This is the official announcement of the release of V3.4, our “Local Domains” update – unique to our NiftyGridZPro Zazzle WordPress plugin.
The previous post gave details about its contents and in this one we thought we’d summarise the benefits and features visually – and take the opportunity to make the case for you moving your Zazzle business to the next level.
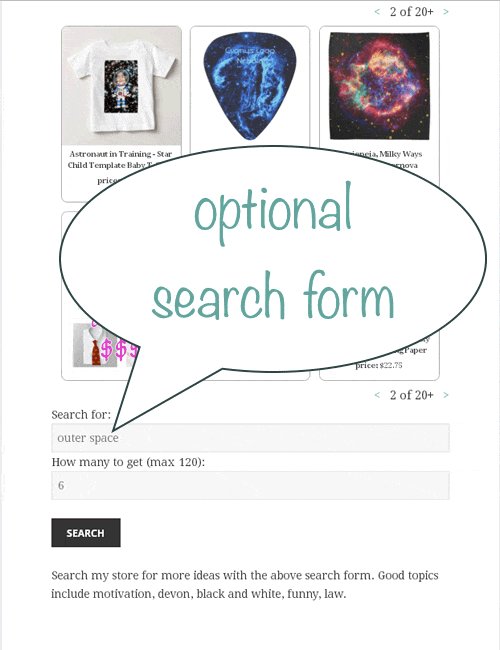
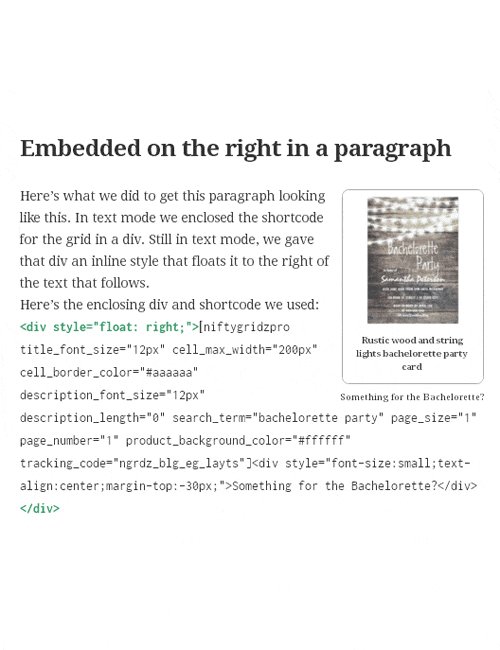
Keep reading to find out about our special-be-quick voucher codes but first have a look at this animated summary of what it does for you.
Are you ready to move on up?
Note that there’s no hyperbole, no exaggerated promises. Put simply, NiftyGridZPro delivers what it claims. This is no get-rich-quick-while-sitting-on-the-beach-do-nothing scheme.
While you focus on making it a great, informative, enthusiastic, useful site, NiftyGridZPro delivers the right products to support what you’re saying, while earning and tracking on your behalf:

Are you really a business?
Yes.
Are you serious about it? In this post we want to encourage you take the next step for your Zazzle business. This is relevant if your store already has or is getting close to having these characteristics:
- A solid inventory of designs that look great on the products you made with them
- A good many regular sellers – because it’s always good to back up your confidence with actual evidence 😉
- Well organized by designs and / or categories and / or collections because you – well, NiftyGridZPro, actually – needs to get at them easily!
And, finally, you need to have something that you’re passionate about. It has to be something you can go on and on about, something that will be the basis for your site / blog – because the products must always play second-fiddle to the real content. Products only ever play a supportive role.
Sure, you can have a dedicated storefront page or two or many – but even without those, your target market still needs to have a reason to visit. That’s one of the marks of success of a web site / blog.
If you can say yes to all the above, then you’re ready to take your Zazzle business to the next level.
Platform
There are other platforms to choose from, but a self-hosted WordPress site / blog is the sensible choice. It’s quick and easy to set up, just choose a theme and personalize everything. Of course, you’ll need a provider and a domain name, but that’s beyond the scope of this article.
With WordPress, out of the box you’ll be able to easily build a professional-looking, first draft web site. Before you go much further, you’ll probably want to spend a little time creatively, looking for and finding a suitable theme for your vision.
Later, as you find there’s more you want to be able to do, you’ll find a plugin to do it. In short it grows with you as you refine your ideas and want to develop your website.
And if you go the WordPress route, then NiftyGridZPro is the only Zazzle WordPress Plugin worth looking at. It’s unique in providing fall-back grids, promo / ad injection and local domains. Like WordPress, it’s designed to grow with you as your ideas grow.
To help you if you’re teetering on the edge, choose and use one of these NiftyGridZPro promo codes to help ease the reach to the next level 😜
- For our “Toe In The Water” license, take 80% off with voucher code 80SAVEJAN18
- and for our “I’m Committed” license, take off 40% with OFF40SEP2019