Now store up to five global slot messages and rotate them according to the priority you want!
What are slot messages?
Remember, a slot message is where a randomly chosen product grid slot / cell has its contents replaced with an optionally linked image.
-
-
Luxury lilac leather effect Lawyer / Attorney
price: $48.00
-
Personal Attorney and golden justice logo
price: $50.65
-
Lawyer / Attorney luxury rose pink chrome-look
price: $22.27
-
Lawyer / Attorney luxury ice blue metal effect
price: $43.00
-
Lawyer / Attorney luxury golden-look
price: $43.00
What are global slot messages?
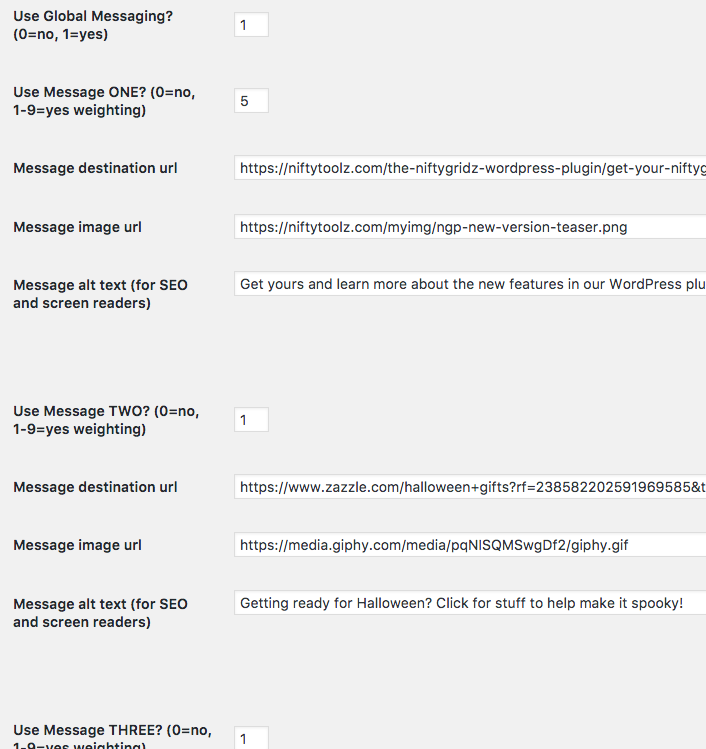
A global slot message is one displayed in all eligible product grids across your site in real time. You set them up in the NiftyGridZPro page of your Admin panel settings.

Eligible product grids are those:
- with 4 or more products in them
- ones without their own slot message in their shortcode
- ones without slot messaging switched off in their shortcode
How does rotation work?
In real time…
It’s all about choosing which of the slot messages to display – and doing it in real time.
You see, whenever someone visits a post / page of yours with a NiftyGridZPro shortcode, then NiftyGridZPro gets kicked into action to do its stuff.
Part of that stuff is checking if Global Slot Messaging is switched on and, if it is – and this grid is elligible for them – then it randomly chooses a message and displays it in a randomly chosen position (slot) in the grid.
How a slot message is chosen (rotated)
Think of a lottery draw. Each of the 5 possible global slot messages has its own weighting, a number you give from 1 to 9. That’s the number of its tickets that get thrown into the hat.
Once all tickets are in the hat, one is drawn at random.
Say you have two global slot messages set up. You give both a weighting of 1. Both get one ticket in the hat, so there’s a 50/50 chance of each being drawn.
Say instead, you give a weighting of 1 to the first and 2 to the second. The first gets one ticket in the hat and the second gets two tickets. There’s now a 33% chance the first gets chosen and a 66% chance it’s the second that sees the light of day.
Simple! Now go up there ^^ and page through the grid to see the rotation of the global slot message. You’ll get a new randomly chosen one (rotation) every time a new page of the grid is shown.
At the time of writing, we’ve got got 4 messages set up, 3 are for Halloween, each with a weighting of 1, and the other one is the announcement about the release of V3 of NiftyGridZPro. That’s 8 tickets in the hat.
That last one we’ve weighted at 5 so it’s got a 5/8 chance of being shown each time. The others (flappy bats, frankenwalker and happy halloween) each have a 1/8 chance of being shown.