Joyous days of coding – not!
It was an innocent enough request that the creative side of my brain made of the logical side: I want to be able to easily-peasily-squeezily make an animation of the product views (aka in-situs) to be found on Zazzle’s product pages.
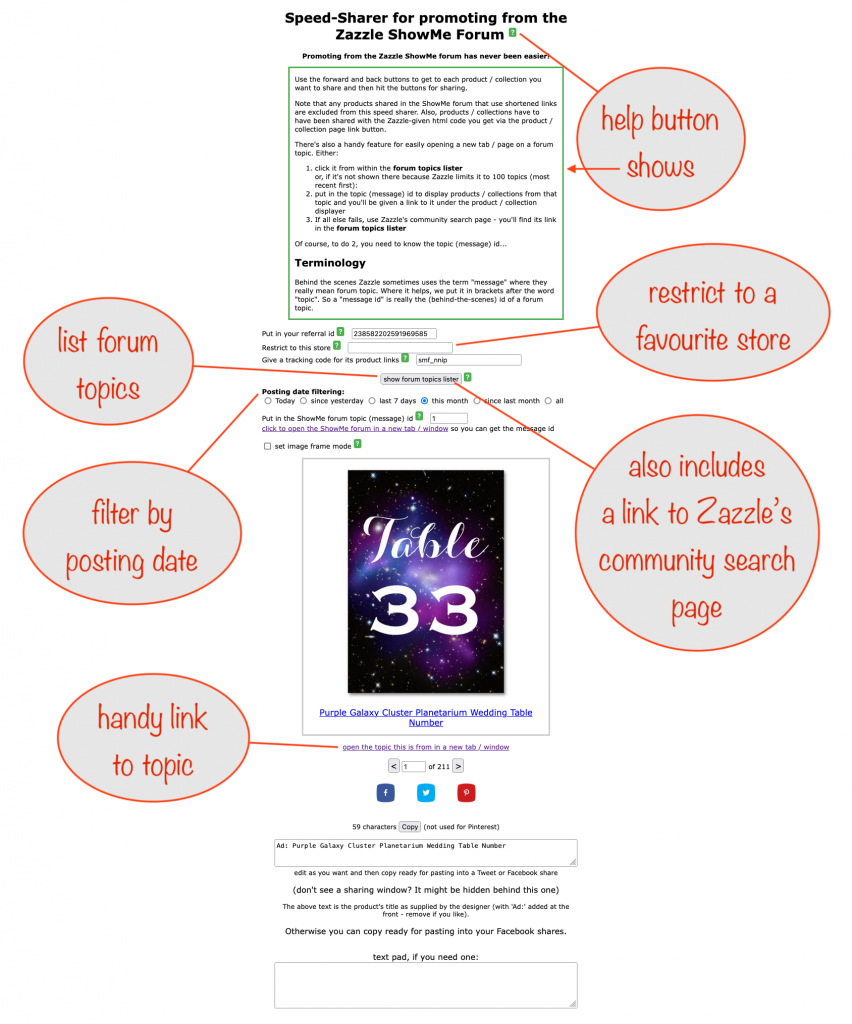
- a single click to get the whole thing started
- a simple choice for the animation’s layout
- gives a default animation
– with title, description and link for optional copying and pasting - more optional choices to fine-tune the animation
- the animations must be ok on major social media
(Pinterest, Facebook, X/Twitter, Instagram etc) - can be used by Zazzle’s Product Media Manager for a new “in-situ” product view
Seems simple enough – pretty straightforward…
Oh how the unwary are taken in by “simple” requests – you’d think I’d know by now . You wouldn’t believe the problems that I had to overcome on the way!
Formats / layouts

Coding for the different layouts was easy, relatively speaking. 2-slot horizontal and vertical? No worries. 1-slot square? Piece of cake. Text placement and font selection? Eyes-closed coding 😉
Getting and working with images from Zazzle?
Aaaaargh 🤪
Why that reaction? It’s because after initial coding, testing and release, occasionally images would misbehave.
On digging deeper I found that sometimes the product view images on a product page would take on a weird url format instead of the more usual name-and-some-numeric-stuff.jpg (or .webp) and that broke things.
Try as I might I couldn’t work out whether some product types just did that or whether something else was going on. Eventually, after much head-scratching and many cups of tea, I tracked it down. It only took a day!
It was this: Clicking on any of the product view images (as you would if you wanted to see that view on center stage) caused all their urls to jump into that weird format. The same would happen if you clicked on any of the product options to, say, change the size of roll (gift-wrap) or size (eg on business cards).
Got it. Coded for it. Was that all? Not on your nelly!
Un-animated gifs
Aaaaargh 🤪
Weirdness. If you make a pin with an animated gif as the image using any of Pinterest’s pin buttons or its pin creation api (application programming interface):
- the gif animates on the pin
- the pin goes into your Saved section
- Pinterest gives pins in your Saved section only a small amount of exposure. Ack!
If you create a pin manually with an animated gif:
- it doesn’t animate
- the pin goes into your Created section
- Pinterest gives pins in your Created section a ton of exposure – maybe a hundred times more than those in the Saved section – Yaay!
So it’s obvious… convert the gif to an mp4 movie instead. It didn’t work. Huh? 🤯
Unplayable mp4 movies
More Pinterest weirdness. This was a real head scratcher. Again, after a lot of puzzling over it, experimenting, having cups of tea, more head scratching, more experimenting, I got to the bottom of it (this was a two-day head scratch!).
If the mp4 movie had only a few frames, then even though the video controls were present on the pin (you know, play, pause etc) they didn’t work. But once beyond about 30 frames, they’d play.
So there was some more unexpected coding (isn’t there always?) to increase the number of frames – by duplicating the product view images. It’s a balance between keeping the size in MB of the gifs low while keeping the number of frames high.
The reason for the balancing act is that X/Twitter won’t accept images bigger than 15M. It doesn’t always work – some 2-slot gifs with enough frames for Pinterest (once converted to mp4, of course) go above the 15MB X/Twitter limit.
The solution is to convert to mp4 and use that for X/Twitter. The size of the mp4 is reduced hugely in comparison to the gif but it’s one extra step in the process.