We’ve updated the FAQ today with more for Affiliates. It’s in the very first section Not a Zazzler but want to be an affiliate and earn that way?
Month: August 2017
Creating a product grid for a specific department
NiftyGridZPro allows you to restrict a product grid to products from a specific department. For example, to restrict it to just business cards, you use the shortcode option: department_id="252055618931521092"
Here’s the shortcode used for the grid below:
[niftygridzpro store_or_collection="hightonridley" department_id="252055618931521092" page_size=2]
-
Classic Car Salesman retirement gift in ice blue Pocket Watch
Automobile series: If you want a luxurious pocket watch as an award, honor or retirement gift for a respected car salesman, then look no fur... -
Luxury Car logo - Ice Blue Sports Car on black Desk Name Plate
Metallic series: A great business desk nameplate for luxury electric and hybrid sports car sale showrooms and dealerships. The stylized logo...
So the next question is, how do you find out what the department id is for the products you want?
Finding the department id
The answer is that Zazzle provides a utility for it. Follow this link and at the very top of the window you’ll see:

(I’ve scrolled up a tad so you can see the context)
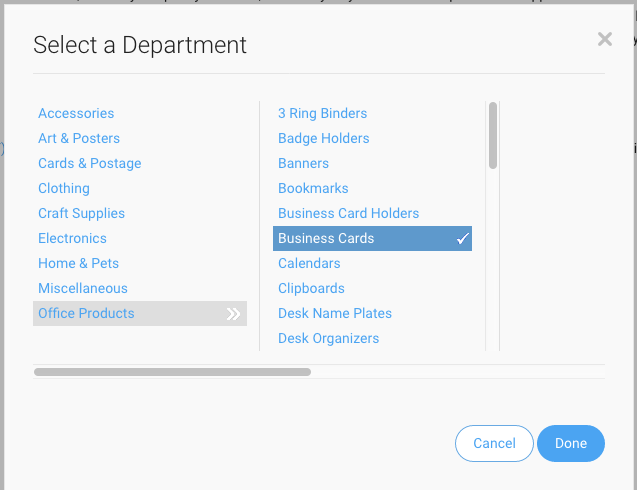
Just click “select” and keep navigating until you get to the type of product you want:

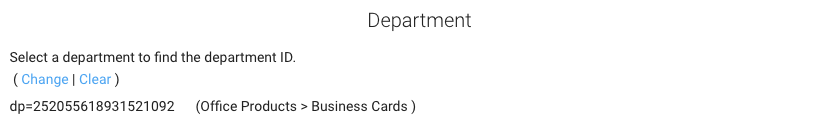
When you click “Done”, you’ll be given the department id – just copy it ready for pasting into your shortcode:

You can stop navigating before you get to a specific type of product and that way you’ll get all product types within the department.
That’s all there is to it.
Gold foil Good Luck card with Eye of Horus
I love the new gold foil cards from Zazzle. Here’s a video of one of my designs
You can buy one here
My newest business card designs
These are my most recent business card designs on Zazzle, pulled live right now from my store. Each has placeholder text for you to personalize to make it your own.
Nothing could be easier, just click the one you like and put your details into the boxes provided.
-
-
Auto body shop and precision painting business card case
A stunning business card holder for an auto body shop and painting business. The logo is a sports car with an incredible paint job on a rich... -
Auto body shop and precision painting business card case
A stunning business card holder for an auto body shop and painting business. The logo is a sports car with an incredible paint job on a rich... -
Cryptocurrency Trading Consultant, leather-look Business Card
This business card template is designed specifically for Cryptocurrency Trading Consultants - or you can change it to other titles within th...
This post is the one used in the following video about making, uploading and using fallback files.
New facility to test fallback grids
NiftyGridZPro has a feature to ensure that you always have a grid displayed, even if Zazzle’s feed mechanism goes down. A number of such fallback grids are included with your installation and our sister site’s Nifty Promo Control Panel lets you make your own so you have full flexibility on what’s displayed (see the FAQ for more on this).
Of course, you need a way to make sure that they’re working ok and this post shows you how to make sure they are. It’s all spelled out in the FAQ but let’s run through it here.
- By default, one with a filename of backup-file2-birthday6.html is used – unless you give a different filename in your shortcode options.
- It’s easy to test that the fallback grid shows up and is as you expect. Just include this special shortcode:
mimic_zazzle_down=1. Again, simply preview it to see the fallback grid in place. Don’t forget to take it out when you’re happy with the result!
Here’s the shortcode for the grid below:
[niftygridzpro store_or_collection="hightonridley" associate_id="238582202591969585" mimic_zazzle_down=1]
-

Create Custom Elegant Wedding Return Address Label
Create your own custom, personalized, simple, elegant modern plain white return address label. Simply enter the bride & ...
by iCoolCreate -

Rustic Mason Jars String Lights Elegant Wedding Card
Rustic mason jars wedding invitation for summer, fall, spring or winter wedding! Perfect design for the country wedding ...
by jinaiji -

Custom Wedding Bride Groom Name Return Address Self-inking Stamp
Create your own custom, personalized, elegant, stylish, modern, state of the art self-inking return address rubber stamp...
by iCoolCreate -

Rustic Wood Mason Jars String Lights Lace Wedding Card
================= ABOUT THIS DESIGN ================= Rustic Wood Mason Jars String Lights Lace Wedding Invitation Temp...
by CardHunter -

The Vintage Glam Gold Confetti Wedding Collection Label
The Vintage Glam Gold Confetti Wedding Collection - Labels. *Please note that Zazzle only sells printed products, there...
by Invitation_Republic -

Wedding Postal Stamps Photo
Wedding Postal Stamps Photo Wedding Season Ideas Weddings Designs...
by TDSwhite
Zazzle isn't giving us what we asked for - they must be having technical issues right now. How about these instead?
The only thing to watch out for with the fallback grid is to make sure that none of the products in it on Zazzle get hidden or deleted – if they do, you’ll get broken links. You can best do this by using your own products and then you’re in control.




