With Halloween just round the corner, how prepared are you? Here’s a few ideas to get you started – with a Happy Halloween message from the bats…
Month: September 2017
New “Slot Message” feature for next release of NiftyGridZPro
Another great new feature is added in the next release of NiftyGridZPro (no release date set yet).
Slot Message feature
Benefits:
- Get your special offer or other message out quickly and easily
- Your image can be anywhere online as long as it’s publicly accessible
- Random grid position chosen for your slot message
- Image in your slot message can be linked to anywhere you like
- Caters for image alt text – great for screen readers for the visually impaired and great for SEO as a result!
Switching it on
Switch on this new feature with the shortcode option use_message_slot=1 (default is not to use it)
It has some partner shortcode options (examples given):
message_slot_destination_url="https://www.zazzle.com/coupons?rf=238582202591969585&tc=my_tc"message_slot_image_url="https://niftytoolz.com/law-office-collection-message-slot.png"message_slot_image_alt_text="how much can you save with these coupons?"
For best results, the image used needs to be 500px wide by 650px tall or thereabouts. You can use square images to make it really stand out.
Enjoy 🙂
Here’s the shortcode used:
[niftygridzpro title_font_size="12px" title_alignment="center" cell_max_width="180px" cell_border_color="#aaaaaa" cell_background_color="#ffffff" cell_font_color="#333333" description_font_size="12px" description_alignment="center" description_length="0" include_product_names_in_titles=1 include_by_line=0 include_tags_line=0 store_or_collection="hightonridley" search_term="barbican" sort_type="popularity" sort_direction="desc" page_size="15" page_number="1" product_background_color="#ffffff" allow_interaction=1 show_visitor_search_form=0 tracking_code="ngrdz_blg_ungp_slotmssg" use_message_slot=1 message_slot_image_url="https://niftytoolz.com/law-office-collection-message-slot.png" message_slot_destination_url="https://www.zazzle.com/coupons?rf=238582202591969585&tc=ngrdz_blg_ungp_slotmssg" message_slot_image_alt_text="how much can you save with these coupons?"]
NiftyGridZPro – new feature in next version
No release date yet planned
In the next version there’s a new option for controlling the titling of products displayed in your grid. This one lets you include only product names in titles, like shown here.
It makes for a much cleaner design – useful only when your grid is showing a mix of products.
The default is that this option is switched off. To switch it on use use_only_product_names_in_titles=1
-
Liquor Bottle Label
price: $12.35
-
Post-it Notes
price: $8.55
-
Business Cards
price: $25.00
-
shot glass
price: $8.95
-
business card
price: $27.50
-
Flyer
price: $1.10
-
Business Card
price: $24.45
-
-
self-inking stamp
price: $20.70
-
Liquor Bottle Label
price: $12.35
-
Watch
price: $57.80
-
Classic Round Sticker
price: $9.30
Here’s the shortcode used for it:
[niftygridzpro title_font_size="14px" title_alignment="center" cell_max_width="140px" description_font_size="13px" description_alignment="center" description_length="0" include_price_line=1 search_term="legal" page_size="12" allow_interaction=1 show_visitor_search_form=0 tracking_code="ngrdz_blg_usng_ngp" use_only_product_names_in_titles=1]
Note that presently, it only works 100% for Zazzle-added product type names. Where a designer has added a product name, the plugin uses the last two words of the designer’s title. That seems to work 99.99% of the time.
It won’t work when a designer uses a product name in the middle of their title AND Zazzle’s system spotted that and so didn’t add a product type name. In this rare-ish case, the last two words are still used – so it’s a bit pot luck.
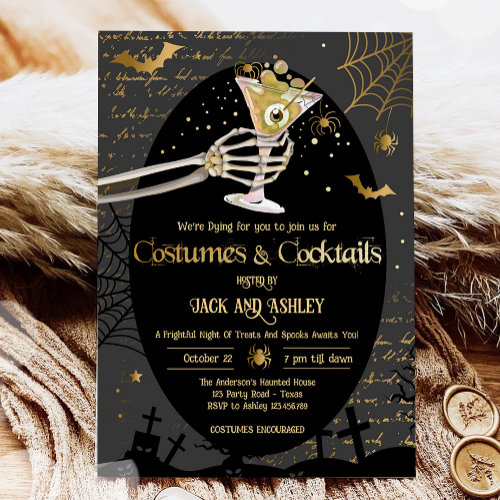
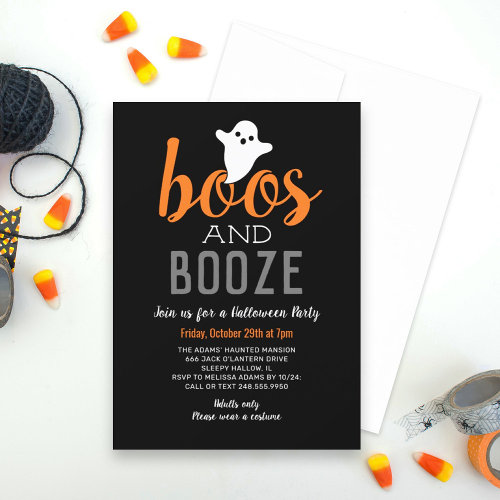
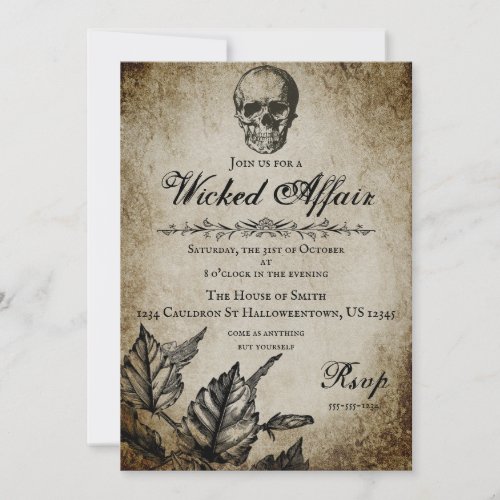
How to: Halloween Party Invitations for Kids
So, Halloween is almost upon us! Now is the time to think about all those kids’ parties being organized right now!
