As is usual, since first releasing the video feature of the Nifty Product Stager, we’ve been improving things. We’ve tweaked the timing for each animation and the pause at the end of each cycle.
What does this mean? It means a viewer has more time to view and take in each design.
Here’s one we just made for one of the great designers at Zazzle. We loved the cute dragon!
The Product Stager gives you a shortened bit.ly link to use when sharing the video on social media.
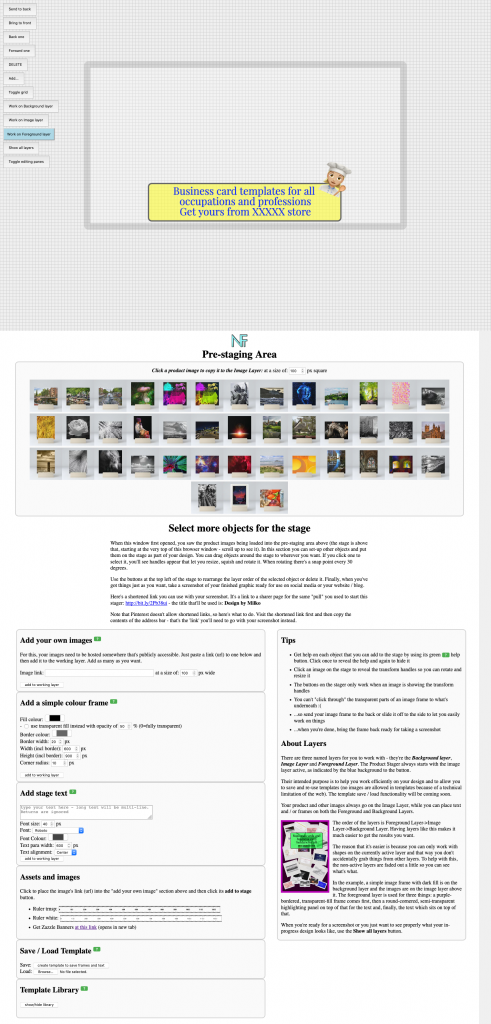
It leads to an auto-generated page on our new PickFromHere.com site showing all the products in the “pull” from which the video was made. They’re laid out in a product grid, with each linked to its product page on Zazzle.
If you want to have a look, visit: http://bit.ly/2Skq4Iv
Note: if you’re going to share on Pinterest, you can’t use the bit.ly link because Pinterest doesn’t allow shortened links. Instead you need the long link in the Useful copy-paste items for your share section at the bottom of the Product Stager.