We’re happy to report a styling issue in Safari has been fixed. Well done everybody!
Blog
Latest updates to NiftyGridZPro plugin
In the latest upgrade, there were some issues when using some of the advanced shortcode settings. They arose when using the shortcode options allow_interaction=1 and show_grid_navigation=1 and you were looking at multiple blog posts on a page.
The system got its knickers in a twist and the wrong product grid ended up responding to a visitor’s interaction on another.
All sorted now.
Just a reminder –
- you can’t allow product grid interaction in a sidebar widget
- you can only use one grid per post / page if you’re allowing interaction
The reason for these limitations is that the plugin uses the post / page id to recognise interaction is happening on the included product grid.
For widgets, they don’t have such an id so targeting the grid for interaction in a widget isn’t possible. You can still use a product grid in a widget, just not with interaction. Check out the sidebar on the left.
If you’re not sure what interaction is all about, check out the navigation and search form on this product grid:
-
Womens Personal Attorney and pink justice logo Name Plate
price: $50.65
Law series: This desk nameplate is designed specifically for... -
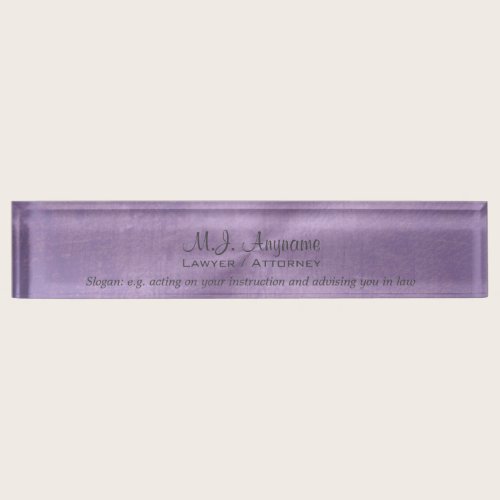
Luxury lilac leather effect Lawyer / Attorney Desk Name Plate
price: $48.00
Law series: A unique luxurious lilac leather-look desk namep... -
Personal Attorney and golden justice logo Desk Name Plate
price: $50.65
Law series: This desk nameplate is designed specifically for... -
-
Lawyer / Attorney luxury ice blue metal effect Pocket Watch
price: $43.00
Law series: If you want a luxurious pocket watch with your d... -
Lawyer / Attorney luxury golden-look Pocket Watch
price: $43.00
Law series: If you want a luxurious pocket watch, then look ...
New design for lawyers specializing in female clients
This is an example of a blog post that pulls its products from a Zazzle collection. The NiftyGridZPro plugin was used to create the grid shown.
I’ve spent the last day working on a clean, simple design for office gear for attorneys / lawyers. I wanted to make the design specific to lawyers who specialize in providing services to women clients.
What do you think?
-
Lawyer / Attorney luxury golden-look slogan Pocket Watch
price: $43.58
-
From the mind of Paul Stickland
Personalized designs by NiftyGridZPro
NiftyGridZPro can now personalize and display the updated product images with this new feature.
See and try for yourself…
To see a storefront page using the option, have a look at: Girl About Town and try your own initials or short name.
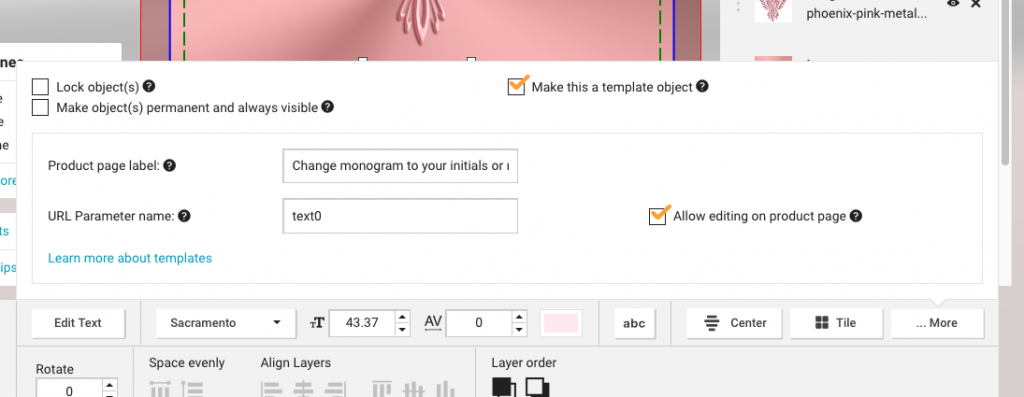
With NiftyGridZPro you’re able to give text for up to three template text items on the products shown. By ‘template text items’ we mean the ones put on the product when it was designed at Zazzle. Here’s a relevent screenshot from Zazzle:

How it works…
To change a template text item to what you want, you set a pair of options. The first in the pair is for the “Url Parameter name” (see above) and the second is for the value you want it to have.
Example:
ztmpl_url_text_parameter_0_name="text0" ztmpl_url_text_parameter_0_value="Sally"..will change the text displayed on your product (for template text item “text0”) to “Sally”
There are a total of three pairs of these shortcode options so you can work with up to 3 template text items:
ztmpl_url_text_parameter_0_name and ztmpl_url_text_parameter_0_value
ztmpl_url_text_parameter_1_name and ztmpl_url_text_parameter_1_value
ztmpl_url_text_parameter_2_name and ztmpl_url_text_parameter_2_value
In practice…
To let a visitor type their own requires storefront mode, which means it can’t be done in posts or widgets – only pages.
However, a good time to use it in posts is if you need to showcase your designs to a potential / interested client. You can put relevent designs into a collection and have them displayed in a grid to your client, with their names / monogram / whatever already in place (up to 3 of them, anyway).
The only thing you need to ensure is that all designs use the same “URL Parameter name” – as long as they do, you’re in business!
The really cool thing about this is that when your visitor clicks one of the products, when they get to it on Zazzle, the template text there matches what was shown on your product grid. One less step to get in the way of a purchase!
Here’s the same grid as the storefront example linked above, but this time in a post, with the text on the products set to KHW:
-
-
Your monogram on royal burgundy and gold vanity mirror
price: $22.85
Luxury compact makeup mirror with your monogram initials. The design uses golden filigree flourishes on a background wit... -
Monogram (change) on Sun-Dappled Spring Hawthorn Zippo Lighter
price: $53.15
Floral series: A Zippo lighter with a beautiful and delicate photo of a sprig of hawthorn, full of spring blossom. In th... -
Monogram Cute Wild Pony on Dartmoor Watch
price: $62.75
Dartmoor Pony series: A cute piebald pony quietly grazing beside a lone gorse bush in Dartmoor National Park. One of the...
Other ideas
👍 Speaking about wedding invites to a client? Change the 2 or 3 most important template text items using this technique so they can see what their details look like on a whole range of stationery etc.
👍 Suggesting a range of business card designs for a big-spending client? Do the same and your bank balance will thank you.
✅ Such a personal experience will delight your clients!