This shows you what you can get with the Nifty tools and gives summarised instructions to get them for yourself.
It’s a work in progress, so expect more and more to be added as time goes on.
So far there’s:
- A speed-sharer tweet to get others on Twitter to help promote your work on their social media
- A speed-pinner facebook share to do the same
- A product grid embedded in your blog / site
- A slideshow embedded in your blog / site
- A product grid with a cool, five-product image pinned on Pinterest
So choose which one you want and find out how to get yours.
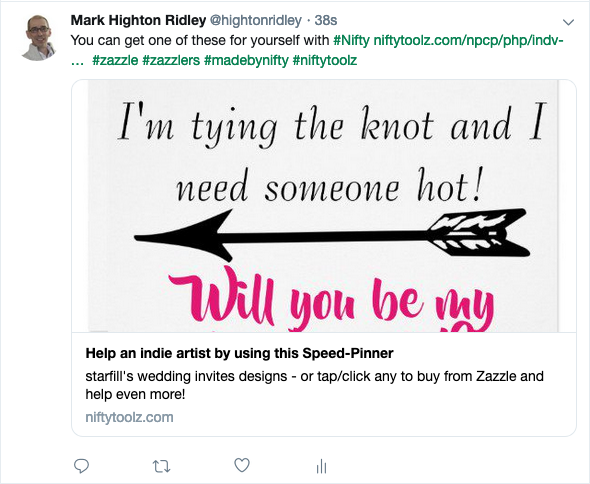
A Nifty Speed-sharer tweet
This is intended to be tweeted so your friends, family and faithful followers can easily give you a boost.
They do it by first tapping / clicking the image in the tweet. That takes them to the speed-sharer and that, in turn, lets them pin your designs on their Pinterest boards.
There’s nothing hard or complicated for them to do, they just have to tap/click and choose their Pinterest board. And repeat until they feel they’ve done enough.
How to Get yours
Use Step1 in the Nifty Promo Control Panel as usual to get the products you want to feature.

In Step2, click the show-hide button next to the Share individual products with Speed-Sharers option. That opens up the section ready for you to continue. Don’t forget to set the tracking code.
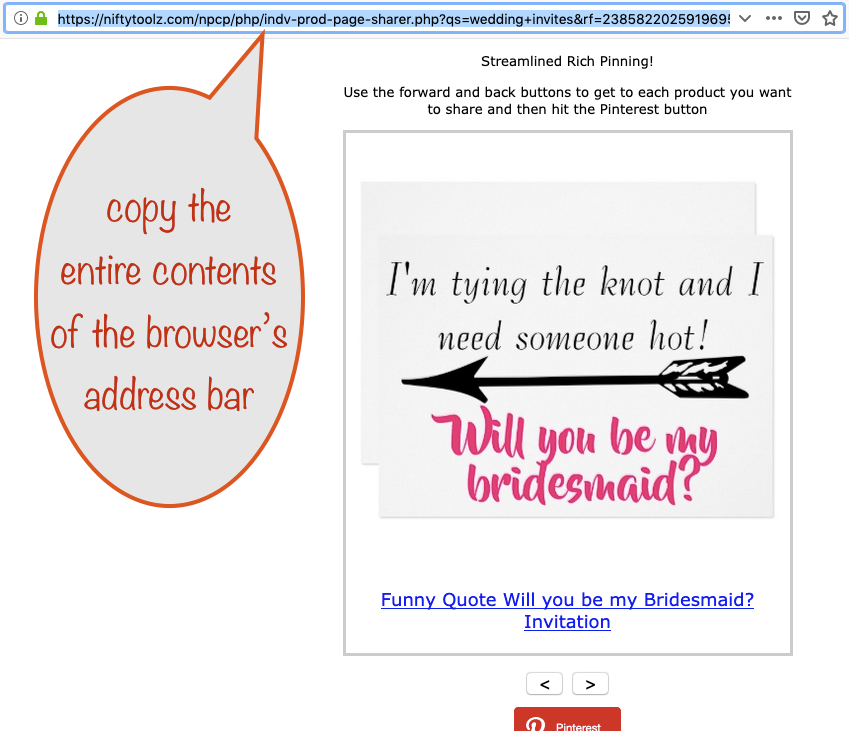
When you click the all-in-one speed-sharer button and the individual product sharer page opens, you need to copy what’s in the address bar – because that’s what you’ll be pasting in your tweet. It’s what makes the magic happen.

