Now is the time to prepare your slot messaging for the holiday season. At the time of writing, I’ve used only one slot message, an animated gif from giphy.com of a christmas tree with snow falling. I’ve also got a Google ad set to show part of the time, so you might see that instead.
You might want to set up a number of slot messages, each with a different creative to showcase what’s important to you. The point is, now’s the time to do it!
-
Happy Pomeranian Puppy Christmas Holiday Card
price: $2.98
-
Happy Christmas Two Ewes Holiday Card
price: $2.98
-
Christmas Holly, Bells and Buddies Label
price: $4.40
-
Christmas Tree and Giifts Holiday Card
price: $3.37
-
Santa Bear with Hat and Muff Holiday Card
price: $3.19
-
Funny Snowman Joke Holiday Card
price: $3.79
-
Christmas Gift Tag - Stocking, Holly and Berries
price: $4.40
-
Monogram Christmas word collage Tie
price: $31.30
-
Christmas Gift Tag - North Pole Buddies
price: $4.40
-
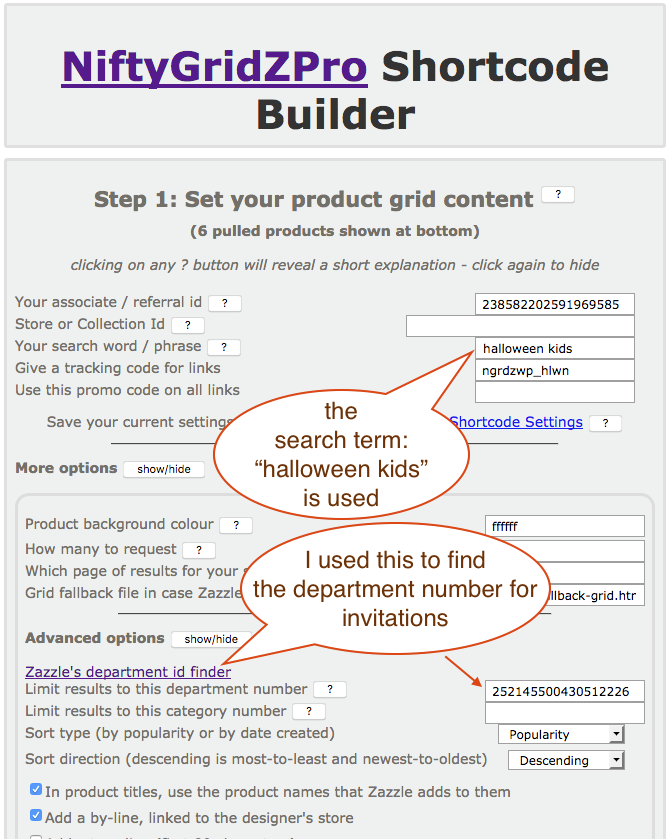
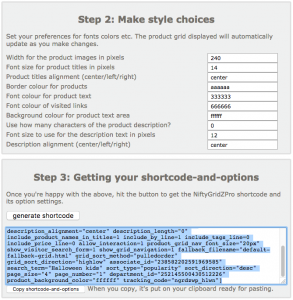
Here’s the shortcode I used for the above grid:
[niftygridzpro title_font_size="11px" title_alignment="center" cell_max_width="190px" cell_border_color="#888888" cell_background_color="#DDDDDD" cell_font_color="#333333" cell_vlink_color="#666666" description_font_size="10px" description_alignment="center" description_length="0" include_product_names_in_titles=1 use_only_product_names_in_titles=0 include_by_line=0 include_tags_line=0 include_price_line=1 product_grid_nav_font_size="20px" fallback_filename="default-fallback-grid.html" grid_sort_method="pulledorder" associate_id="238582202591969585" store_or_collection="collections/119076182750895596" page_size="12" product_background_color="ffffff" tracking_code="ngrdzwp_xmas_ready" use_local_zsite=0 allow_interaction=1 show_visitor_search_form=1 ]