So, Halloween is almost upon us! Now is the time to think about all those kids’ parties being organized right now!
So the question answered for this post is “how do I make a product grid containing just invitations for kids’ halloween parties?”
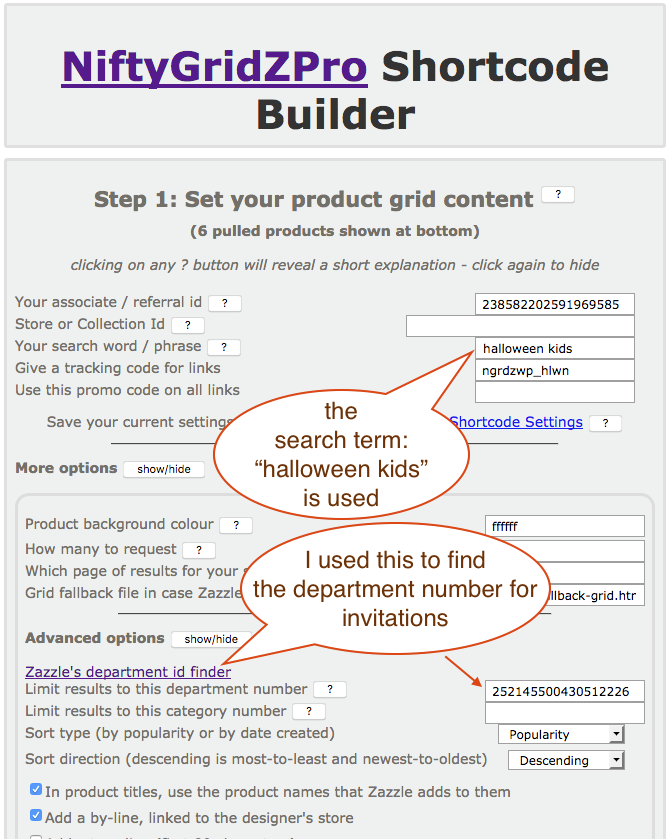
It’s so easy to do with NiftyGridZPro just use the shortcode builder over on our sister site.
Here’s the grid I created with it and you’ll see that they’re all invitations for halloween parties for kids. Perfect, just what we want. Keep reading to see how I set it up.
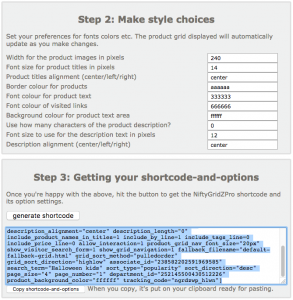
…and here’s the shortcode for the grid
[niftygridzpro title_font_size="14px" title_alignment="center" cell_max_width="260px" cell_border_color="#aaaaaa" cell_background_color="#ffffff" cell_font_color="#333333" cell_vlink_color="#666666" description_font_size="12px" description_alignment="center" description_length="0" include_product_names_in_titles=1 include_by_line=1 include_tags_line=0 include_price_line=0 allow_interaction=1 product_grid_nav_font_size="20px" show_visitor_search_form=1 show_grid_navigation=1 fallback_filename="default-fallback-grid.html" grid_sort_method="pulledorder" grid_sort_direction="highlow" associate_id="238582202591969585" search_term="halloween kids" sort_type="popularity" sort_direction="desc" page_size="4" page_number="1" department_id="252145500430512226" product_background_color="ffffff" tracking_code="ngrdzwp_hlwn"]
I had to use the Zazzle Department finder, linked to under the More options->Advanced options in Step 1

I chose the display options I wanted and set a few other bits and bobs, copied the code it gave me and pasted it into my post. Done deal! 🙂

That was easy, wasn’t it? See the exact setup I used for it by following this link to the shortcode builder