So the question answered for this post is “how do I make a product grid containing just invitations for kids’ halloween parties?”
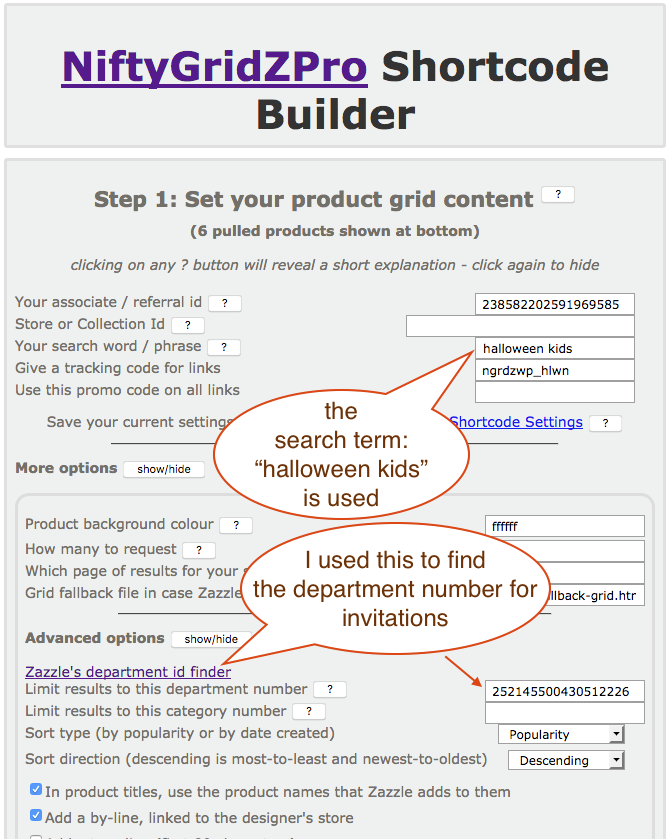
It’s so easy to do with NiftyGridZPro just use the shortcode builder over on our sister site.
Here’s the grid I created with it and you’ll see that they’re all invitations for halloween parties for kids. Perfect, just what we want. Keep reading to see how I set it up.
…and here’s the shortcode for the grid
[niftygridzpro title_font_size="14px" title_alignment="center" cell_max_width="260px" cell_border_color="#aaaaaa" cell_background_color="#ffffff" cell_font_color="#333333" cell_vlink_color="#666666" description_font_size="12px" description_alignment="center" description_length="0" include_product_names_in_titles=1 include_by_line=1 include_tags_line=0 include_price_line=0 allow_interaction=1 product_grid_nav_font_size="20px" show_visitor_search_form=1 show_grid_navigation=1 fallback_filename="default-fallback-grid.html" grid_sort_method="pulledorder" grid_sort_direction="highlow" associate_id="238582202591969585" search_term="halloween kids" sort_type="popularity" sort_direction="desc" page_size="4" page_number="1" department_id="252145500430512226" product_background_color="ffffff" tracking_code="ngrdzwp_hlwn"]
I had to use the Zazzle Department finder, linked to under the More options->Advanced options in Step 1

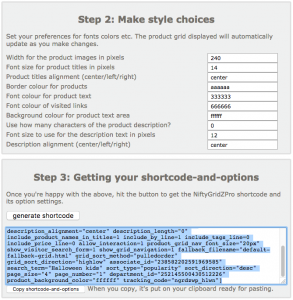
I chose the display options I wanted and set a few other bits and bobs, copied the code it gave me and pasted it into my post. Done deal! 🙂

That was easy, wasn’t it? See the exact setup I used for it by following this link to the shortcode builder
NiftyGridZPro shortcode builder fully operational again
With the recent problems with YQL (the Yahoo Query Language rss feed manipulator) the shortcode builder for NiftyGridZPro lost functionality.
A fix has been implemented and it’s working normally again.