-
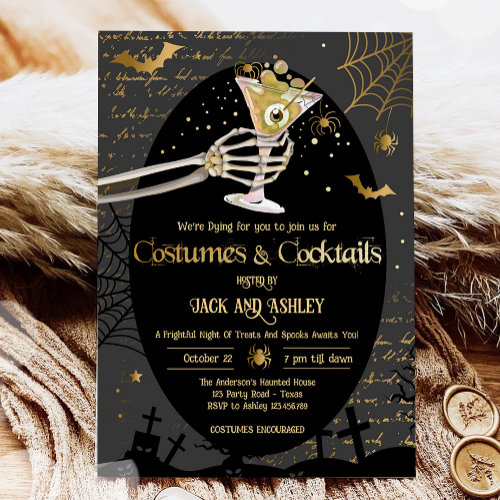
Invitation
price: $2.87
Adult Halloween Party Invitation, perfect for your own party!
Design: Anietillustration
keywords: halloween party, halloween costume party, annual halloween party, costumes and c... -
Party Invitations
price: $3.07
Cute hand-drawn halloween party invitations featuring bats, a spiderweb, candy corn, a ghost, black cat and a jack-o-lan...
Design: colleenmichele
keywords: halloween, costume, party, halloween party, jack o lantern, candy corn, kid, kid... -
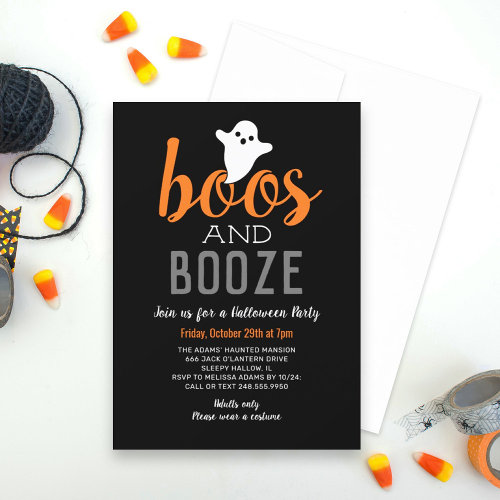
Invitation
price: $2.71
These modern typography invitations set the tone for a spooktacularly fun adult Halloween cocktail party! Invitation fea...
Design: Plush_Paper
keywords: halloween party, boos and booze, funny, adult, ghost, quote, typography, black a... -
Invitation
price: $3.19
This spooky-fun invitation features a ghost, jack o'lantern, bat, spider, witch's hat, skull and lots of halloween candy...
Design: invitationstop
keywords: halloween party, kids halloween party, children, costume party, cute, pumpkin, m... -
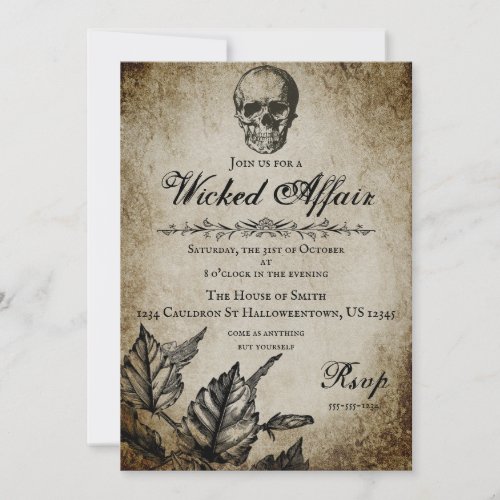
Party Invitation
price: $2.87
Come if you dare! Invite your friends to a Wicked Affair with this vintage style invitation. Feel free to edit in your o...
Design: A_CurrentEvent
keywords: halloween invitation, halloween party, vintage halloween, skull halloween, vinta... -
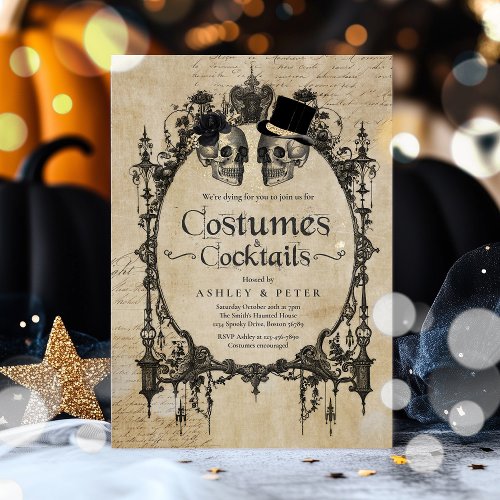
Invitation
price: $2.87
Adult Halloween Party Vintage Gothic Skull Invitation All designs are © PIXEL PERFECTION PARTY LTD
Design: PixelPerfectionParty
keywords: halloween party, halloween costume party, annual halloween party, costumes and c... -
Invitation
price: $3.03
Celebrate Halloween in style this year with these trendy pumpkin carving invitations. The design is easy to personalize ...
