
Find out on this page how to get, install and use the NiftyGridZPro plugin.
V3.6 released – now with Buy Me buttons
(a global setting, off by default)
Download free version
To give you a chance to have a play, download this fully functional, license-free version (May 2021 V3.6). The only difference from the licensed versions is that it uses our associate id, so you’ll probably want to stick to designs from your own store to begin with. That way you’ll get royalties on any arising sales.
Step 1 Prepare to install
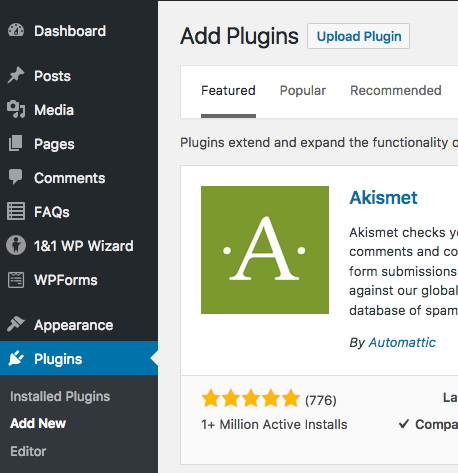
Installation is just like any other plugin. Get to your dashboard and choose the plugins option:

Step 2 Upload the plugin zipfile to install
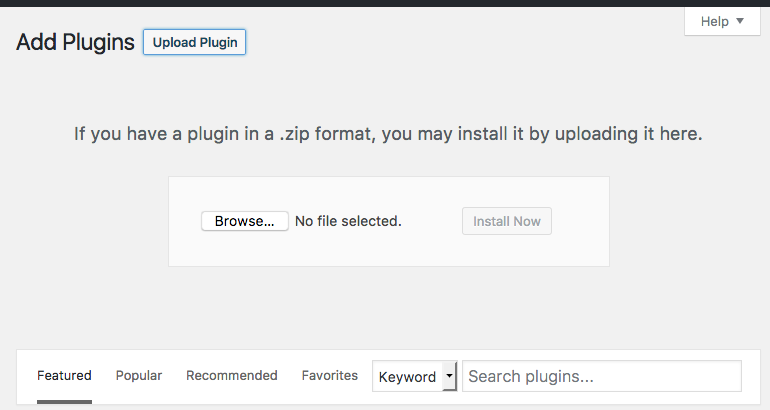
Click the Upload Plugin button and you’ll see something like this:

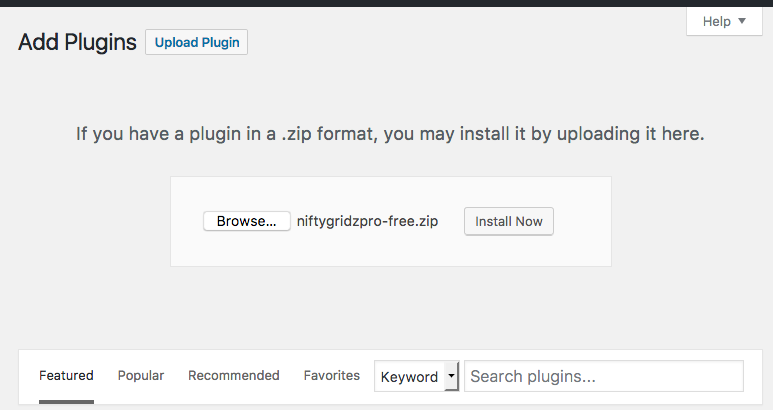
Click the Browse… button and choose the niftygridz.zip file you have:

Step 3 Install the plugin
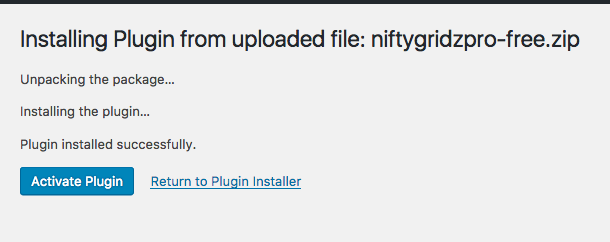
Next, click the Install Now button and you should see something like this:

