I did some experiments with manually created pins because I wanted to see what the effect would be compared to those pinned using Pinterest buttons.
Impressions compared on very recent pins


(click an image to see it larger – opens in a new tab / window)
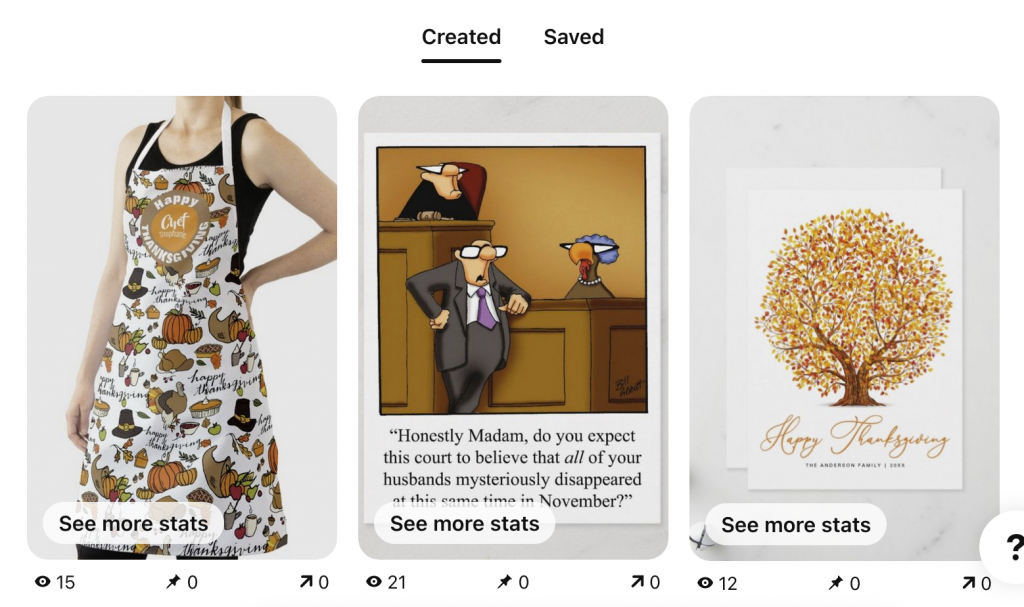
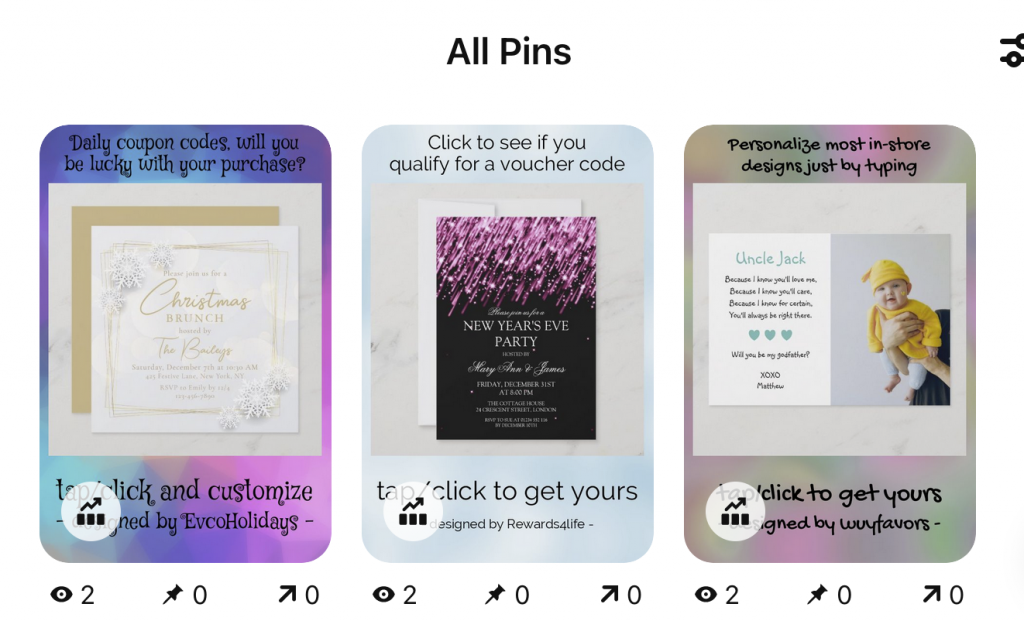
Compare the impressions between the manually created pins (top image) and the pins created using a Pinterest pin (aka pin-it) button.
