You can also think of it as message / promotion injection.
Here’s a 7 min 30 sec YouTube video taking you through the steps and showing the results. It covers:
- Swtiching global slot messaging on and off
- Setting up your own global slot message
- How to prevent a particular post’s/page’s from showing global slot messages
- How to set up a specific slot message using your post’s/page’s grid shortcode
Here it is:
If we’ve currently got global messaging switched on, you’ll see the current one in the grid below 🙂
-
Modern Cute Funny Pet Kitten Cat Photos Calendar
Design is composed of photos of cute pet cats -
Personalized Siamese Kitten Teal Blue Post-it Notes
These extra cute personalized Notes are the perfect office s... -
-
Peaceful Kitty Pattern with first name Magnet
I drew this peaceful kitten laying upside down with her eyes... -
Kittens and Spring Floral | Cute Girly Baby Shower Invitation
Cute kitties with balloons in a field of flowers, on a white... -
Modern Cute Cat Kitten Calligraphy Script Notepad
Modern Cute Cat Kitten Calligraphy Script Notepad
Important points to remember
- Global slot messages are real-time
- Only eligible grids will display your global slot message
- Product grids with fewer than four products in them aren’t eligible
- Product grids with a slot message defined in their shortcodes aren’t eligible
- Product grids that include
use_message_slot=0in their shortcode options aren’t eligible - The position a slot message displays in a grid is chosen randomly each time
Turn that on its head and you should get that every product grid that makes no mention of slot messages in its shortcode will automatically display the global one (as long it has four or more products in its grid).
Great feature – how can I use it?
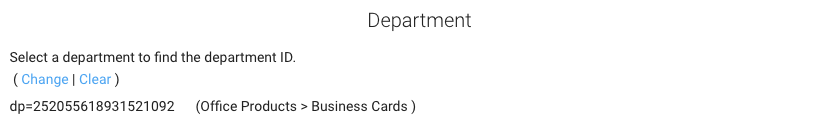
The bare facts are that you get to define the web address of an image you want to display and the web address it gets linked to.
Armed with those two facts, here’s some obvious examples
- Feature a different designer or brand store from time to time
- Announce major Zazzle promotions and link either to Zazzle’s suggested landing page or to their coupon page
- Feature your own specific product when you launch a new design
- Provide an affiliate image/link for, say Amazon, or wherever else you might affiliate
- Promote other pages of your own site
- Make a short campaign in the run up to special holidays (hello “Halloween”!)
- You could even sell that “ad space” to who you choose
We’d love to hear about ways you’d use it, so if you don’t mind sharing, drop off a comment 🙂