Step 4 Activate your new plugin after install
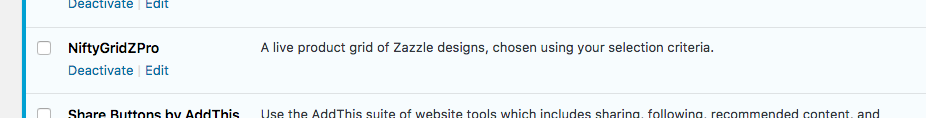
Finally, click the Activate Plugin button and you should see something similar to this on your Installed Plugins screen:

That’s it, now you’re ready to make your first post with the plugin’s shortcode.
Make your first NiftyGridZPro grid!
You make your grid using a simple shortcode. A shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects that would normally require lots of complicated code. In our case it creates a grid of products drawn from Zazzle.
Shortcode options modify what’s in the product grid as well as how it’s displayed and how a visitor can interact with it.
Here’s a straightforward one to try. Just make sure you change the store name and search term to yours. Add the following in text mode to a new post or page and then preview it:
[niftygridzpro store_or_collection="hightonridley" search_term="motivating"]
If you want visitors to search, use this. To try it out, previewing isn’t enough – you’ll need to publish it first.
[niftygridzpro store_or_collection="hightonridley" search_term="motivating" allow_visitor_search=1]
There are lots of different options you can use and all have sensible defaults for when you don’t mention them in your shortcode. Later, you can see a full list in the FAQ – but ignore that for now as the shortcode helper page saves you the bother. See below.
Watch a 3 minute vid showing how easy it is to insert a product grid into a blog post.
That was Easy!
Ok, now over to you. Enjoy how easy it is now to make fully featured product grids on your blog.
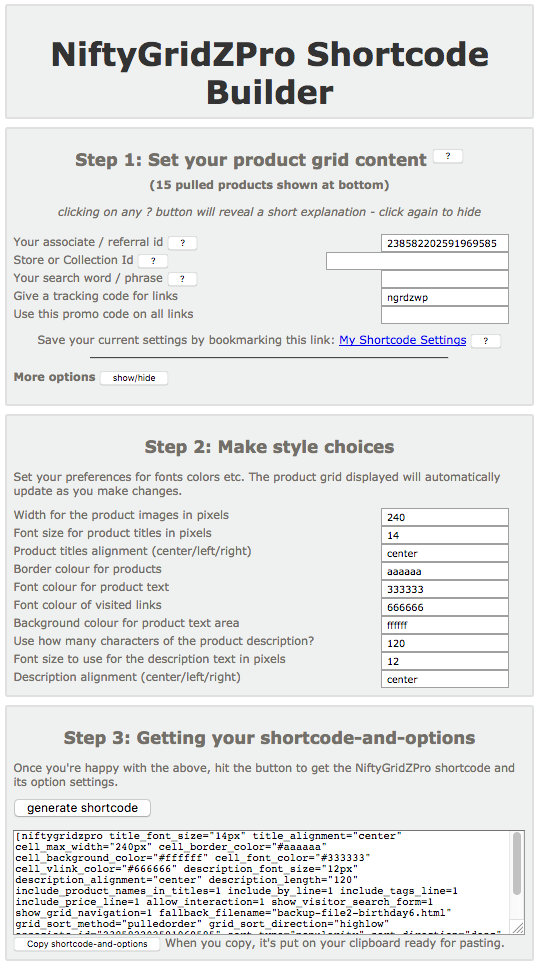
Shortcode helper page
This helper page is an easy way to set all your NiftyGridZPro options and save them for next time. This is what it looks like:

You can use it here – and, what’s cool, you can save your settings via its bookmark link – the one labelled My Shortcode Settings.