All of those pins were created in the last couple of hours and you can see the difference in impressions they’ve received already.
In a day or two, the manually created ones (Created heading) are going to be vastly better than the ones made with pin-it buttons (All Pins heading).
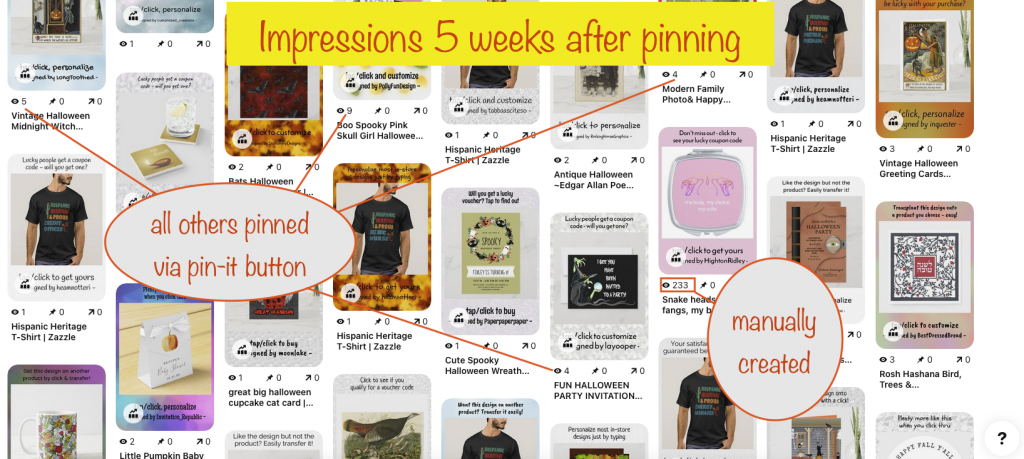
Impressions compared on 5-week-old pins

(click to see larger – opens in a new tab / window)
The pins shown above were all created on October 1st 2022. The best performing pin created with a pin-it button got 9 impressions. Compare that with the manually created pin – it’s had 233 impressions in the same time frame!
So that’s 25 X the impressions. Read on to find out how you can achieve the same!
About pinning
When you use a Pinterest (aka pin-it) button to make a pin:
- via the product page on Zazzle
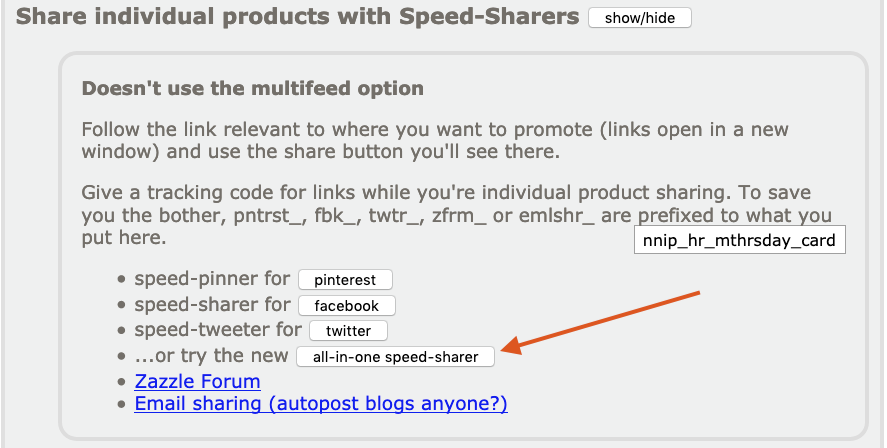
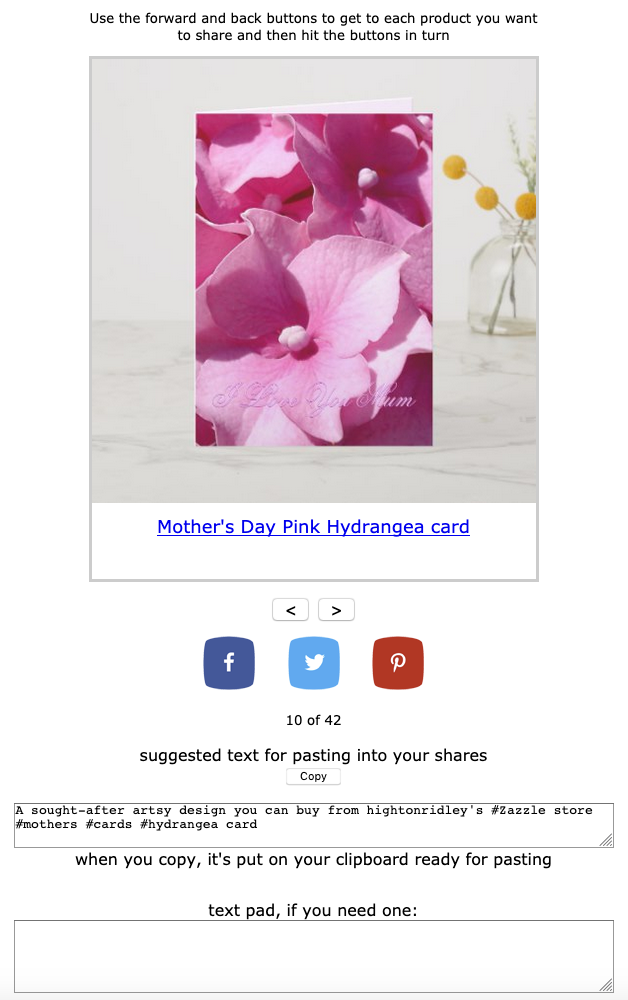
- using the Nifty Speed-Sharing tool
- with the Nifty Auto-Pinner tool
..two observations:
- The description text on the pin is the standard, bland description Zazzle provides for the type of product being pinned.
Yes, the designer’s description is ignored. - Around the same time as the designer’s description started being ingnored in favour of Zazzle’s standard one, impression rates on pins of Zazzle products dropped really low
I can understand 1) to some extent – some of the descriptions designers give are eye-wateringly inappropriate:
- some stuff them with keywords so they’re not actually descriptions