Now you have the address bar contents copied, start a new tweet, type your message with hashtags and then paste the almighty long gibberish you just copied from the address bar and tweet it.
That’s it done!
You can do exactly the same thing when replying to someone else’s tweet. How cool is that?
Do the same for Facebook
Instead of starting a new tweet, above, start a new Facebook status update or reply to someone else’s Facebook post and then paste in what you copied. You’ll get a great looking share in Facebook:
A product grid embedded in your blog / site
This won’t work for free WordPress sites / blogs. If you want to do something similar for yours, see this tutorial instead.
These are a great way to show off your designs in a blog post or a page on your site.
How to get yours
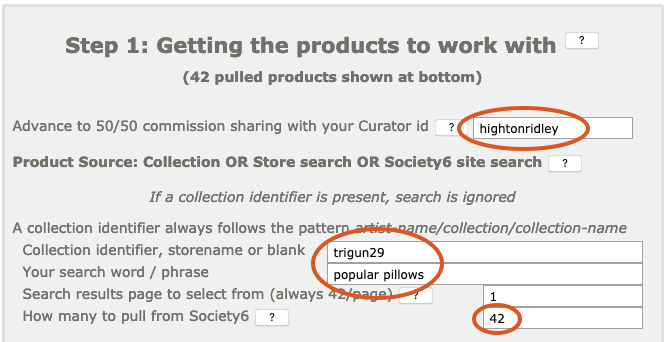
In the Nifty control panel, set up the products you want to feature.

Set a small “number of products to request” so you don’t overwhelm your page.

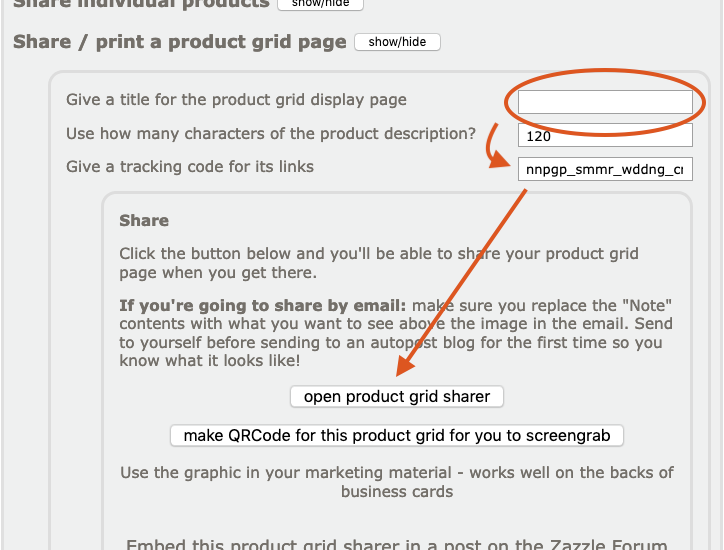
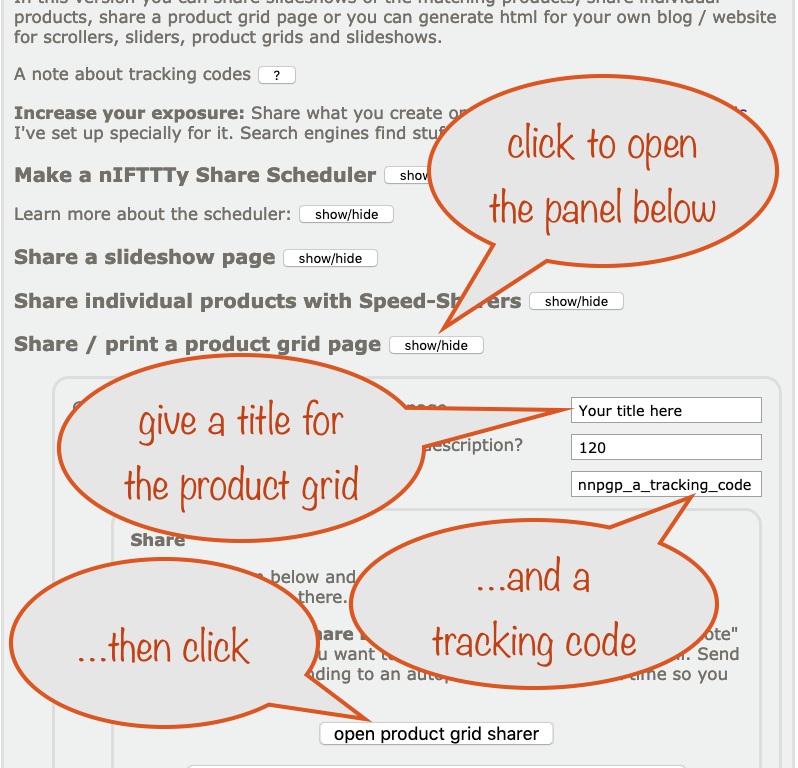
After you’ve done that, in Step2, choose to open the product grid sharer page.
When space is tight, leave the title blank. Do make sure you give a decent tracking code before clicking the button.

