Another great new feature is added in the next release of NiftyGridZPro (no release date set yet).
Slot Message feature
Benefits:
- Get your special offer or other message out quickly and easily
- Your image can be anywhere online as long as it’s publicly accessible
- Random grid position chosen for your slot message
- Image in your slot message can be linked to anywhere you like
- Caters for image alt text – great for screen readers for the visually impaired and great for SEO as a result!
Switching it on
Switch on this new feature with the shortcode option use_message_slot=1 (default is not to use it)
It has some partner shortcode options (examples given):
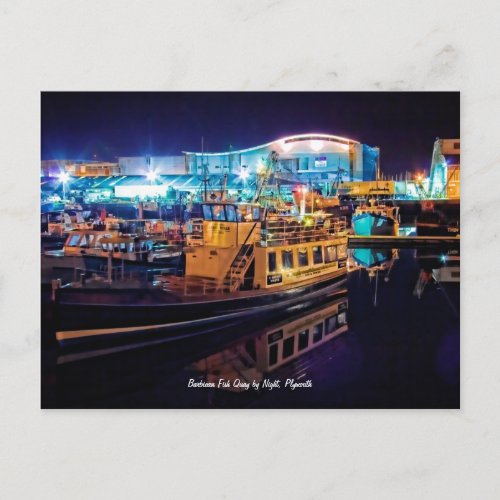
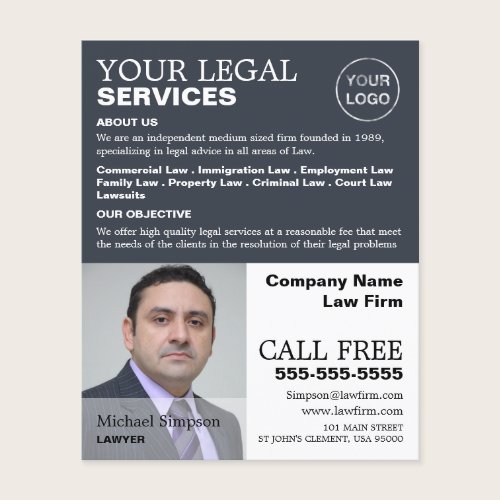
message_slot_destination_url="https://www.zazzle.com/coupons?rf=238582202591969585&tc=my_tc"message_slot_image_url="https://niftytoolz.com/law-office-collection-message-slot.png"message_slot_image_alt_text="how much can you save with these coupons?"
For best results, the image used needs to be 500px wide by 650px tall or thereabouts. You can use square images to make it really stand out.
Enjoy 🙂
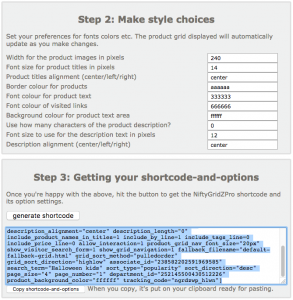
Here’s the shortcode used:
[niftygridzpro title_font_size="12px" title_alignment="center" cell_max_width="180px" cell_border_color="#aaaaaa" cell_background_color="#ffffff" cell_font_color="#333333" description_font_size="12px" description_alignment="center" description_length="0" include_product_names_in_titles=1 include_by_line=0 include_tags_line=0 store_or_collection="hightonridley" search_term="barbican" sort_type="popularity" sort_direction="desc" page_size="15" page_number="1" product_background_color="#ffffff" allow_interaction=1 show_visitor_search_form=0 tracking_code="ngrdz_blg_ungp_slotmssg" use_message_slot=1 message_slot_image_url="https://niftytoolz.com/law-office-collection-message-slot.png" message_slot_destination_url="https://www.zazzle.com/coupons?rf=238582202591969585&tc=ngrdz_blg_ungp_slotmssg" message_slot_image_alt_text="how much can you save with these coupons?"]