- some just repeat the product’s title
- some use a generic description that’s unrelated to the design
The downsides of those I think explains Zazzle’s reasoning: they go for a generic description of the product type so their reputation is unharmed.
The drop in pin impressions 2) that happened around the same time isn’t a surprise. Why? It’s likely because Pinterest factors in the uniqueness of a Pin’s description in deciding what to show on people’s feeds.
Best way forward?
Watch this video on how to quickly and easily create stonking pins that’ll attract lots of impressions:
If you’re a serious Zazzle designer with a limited amount of time to devote to promoting, I’d suggest a combination of manual pinning and speed-sharing.
With a little more time, or you’re a designer with a small affiliate hat, I’d recommend doing the same, but more of it with both your own and other people’s designs.
A serious designer-cum-affiliate will do auto-pinning, speed-sharing of great sellers and maybe half a dozen manually created pins per day.
Nifty
Of course, any of those type of people who value their time will be using Nifty already. Not only to speed up their promoting but to make it easy peasy as well.
You can use Nifty for free if you don’t mind a 50/50 split on any earned referral fees. If that doesn’t appeal, you can get a membership by paying a monthly subscription (link opens in a new tab / window).
It would be really cool to hear about your experiences with manually created pins, so if you don’t mind sharing them, drop off a comment. Thanks!