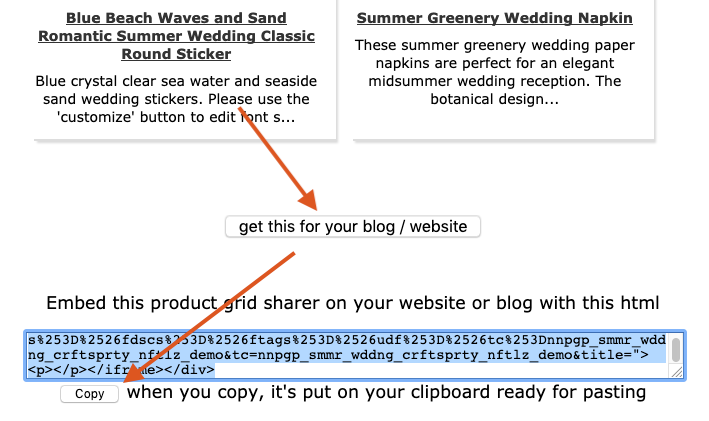
When the product grid page opens, scroll to the bottom to see the button to get the code. Give it a click to reveal the code and then hit the copy button.
You’ve now got the html ready for pasting into your website or blog. If you want to change the height or width, they’re mentioned in two places and both need to be changed (it’s an older browsers thing). If you’ve dabbled with html before you’ll have no trouble. Most people will be happy with the defaults given.
A slideshow embedded in your blog / site
This won’t work on free WordPress sites / blogs.
When you want something eye-catching – an embedded slideshow is great for holding a visitor’s attention on your products.
How to get yours

As usual, start with setting up the products you want in your slideshow in Nifty Step1. Leave the default of 42 for the number to request for your slideshow or even reduce it some – 30 is a good number to use.

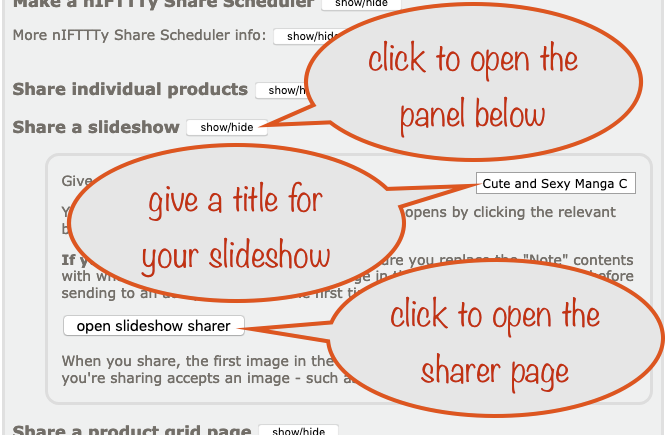
Next, in Nifty Step2, give a title for your slideshow and then click the button to open the slideshow sharer page. That’s where you get the embed code.
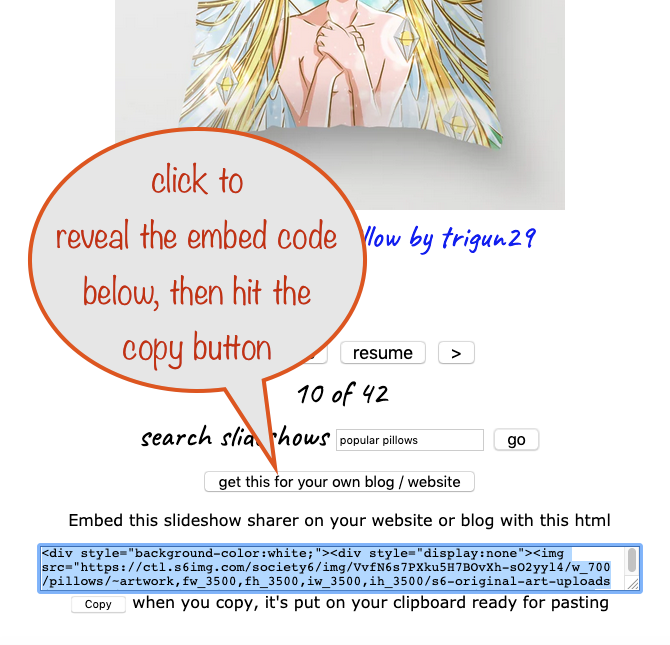
So when the page opens up…