Design: Invitation_Republic
keywords: halloween, fall celebration, harvest party, costume party, jack o'lantern, p... -
-
Invitation
price: $3.19
This spooky-fun invitation features a witch, Dracula, a devil, mummy, Frankenstein, skeleton, and pumpkin kid. The words...
Design: invitationstop
keywords: halloween party, kids halloween party, children, costume party, cute, witch drac... -
Foil Invitation
price: $3.40
This fun Cottagecore Halloween design features real foil gold accents and was created using my original mixed media art ...
Design: MelroseOriginals
keywords: adult halloween party, cottagecore gothic, dark acadamia, skull with gold crown,... -
Invitation
price: $2.87
Adult Halloween Party Vintage Gothic Skull Invitation All designs are © PIXEL PERFECTION PARTY LTD
Design: PixelPerfectionParty
keywords: halloween party, halloween costume party, annual halloween party, costumes and c... -
Invitation
price: $2.55
These cute halloween party invitations, with an easy to personalize invitation template. The invitation features cartoon...
Design: bubblesgifts
keywords: halloween, birthday, party, halloween party invitation, kids halloween party, ch...
Category: Posts Allowing Interaction
Embedding Nifty-generated pages in your WordPress, Blogger or Weebly blogs
Here’s a slideshow of some Mother’s Day gifts and cards from Zazzle. It was made in Nifty and then embedded in an iframe here. Also works on Blogger and Weebly blogs (click for examples). See the end for the code used.
Note that you need a self-hosted WordPress site. You can’t do this on the free wordpress.com ones because they don’t allow iframes, as used in this technique.
See the code by clicking the button
Note that
- for Weebly, a width of 98% works best
- for Society6 slideshows, use a height of 1050
- for Zazzle slideshows, use a height of 1100
Here’s a Nifty Society6 embedded slideshow so you can compare to Nifty’s Zazzle slideshow above:
Again, tap/click the button to see the code.
Getting your slot messages ready for Christmas
Now is the time to prepare your slot messaging for the holiday season. At the time of writing, I’ve used only one slot message, an animated gif from giphy.com of a christmas tree with snow falling. I’ve also got a Google ad set to show part of the time, so you might see that instead.
You might want to set up a number of slot messages, each with a different creative to showcase what’s important to you. The point is, now’s the time to do it!
-
Happy Pomeranian Puppy Christmas Holiday Card
price: $2.98
-
Happy Christmas Two Ewes Holiday Card
price: $2.98
-
Christmas Holly, Bells and Buddies Label
price: $4.40
-
Christmas Tree and Giifts Holiday Card
price: $3.37
-
Santa Bear with Hat and Muff Holiday Card
price: $3.19
-
Funny Snowman Joke Holiday Card
price: $3.79
-
Christmas Gift Tag - Stocking, Holly and Berries
price: $4.40
-
Monogram Christmas word collage Tie
price: $31.30
-
Here’s the shortcode I used for the above grid:
[niftygridzpro title_font_size="11px" title_alignment="center" cell_max_width="190px" cell_border_color="#888888" cell_background_color="#DDDDDD" cell_font_color="#333333" cell_vlink_color="#666666" description_font_size="10px" description_alignment="center" description_length="0" include_product_names_in_titles=1 use_only_product_names_in_titles=0 include_by_line=0 include_tags_line=0 include_price_line=1 product_grid_nav_font_size="20px" fallback_filename="default-fallback-grid.html" grid_sort_method="pulledorder" associate_id="238582202591969585" store_or_collection="collections/119076182750895596" page_size="12" product_background_color="ffffff" tracking_code="ngrdzwp_xmas_ready" use_local_zsite=0 allow_interaction=1 show_visitor_search_form=1 ]
Example of the V3.5 feature: paragraph embedded grids
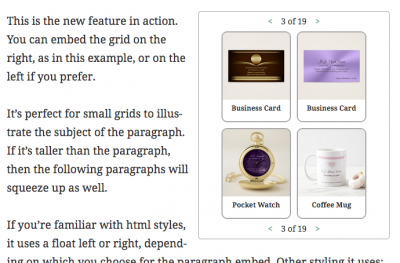
V3.5 of NiftyGridZPro introduced a new feature for embedding product grids into paragraphs. The shortcode option that controls it is:
- paragraph_embed=”L”
the product grid will be on the left with following paragraphs wrapped around on the right of it - paragraph_embed=”R”
the opposite of the above - paragraph_embed=0
no embedding happens and is the default if the option isn’t used
It’s perfect for small grids to illustrate the subject of the paragraph. If it’s taller than the paragraph, then the following paragraphs will squeeze up as well.
