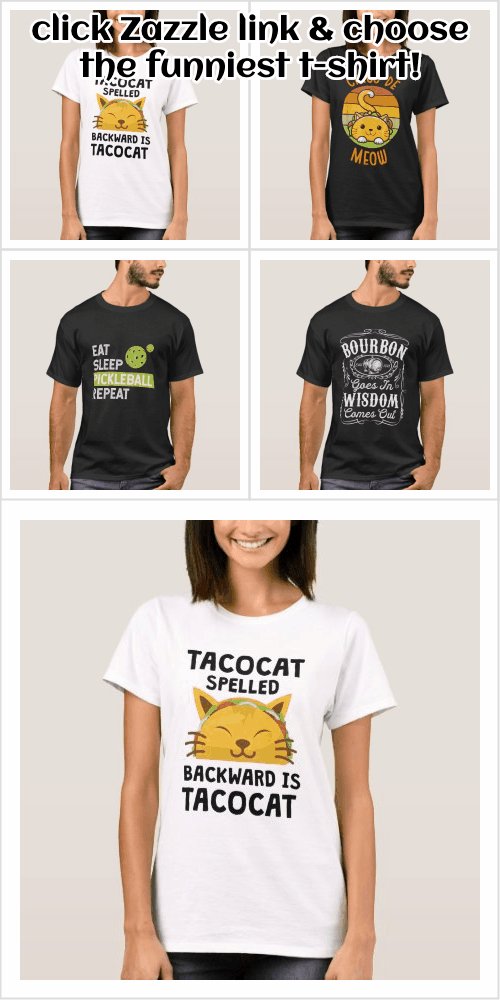
Horizontal templates
Examples of animations with horizontal templates.

Above, the animating products are on the left with the animating text starting above the small images on the right and falling to their bottom. The static text sits between the top and bottom pair of images on the right.

Above, the animating products are in the middle with the text centered at the top and bottom. The text fades in and out. The static text sits in the same place.

Above, the animating products are on the right with the animating text starting above the small images on the left and falling to their bottom. The static text sits between the top and bottom pair of images on the left.