NiftyGridZPro can now personalize and display the updated product images with this new feature.
See and try for yourself…
To see a storefront page using the option, have a look at: Girl About Town and try your own initials or short name.
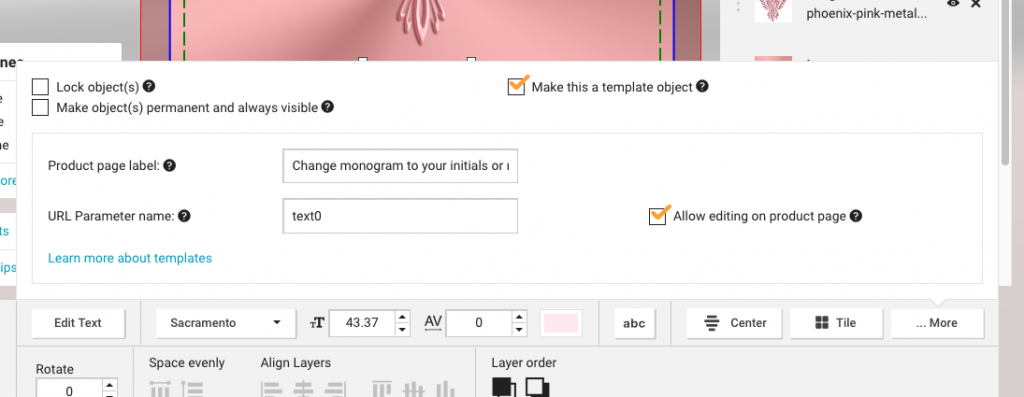
With NiftyGridZPro you’re able to give text for up to three template text items on the products shown. By ‘template text items’ we mean the ones put on the product when it was designed at Zazzle. Here’s a relevent screenshot from Zazzle:

How it works…
To change a template text item to what you want, you set a pair of options. The first in the pair is for the “Url Parameter name” (see above) and the second is for the value you want it to have.
Example:
ztmpl_url_text_parameter_0_name="text0" ztmpl_url_text_parameter_0_value="Sally"..will change the text displayed on your product (for template text item “text0”) to “Sally”
There are a total of three pairs of these shortcode options so you can work with up to 3 template text items:
ztmpl_url_text_parameter_0_name and ztmpl_url_text_parameter_0_value
ztmpl_url_text_parameter_1_name and ztmpl_url_text_parameter_1_value
ztmpl_url_text_parameter_2_name and ztmpl_url_text_parameter_2_value
In practice…
To let a visitor type their own requires storefront mode, which means it can’t be done in posts or widgets – only pages.
However, a good time to use it in posts is if you need to showcase your designs to a potential / interested client. You can put relevent designs into a collection and have them displayed in a grid to your client, with their names / monogram / whatever already in place (up to 3 of them, anyway).
The only thing you need to ensure is that all designs use the same “URL Parameter name” – as long as they do, you’re in business!
The really cool thing about this is that when your visitor clicks one of the products, when they get to it on Zazzle, the template text there matches what was shown on your product grid. One less step to get in the way of a purchase!
Here’s the same grid as the storefront example linked above, but this time in a post, with the text on the products set to KHW:
-
Bicycle gears and bmx stunt with monogram wristwatch
price: $53.55
A great watch for bmx sports lovers. It uses a background of bmx gears with a bmxer pulling a stunt. Change the monogram... -
Your monogram on royal burgundy and gold vanity mirror
price: $22.85
Luxury compact makeup mirror with your monogram initials. The design uses golden filigree flourishes on a background wit... -
-
Monogram Cute Wild Pony on Dartmoor Watch
price: $62.75
Dartmoor Pony series: A cute piebald pony quietly grazing beside a lone gorse bush in Dartmoor National Park. One of the...
Other ideas
👍 Speaking about wedding invites to a client? Change the 2 or 3 most important template text items using this technique so they can see what their details look like on a whole range of stationery etc.
👍 Suggesting a range of business card designs for a big-spending client? Do the same and your bank balance will thank you.
✅ Such a personal experience will delight your clients!


