NiftyGridZPro has a feature to ensure that you always have a grid displayed, even if Zazzle’s feed mechanism goes down. A number of such fallback grids are included with your installation and our sister site’s Nifty Promo Control Panel lets you make your own so you have full flexibility on what’s displayed (see the FAQ for more on this).
Of course, you need a way to make sure that they’re working ok and this post shows you how to make sure they are. It’s all spelled out in the FAQ but let’s run through it here.
- By default, one with a filename of backup-file2-birthday6.html is used – unless you give a different filename in your shortcode options.
- It’s easy to test that the fallback grid shows up and is as you expect. Just include this special shortcode:
mimic_zazzle_down=1. Again, simply preview it to see the fallback grid in place. Don’t forget to take it out when you’re happy with the result!
Here’s the shortcode for the grid below:
[niftygridzpro store_or_collection="hightonridley" associate_id="238582202591969585" mimic_zazzle_down=1]
-

Create Custom Elegant Wedding Return Address Label
Create your own custom, personalized, simple, elegant modern plain white return address label. Simply enter the bride & ...
by iCoolCreate -

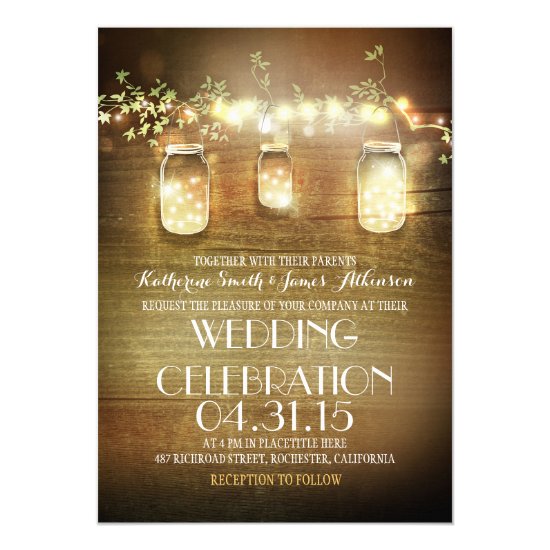
Rustic Mason Jars String Lights Elegant Wedding Card
Rustic mason jars wedding invitation for summer, fall, spring or winter wedding! Perfect design for the country wedding ...
by jinaiji -

Custom Wedding Bride Groom Name Return Address Self-inking Stamp
Create your own custom, personalized, elegant, stylish, modern, state of the art self-inking return address rubber stamp...
by iCoolCreate -

Rustic Wood Mason Jars String Lights Lace Wedding Card
================= ABOUT THIS DESIGN ================= Rustic Wood Mason Jars String Lights Lace Wedding Invitation Temp...
by CardHunter -

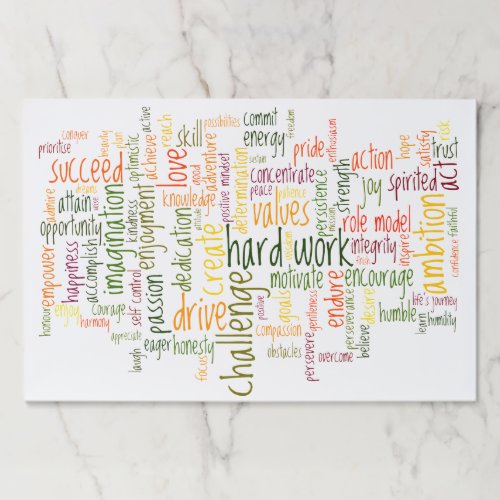
The Vintage Glam Gold Confetti Wedding Collection Label
The Vintage Glam Gold Confetti Wedding Collection - Labels. *Please note that Zazzle only sells printed products, there...
by Invitation_Republic -

Wedding Postal Stamps Photo
Wedding Postal Stamps Photo Wedding Season Ideas Weddings Designs...
by TDSwhite
Zazzle isn't giving us what we asked for - they must be having technical issues right now. How about these instead?
The only thing to watch out for with the fallback grid is to make sure that none of the products in it on Zazzle get hidden or deleted – if they do, you’ll get broken links. You can best do this by using your own products and then you’re in control.