…scroll to the bottom and click the button you’ll see there. Your embed code will then be revealed for you to copy and paste into your website or blog.
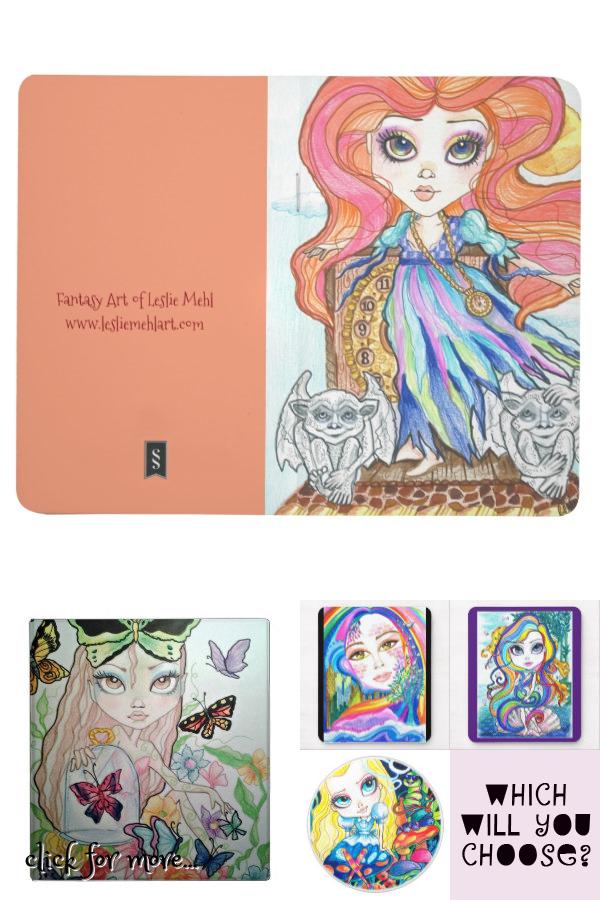
A product grid pinned on Pinterest
Here’s one we made and pinned earlier. The image is automatically made from the first five products in the product grid.
Click it to see the actual pin. When you get there, if you click the pin it’ll take you to this product grid.
Ok, so how do you do this for your own product grid?
First, use Nifty Step1 to set up the products that you want to appear in your product grid.

Once you’ve got your products set up, scroll down to Nifty Step2 and choose the product page option.
Put in a title for your product grid and give a relevent tracking code. Once you’ve done that, click the button to open your product grid sharer page.
You’re now ready to pin it to Pinterest.

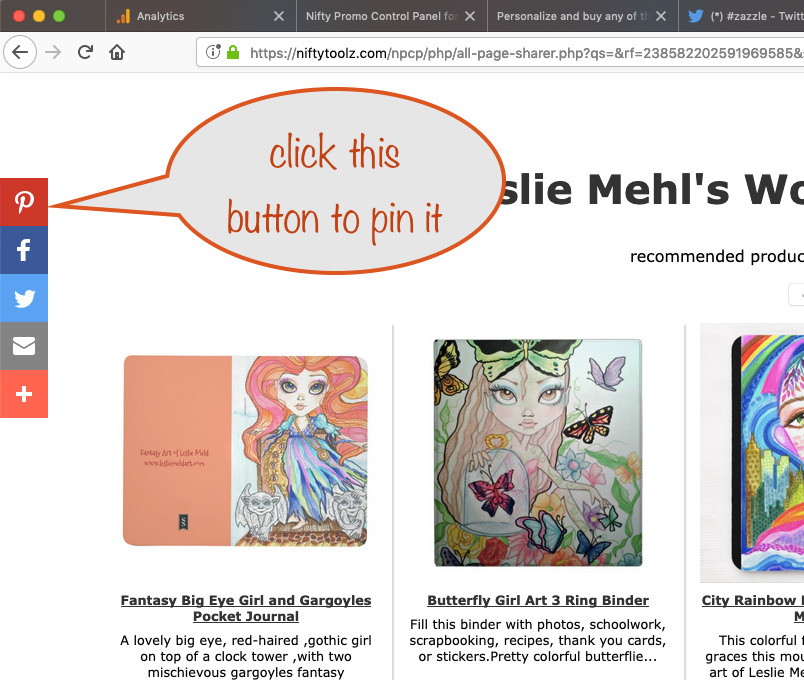
Here’s the top left of the product grid sharer page that opened up.
Just click the Pinterest button to pin it and you’re done. That’s all there is to it 🙂