If you’re familiar with html styles, it uses a float left or right, depending on which you choose for the paragraph embed. Other styling it uses:
- The maximum width for the embedded grid is set to 50% of the available width
this is so everything will look good on mobile / tablet as well as on desktop / laptop - There’s a 6px margin between the edge of the grid and the paragraph text
- The 1px border surrounding the grid takes its color from the cell border color
- There’s 5px padding between the border and the grid
When using the paragraph embed feature, if you’re showing grid navigation, it’ll be centered as shown.
———————————
The shortcode used for the above product grid is:
[niftygridzpro use_only_product_names_in_titles=1 title_font_size="12px" cell_max_width="120px" cell_border_color="#aaaaaa" cell_background_color="#ffffff" cell_font_color="#333333" description_length="0" store_or_collection="hightonridley" search_term="law" page_size="4" product_background_color="#ffffff" allow_interaction=1 show_visitor_search_form=0 tracking_code="ngrdz_blg_pplr_pembd_exmpl" use_message_slot=0 product_grid_nav_font_size="14px" paragraph_embed="R"]
Only product grids with fewer than 10 products in them are eligible for the local domains feature. This is because, behind the scenes, NiftyGridZPro has to make a request for each product to check its availability and this takes time. Too much time to be good for your site if you have lots and lots of products in your grids, hence the imposed limit.
Lawyer fob watches, contemporary but classic
Beautiful fob watches for the lawyer and other legal professionals. Personalize just by typing – so easy, even an attorney at law can do it! What will your name look like?
-
-
Lawyer / Attorney luxury golden-look
price: $43.00
-
Lawyer / Attorney luxury golden-look slogan
price: $43.58
-
Womens Lawyer / Attorney luxury lilac chrome-look
price: $43.58
-
Woman Attorney luxury rose pink with justice quote
price: $43.00
-
Attorney luxury golden-look monogram and slogan
price: $43.00
-
Woman Attorney luxury rose pink with Justice Quote
price: $43.00
-
Attorney at Law luxury purple cogwheels
price: $43.00
-
Woman Attorney golden and rose pink, Monogram
price: $43.58
What’s your Lawyer Style?
Classic yet contemporary design with color schemes to suit both your courtroom and day-to-day personality. Classic because they use a roman-numeral watch face, contemporary because of the metallic-look radial background in right-up-to-the-minute colors:
- Lilac for strength and determination
- Rose Gold for an assertive yet feminine touch
- Ice Blue for the one who keeps cool when the going gets tough
- Golden for those pillars of the profession
- Funky cog wheels and gears for letting others glimpse your fun side
Which one suits you most? Just click it and type your name and title in the provided boxes to see what yours looks like – then hit the buy button.
They make great long-service awards and retirement gifts, too. Who in your law office deserves one?
Keep reading to find out more on the product itself.
Product details
The casing is a premium alloy and comes in gold or silver colors. An included 14.5 inch chain to match comes with a hook buckle clasp so you can attach it to your clothing, as is traditional. And it’s got a 3-hand analog Japanese Quartz® movement to ensure precision.
There’s a certain ritual to checking the time on your pocket watch. Done with flair, it can really command respect and experts in “the move” can use it as a way of controlling a meeting or difficult briefing, bringing it back on point.
We all know how important body language is, well this is another accessory to use when the situation demands. If you’re ready to move to expert level, then you need one of these fob watches!